Many WordPress users believe that adding a custom calculator to their site requires a lot of technical expertise. In reality, it's much simpler than it seems. With online calculator builders like involve.me, even those without coding skills can easily create and embed a custom calculator.
This article will guide you through each step of the process, guaranteeing that your website gains maximum benefit from this interactive feature.
Let’s get started!
Step 1: Getting Started with involve.me
Begin by selecting a reliable no-code drag-and-drop form builder. For me, involve.me is a prime choice!
Renowned for its user-friendly platform, this custom interactive calculator builder offers advanced features, like AI formula building feature, payment integrations, powerful analytics, conditional logic functionality, and vast customization options.

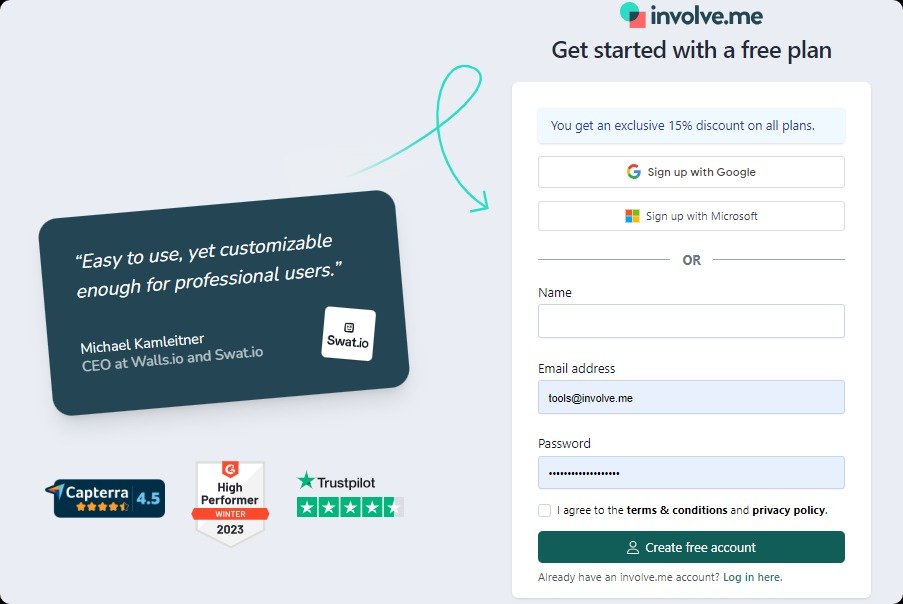
Head to the involve.me website, and sign up. You can register using an email or conveniently sign up through a Google or Microsoft account. Once signed in, you'll land on the admin dashboard, which serves as the central hub for managing projects and accessing a wide range of calculator features.

Step 2: Select a Template
Here you'll see two choices: using a built-in calculator template or creating a website calculator from scratch.
You can create different types of calculators, like attractive, full-featured cost calculator, BMI calculator, loan calculator, pregnancy calculators, mortgage calculators, as well as other complex calculators, for example, conversion calculator, diet calculators, and energy savings calculator.
As I'd like to offer an ROI calculation service to my website visitors, I'll be selecting a website ROI calculator template.
Create Your own Online Calculators
Get Started with 300+ Templates
SaaS Metrics Calculator Template
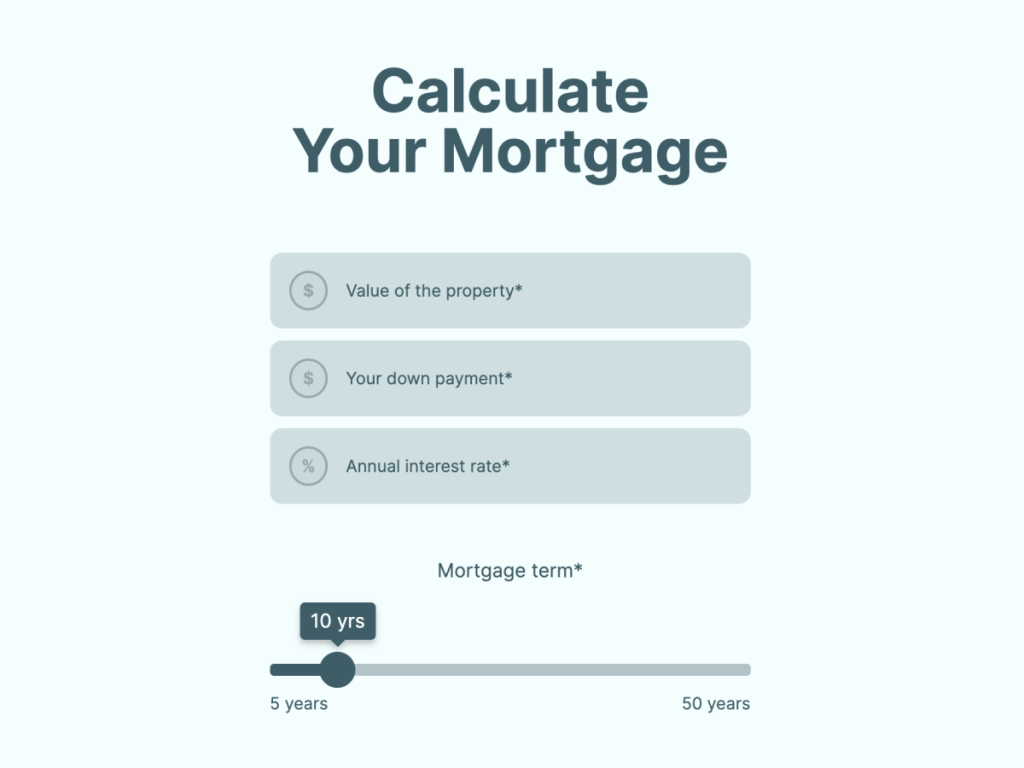
Can you afford mortgage? Template
Sales Qualified Lead Score Calculator Template
Price Quote Calculator for CPG & DTC Template
Calculate My Credit Score Quiz Template
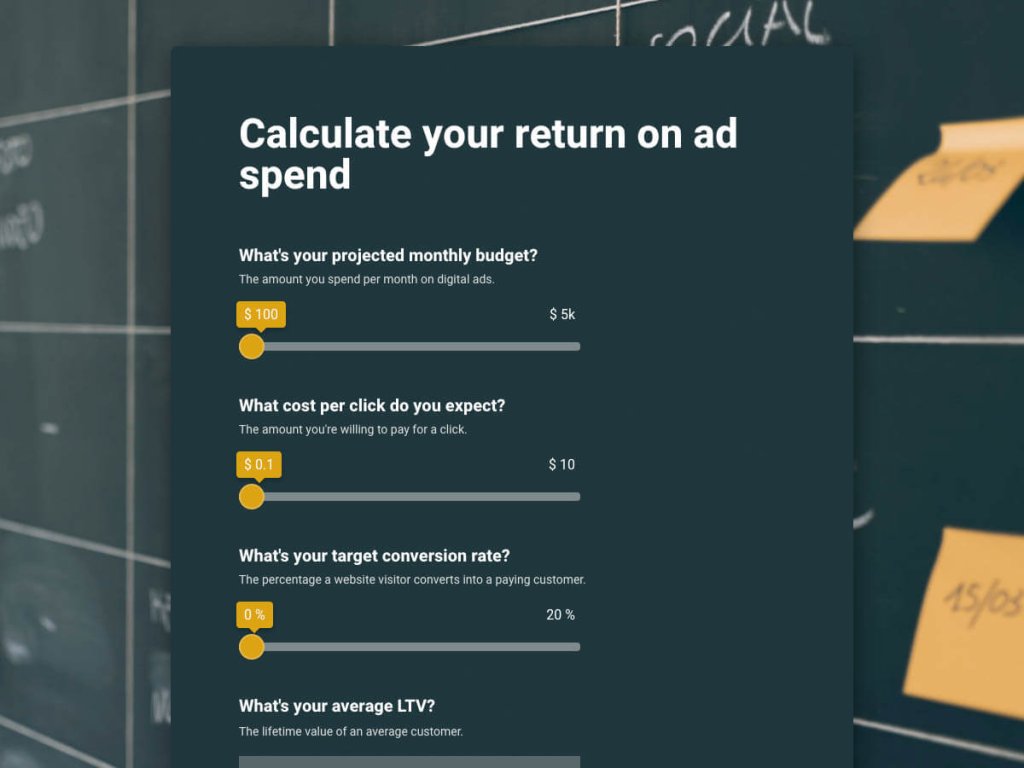
Ad Spend ROI Calculator Template
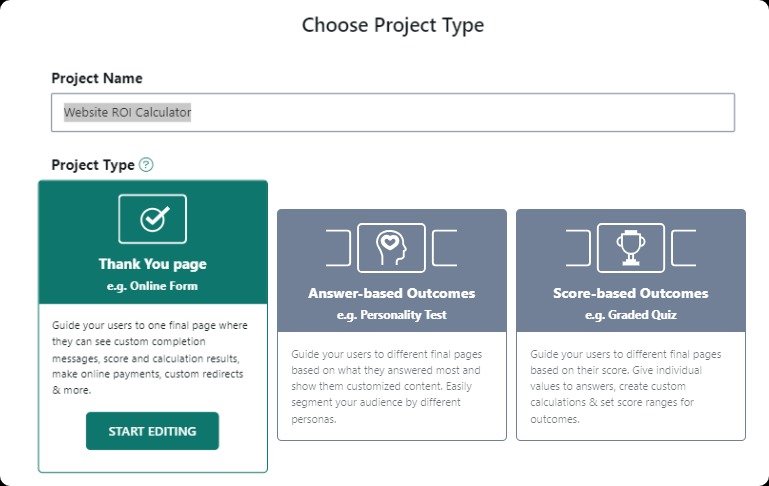
Next, give your project a name. In my case, I'll name it "Website ROI Calculator."
Finally, pick the project type. For calculators, choose the “Thank You” page type. This means after someone uses the calculator, they'll see a page with their results and any other important info.

Step 3: Building the Website Calculator
Now that you have selected the calculator template, it is time to customize it as per your preferences. Here's a detailed breakdown:
Setting Up Input Fields
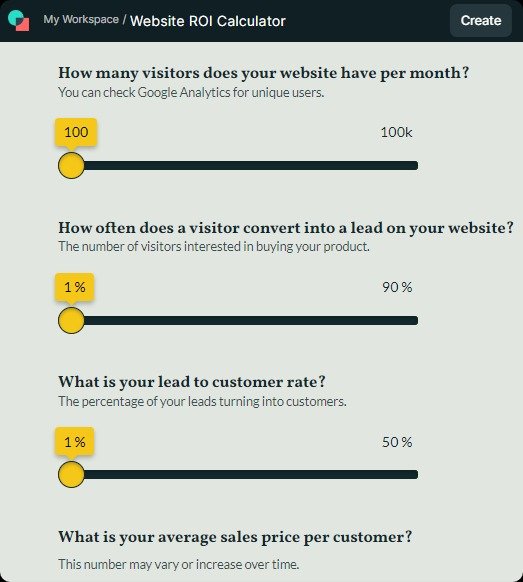
Add questions or fields users will fill in. Depending on calculator type, curate your questions accordingly. For instance, for a Website ROI calculator, you might ask about monthly traffic, conversion rates, and average transaction value.

Configuring Complex Calculations and Formulas
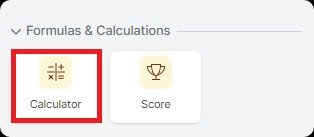
After setting up your questions, drag-and-drop elements, like the calculator icon into the final page of your Website ROI calculator project.

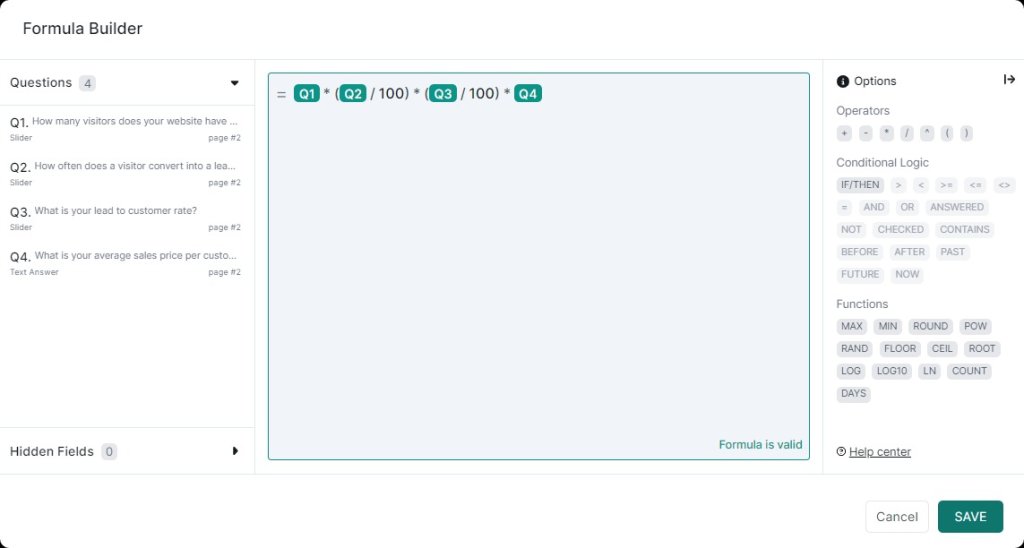
Click on the “Open Formula Builder” option. This will redirect you to a specialized editor meant exclusively for crafting formulas. Here, you can configure the mathematical operations that define how the answers to your questions are processed to generate a result.

Designing the Layout and Appearance
A calculator's functionality is important, but its appearance plays a significant role in user engagement. Use the Content Elements section to tweak various aspects of your calculator's design. You can change the font, adjust colors, background or add images, the platform provides ample flexibility.
Test, Preview and Publish
Always preview your calculator first. This gives you a glimpse of the user experience and helps you identify areas of improvement.
Run multiple test scenarios to ensure that the calculator provides accurate results. Input different values and see if the outcomes match your expectations.
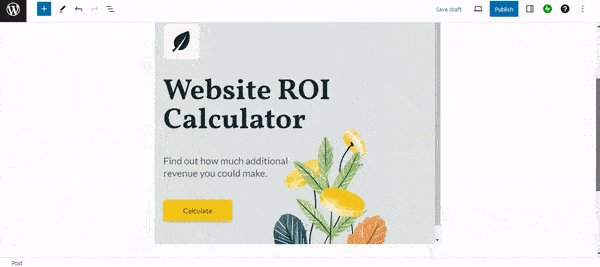
Based on your testing, you might notice areas that require changes. Whether it's a formula adjustment or a design change, make these refinements before finalizing your calculator. You can now publish it. Here is the final look:
Step 4: Embed the Website Calculator on Your Website
You can embed your calculator on WordPress Website in 4 different ways. Let’s discuss each one by one:
Embed Using HTML Code
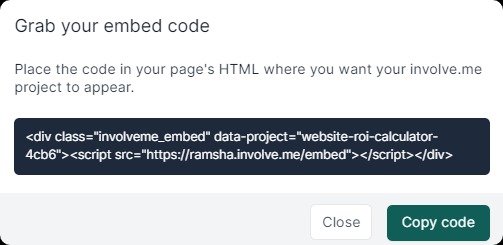
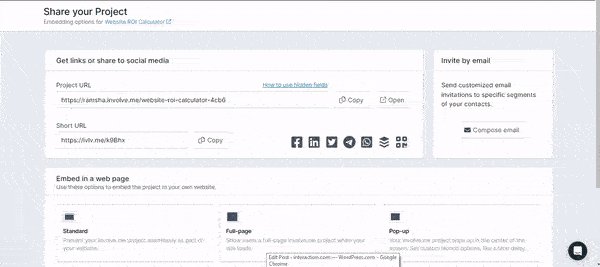
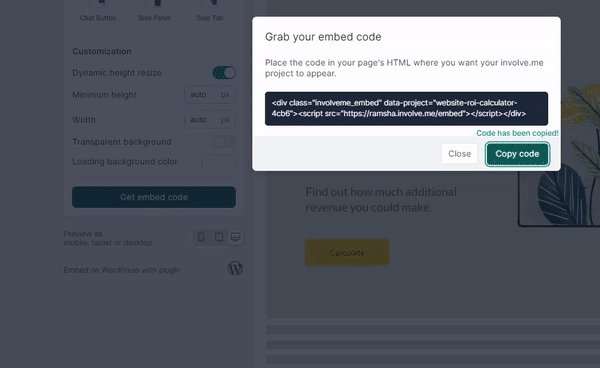
After crafting your calculator on involve.me, go to the 'Share' or 'Embed' section to get its unique HTML code.

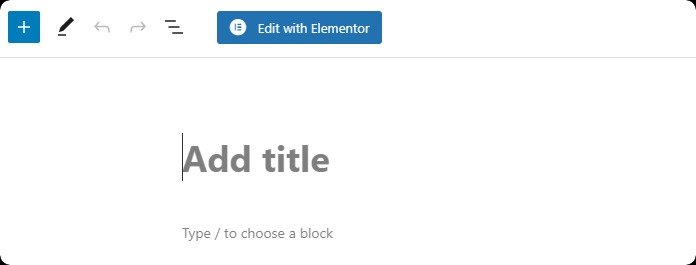
On your WordPress dashboard menu, navigate to either 'Pages' or 'Posts' depending on where you want the calculator. Choose 'Add New' or edit an existing one.

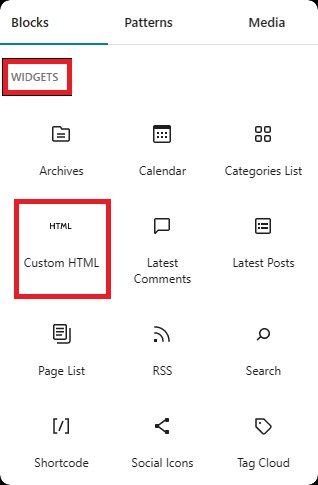
In the block editor, switch to text mode, hit the 'Widget' tab, pick 'Custom HTML’.

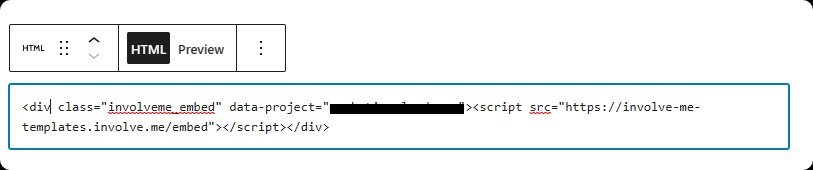
Insert the code snippet. Always remember to save your edits and preview the page to see if the calculator displays correctly.

Embed Via Direct URL
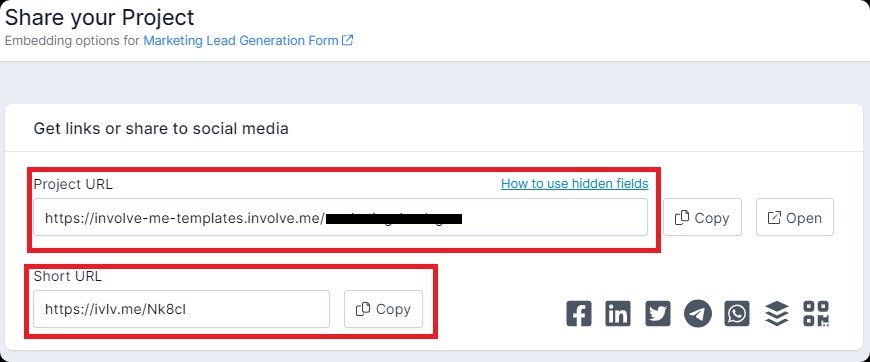
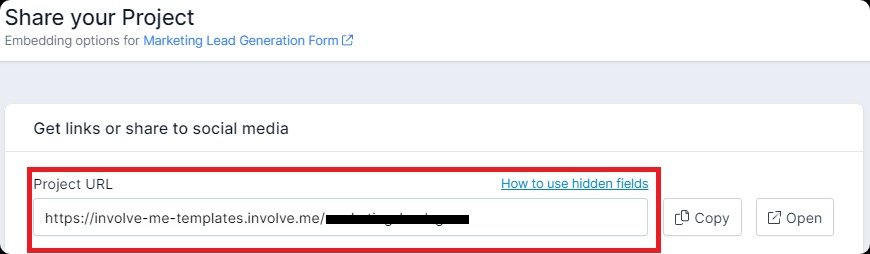
Within involve.me dashboard, grab the direct URL of your calculator from the 'Share' or 'Embed' section.

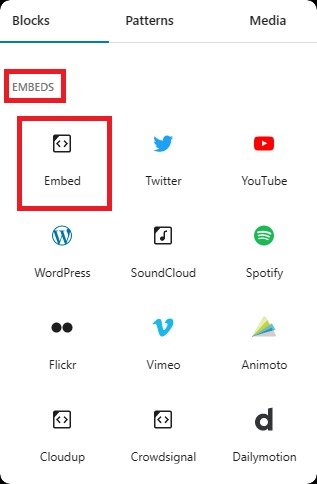
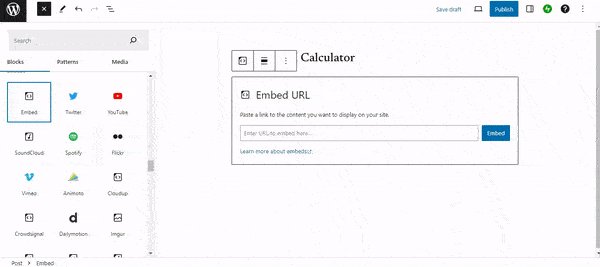
In your WordPress editor, find the 'Embed' option in the 'Embeds' section.

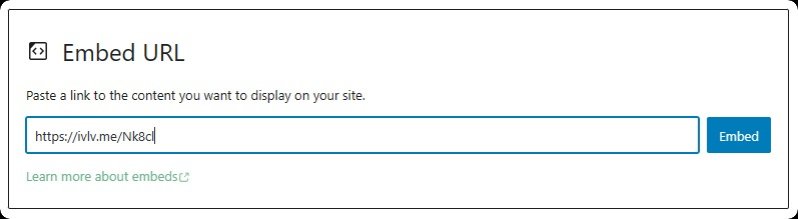
Place the URL there.

Voila, your calculator is now part of your page!

Embed Through Elementor
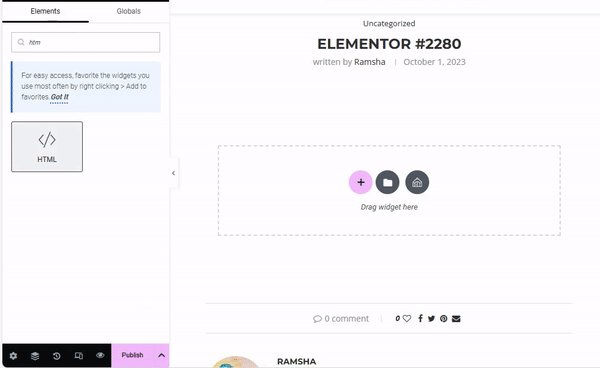
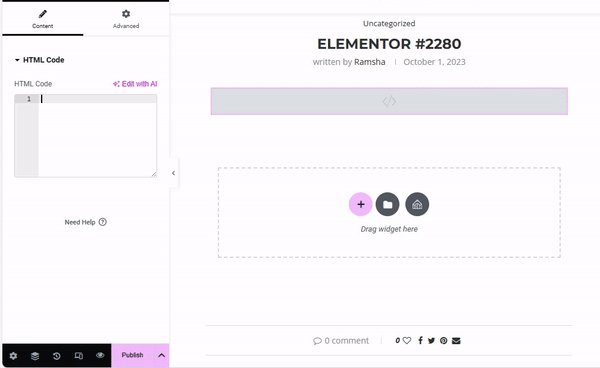
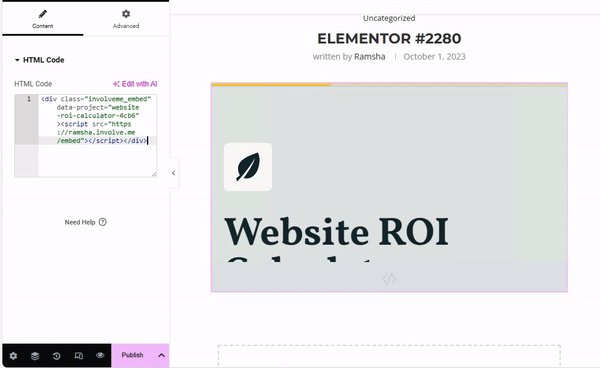
If you're using Elementor, simply drag the HTML widget to the desired spot. Fetch the embed code from involve.me and paste it into Elementor's HTML widget.

Don't forget to update the page to ensure your calculator takes its rightful place.

Embed Using involve.me Plugin
Install the involve.me WordPress plugin.

Once activated, go to 'involve.me projects' on your dashboard and click 'Add New'. A field labeled 'Project URL' will appear; paste your calculator's URL from involve.me here.

You'll get a shortcode which you can place anywhere on your site – in posts, pages, or even within other page builders.
Tips for a Successful Calculator Integration
A well-integrated website calculator can serve as a potent tool for engagement, but its success often depends on a few key strategies. If you want to make the most of your calculator and ensure it meets the needs of your potential customers, here are some essential tips to bear in mind:
Prioritize User-Friendliness
Keep the layout clean, intuitive, and straightforward. A user should be able to understand how to use the calculator without any confusion.
Keep Your Calculator Updated
Like all online tools, calculators need to remain up-to-date. Whether it's adjusting to new algorithms, incorporating recent data, or reflecting current trends, make sure your calculator provides accurate and relevant results.
Welcome User Feedback
Encourage users to share their experiences, thoughts, and suggestions regarding the calculator. An easy-to-find feedback form can help in gathering this invaluable input.
Review the feedback, identify patterns or common suggestions, and make necessary adjustments to your calculator. This not only improves the tool but also demonstrates that you value and act upon user input.
Get Started Now!
With this tutorial, you've seen firsthand how simple it is to embed custom calculators on your WordPress site using involve.me. Gone are the days of complicated integrations. Now, you can easily design, create, and embed engaging calculators, enhancing your site's interactivity and user experience. Jump in and make the most of involve.me's user-friendly platform!