Strong, consistent branding across all platforms can increase your revenue by 23%. That’s why all involve.me’s templates allow you to add your logo, company colours and now ANY font you upload. Keep reading to see why that matters and how to do it.
Brand recognition matters. Duh. But how much exactly? It’s hard to put a number on brand recognition. Demand Metrics took a dive into a customer’s mind and asked all the “unmetricable” questions.
Here’s some stats about branding and identity you won’t forget:
Less than 10% of companies consider their own branding consistent
Businesses who do have consistent branding make 23% more in revenue
Color improves brand recognition by 80%
Brand fonts help you keep your branding consistent and recognizeable. Unless you're using Papyrus. Nothing can help you if you're using Papyrus.
Adding custom fonts is the final tweak that makes your involve.me templates look perfectly, uniquely yours. Here's how to add a custom brand font to involve.me and use it in all your projects:
How to Add Your Own Font to an involve.me Template
Depending on how commonly used your brand font is, it may already be one of the many default font options you can choose from.

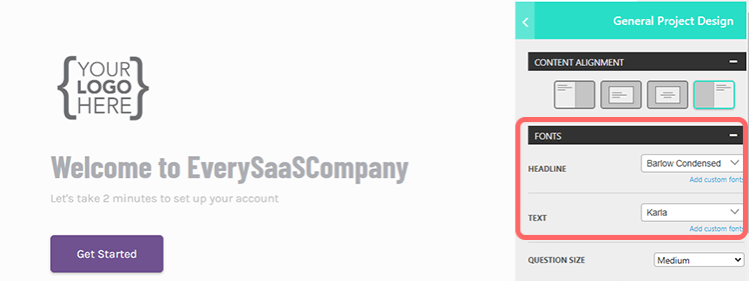
To see if your font is already selectable, click the edit icon in the top right corner of the editor. You’ll be able to see what font it used correctly, what other fonts you can choose from and you’ll also have the option to Add custom fonts.
If you haven’t found your brand’s font in the font dropdown selection, click Add custom fonts.

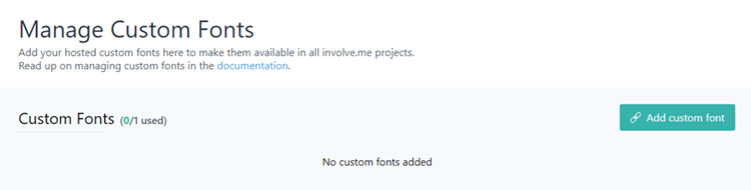
This will take you to a custom font manager, where you can see all the custom fonts you’ve added already and add new ones.
After clicking the “Add custom font” button, you will able to copy-paste links to font files in different formats.

Now that all your digital content has your brand font, let's see what other quick edits we can make to present the brand consistently across all platforms.
How to Make Your involve.me Content Match Your Brand Perfectly
Grabbing a template, slapping your logo onto it and calling it a day gives you a great sense of accomplishment. You’ve somehow compacted a 2 hour task into a 5 minute one, you productivity time traveler.
Imagine the heights of human potential you could reach if you invested a whole 10 minutes into personalizing your template. Here’s a list of things you can do to get digital branding that’s so consistent it looks custom coded:
Adding your logo (try a logo maker or business name generator)
Adding your brand colors
Adding your brand fonts
Making the background transparent for seamless website embedding
+ Redirecting involve.me traffic into your website
Let’s go over them in more detail one by one.
How to Add Your Logo to an involve.me Template
Many involve.me templates already come with logo placeholders. All you have to do if that’s your case is swap the placeholder, with your logo.
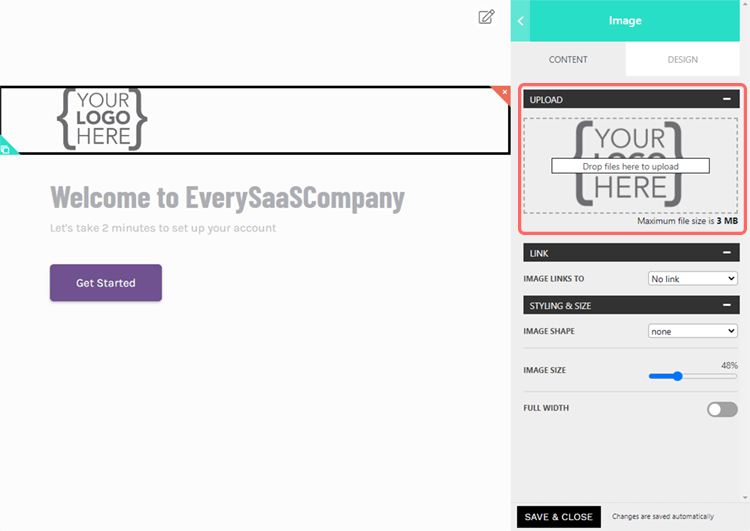
While in the editor, click the placeholder logo. It will open the image element editor where you can upload your logo.
If the template you're using doesn't come with a logo placeholder, simply drag and drop an image content element into it. You can place your logo there and continue editing it the same way as a placeholder.

Once your logo’s there, here’s what you can do with it further:
Making your logo clickable by adding a link
Adjusting the size of your logo by sliding the image slider
Giving a shape to your logo - you can make it circular or squared
Setting your logo to full width - this means the image will always fill the content card with on any device
How to Change involve.me Template Colors into Your Brand Colors
Implementing your brand colors into an involve.me template is quick, but impactful. You can do so by clicking the edit icon in the top right corner of the editor.
This will take you to General Project Design, which controls the look of your entire project. If you just want to change the colors on one individual element, click the element, go to Design and tick “Customize this element only”.
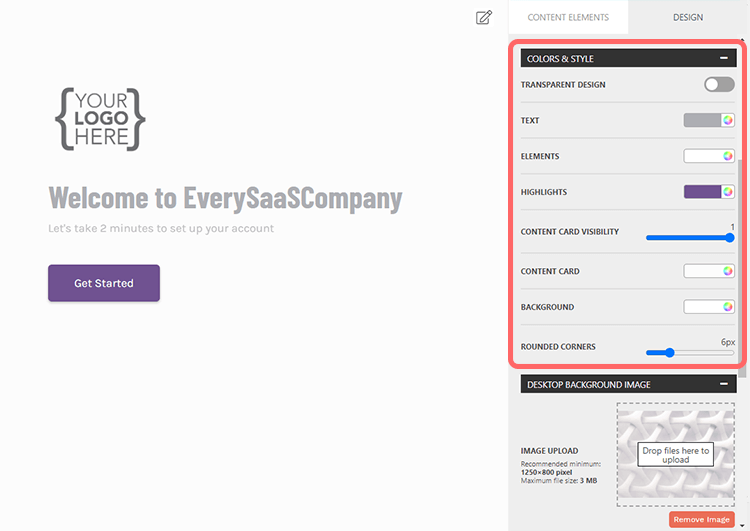
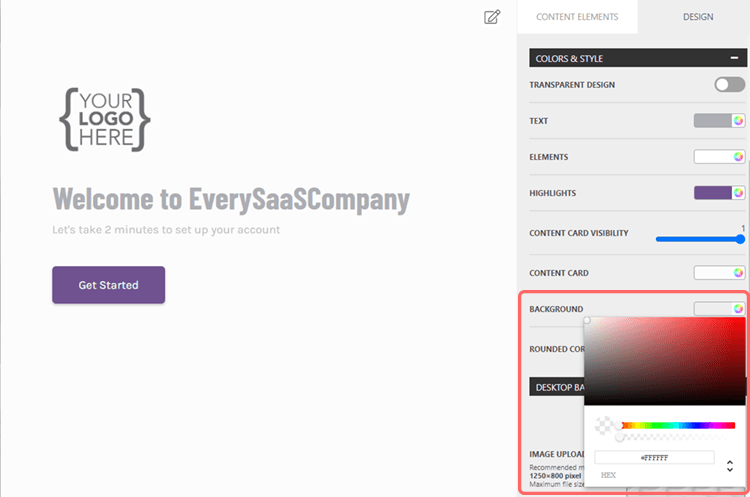
Once there, copy-paste your brand color code into the color pickers in Colours & Style. Your changes will save automatically.

How to Make Any involve.me Content Transparent for Seamless Embedding
Embeds can be bold design statements and you can have a lot of fun with them. But sometimes you just want a quick form or survey that blends in with the rest of your website like a lead gen ninja.
Here’s how you make a transparent background embed:
Click the edit icon in the top right corner of the editor
In General Project Design, scroll down to “Colors & Style”
In the Background color picker, slide the transparency slider all the way left

How to Redirect involve.me Traffic to Your Website
Now that your project looks like it belongs on your website, let’s redirect some traffic there. Redirecting people who complete your project to your website or social media is a great way to keep them interacting with your brand and move further down your funnel at their own pace.
There are two ways to redirect involve.me traffic to your website:
Replacing the final page with a link
Adding a button with a link to your website on the final page
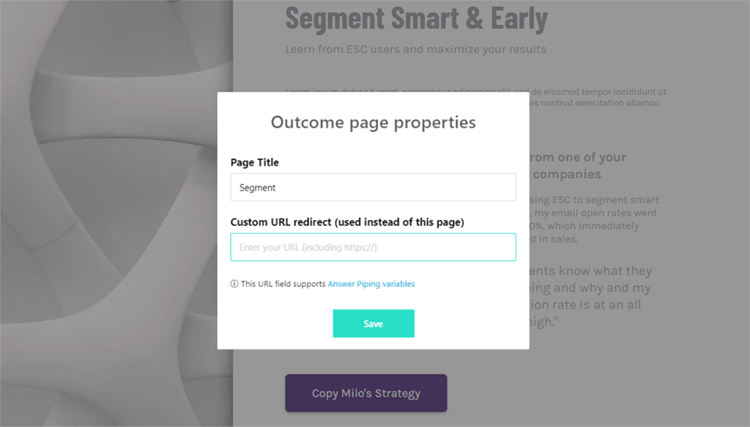
To replace the final page of your project with a custom URL redirect, click the edit icon of the final page and copy-paste your link there.

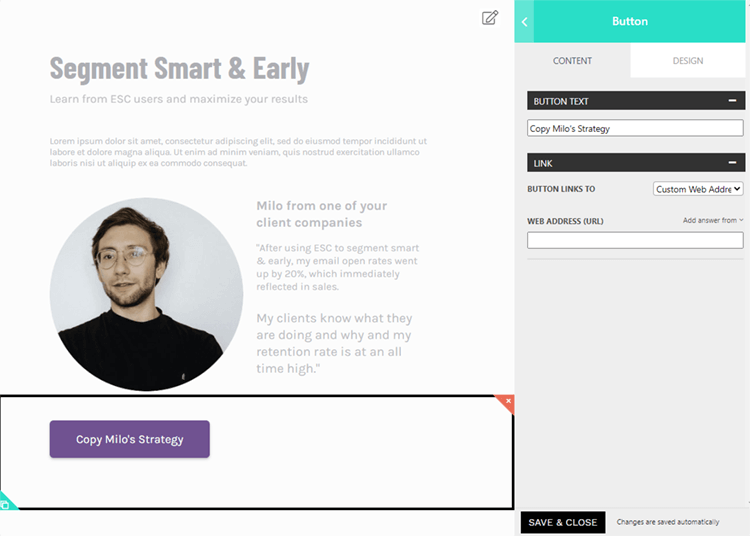
To add a button with a link to your website on the final page, drag & drop a button element into the final page of your project. Click the button and choose where you’d like it to link.

Conclusion
Creating and maintaining a strong visual brand identity does have an impact on sales. It’s easy to forget how much it matters when you’re spending your day on keyword research, traffic splits and payment attribution.
These tweaks take seconds to make and they’ll likely be the most impactful few seconds of your day.
We hope you like the new custom fonts and can’t wait to hear what you think about them!