Every business should have a contact form on their website as it simplifies communication with potential customers, facilitating inquiries and lead generation. If creating a branded contact form is on your team's to-do list, we've got you covered.
Creating a contact form without a single line of code can be done using various platforms that offer drag-and-drop interfaces. Here's a simplest way to create a contact form for your website:
Use AI Form Generator✨
Delegate the task to the AI tool.
To use involve.me's AI form generator, simply provide your website URL and a brief prompt outlining your form requirements, such as the necessary fields.
Generate your form for free using this tool:
Create your form with AI
Just paste your URL & click generate
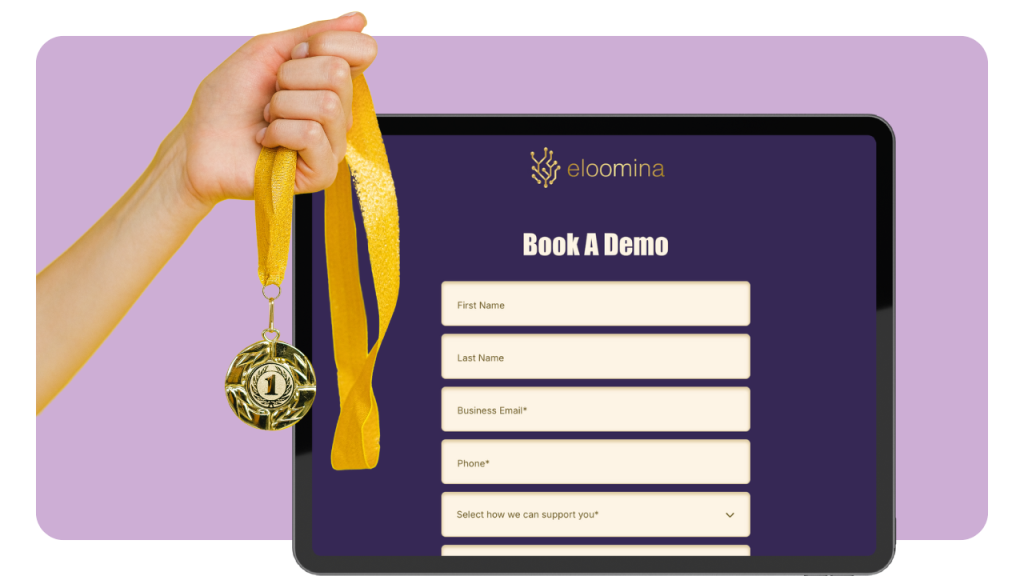
Once involve.me's AI generates your branded contact form based on your website's design elements, you can further customize it to your preferences.
If you wish to make adjustments such as adding more pages, changing the color or submit button, or editing the copy, create a free involve.me account and access the editor.
Here's an example of the basic contact form generated with the help of involve.me:
Pick the Template
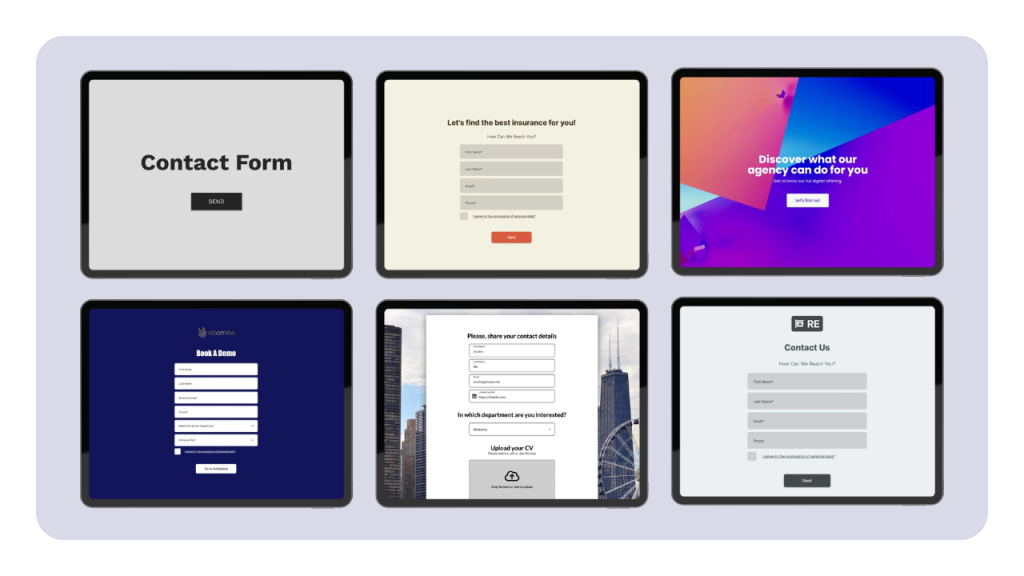
If you're looking for inspiration, you may want as well check pre-designed templates and choose a classic form to embed into your company's website.
Create A Contact Form
Start with a customizable template
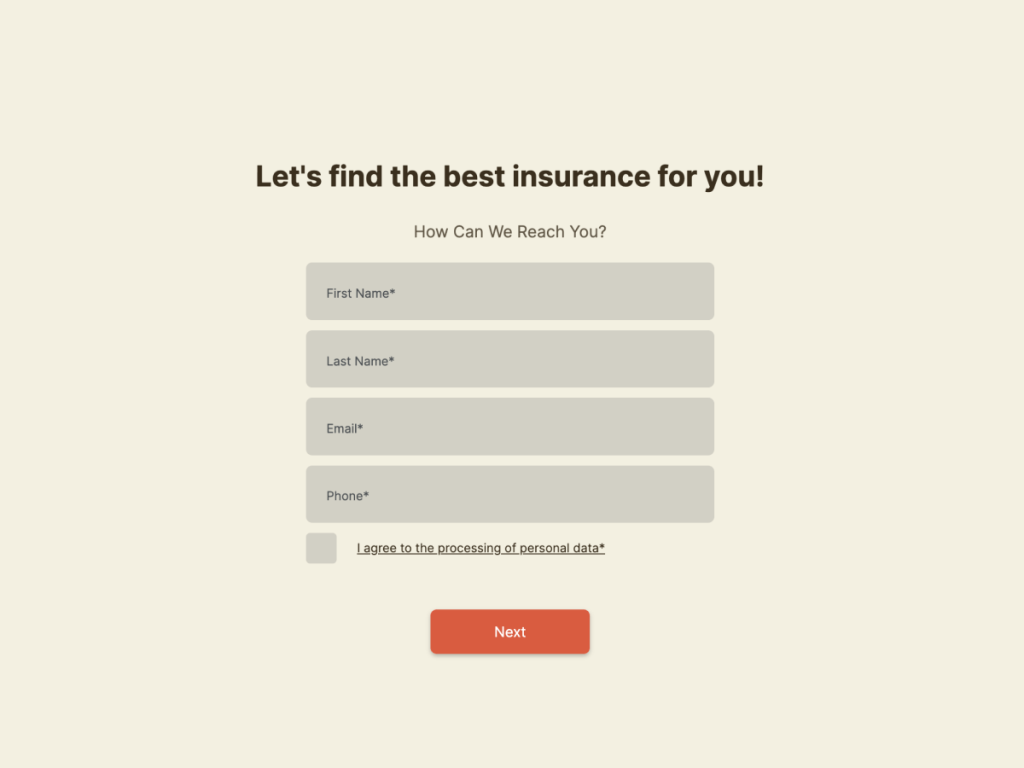
Contact Form for Insurance Template
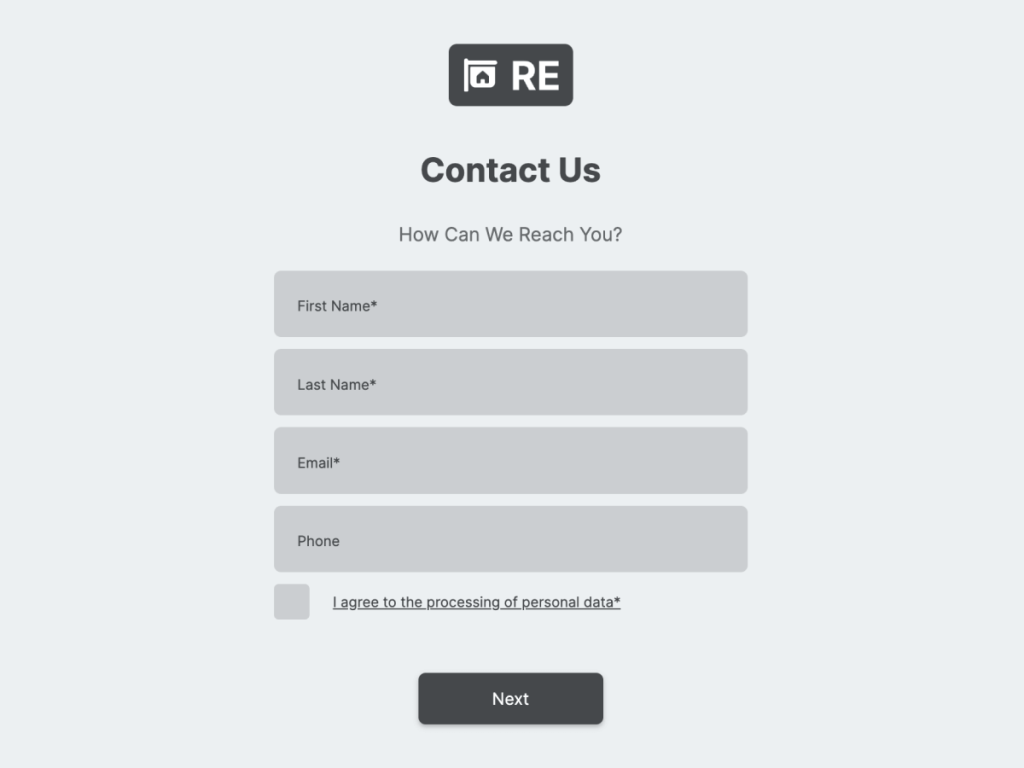
Contact Form for Real Estate Template
Contact Form Template
Consultation Scheduling Form Template
Appointment Scheduling Form for Agencies Template
Pre-designed templates offer a convenient solution for users looking to quickly implement a simple contact form on their website without starting from scratch. These templates save time and effort by providing a pre-made structure that users can customize to their specific needs.
Customize Your Form
Whether you decided to generate your form with AI or picked one of the templates, you can still customise the project so it fits your vision better.
Once you enter the involve.me's editor, you'll see a set of content elements on your right. Simply find the form field you need and drag and drop it onto the canvas.
Elements you might want to add to your custom contact form:
1. Phone number field/ country/ address.
E-signature element to provide an added layer of security and authentication.
Coupon code to thank your users for contacting you.
Calendly or other scheduling tool to enable your audience to schedule a meeting with your team.
Additional fields, like 'long answer' to gather more information about the contact inquiry.
Different background color, font, etc.
There're lots of form elements you'll find useful. Drag and drop elements onto the canvas to see how they work!
Once your beautiful contact form is ready to be shared with the world, hit the bottom "Publish" at the top right corner.
Connect to Your CRM
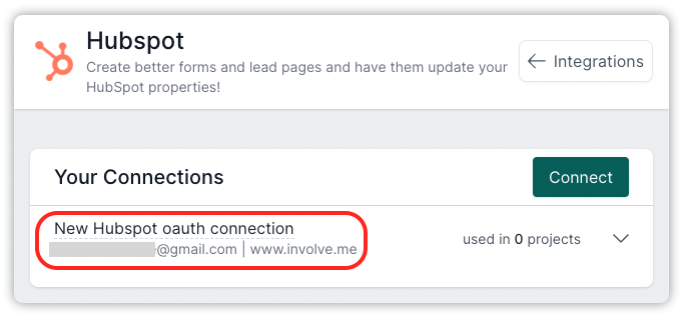
Although CRMs often has some pre-built forms, using an online form builder offers more flexibility and advanced features. Since contact data collected through these forms is substantial, it's crucial to connect them to your CRM or other tools like Notion, Airtable, or Excel for efficient data storage.

To transfer contact form submissions (e.g., email addresses) to your CRM of choice, open the involve.me editor. Head to 'Integrations', pick your CRM, and hit 'Connect'. Rename your connections for clarity. No need to manually send emails or set properties - it's all automatic! Once connected, simply choose which project to use it on from your dashboard.
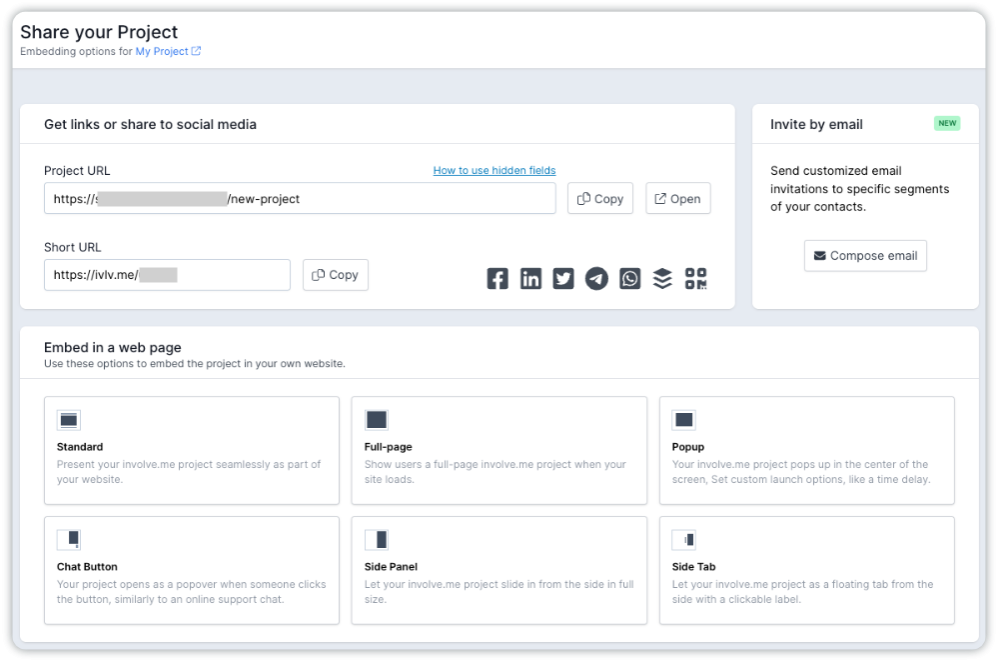
Share Your Form with Target Audience
There're a few options. Firstly, you can send the form via email directly to your contacts. Secondly, you can embed the form using the provided embed code onto your website or any other online platform. You can also generate unique QR code that will lead to your form.

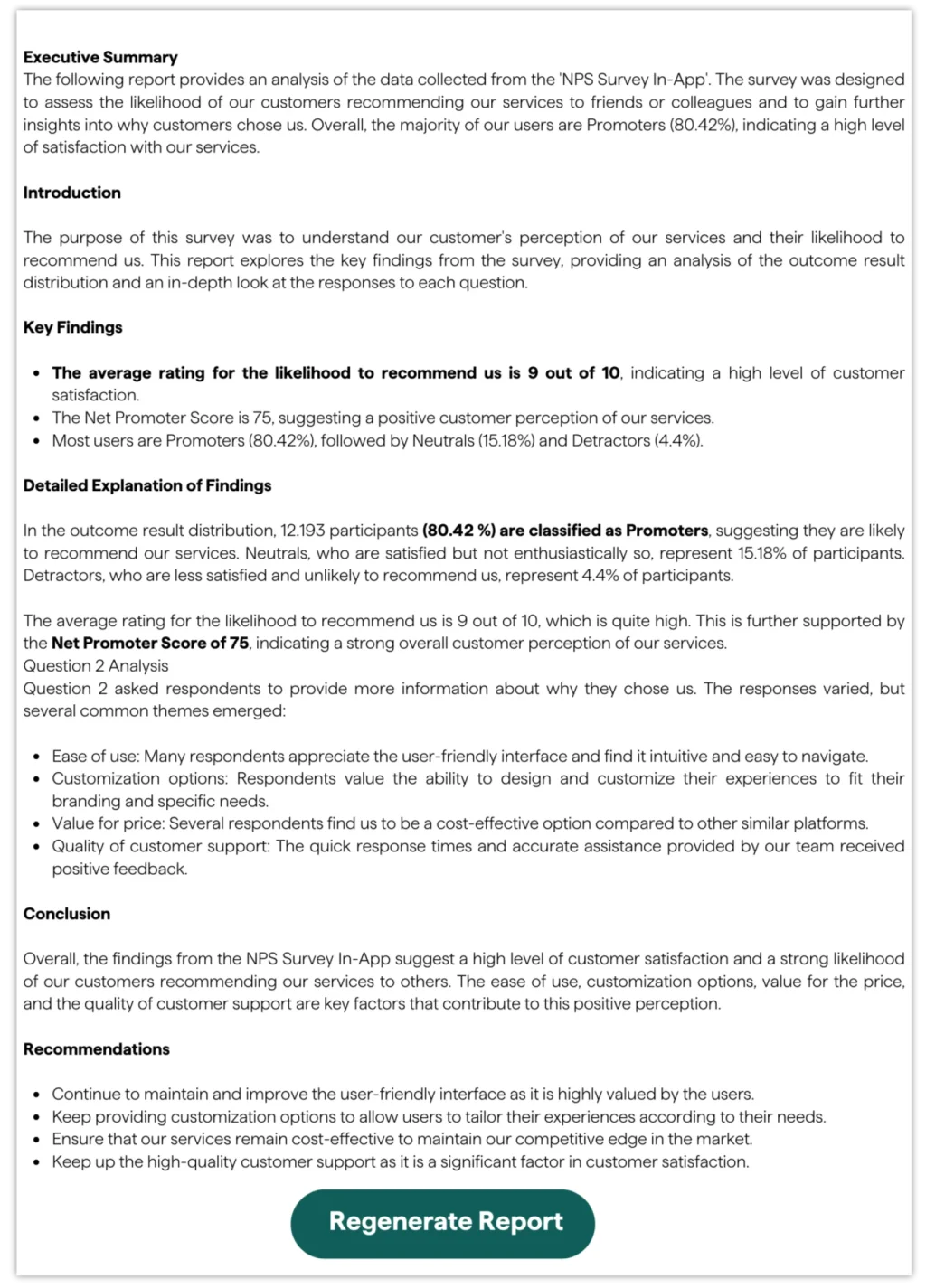
Generate a Detailed Report
To generate a comprehensive report on your form performance, access your involve.me account and navigate to the form created using the contact form builder, open 'Responses', then 'AI insights' and click 'Generate Report'.
Once completed, review the report to gain valuable insights into your form's performance and recommendations based on users' input.

An example of the report you can generate with AI Insights
Tips to Create a Well-performing Contact Form
Use a dropdown menu for selecting options where applicable. This streamlines the user experience.
Explore advanced features like conditional logic, file uploads, or integration with third-party tools.
Consider requesting business email addresses to improve the quality of your B2B leads.
Customize your contact form to match your brand's aesthetics and messaging.
Choose the type of contact form that best suits your needs. For example, if you're offering services, you might opt for a quote request form that captures essential information from potential clients. If you're gathering feedback, a survey-style form could be more appropriate.
Focus on elements that increase conversions rates. This includes designing a visually appealing form that is easy to navigate and fill out, minimising the number of required fields to reduce friction, and providing clear instructions.
Final Words
Create a simple form within seconds by using AI form generator or choosing one of the pre-designed templates. If you decide to use involve.me form builder, you can create any kind of form from scratch.
Create a free account and go to the editor. From there, you'll have full control to fine-tune and personalize your contact form according to your specific requirements, ensuring it aligns perfectly with your brand identity and messaging.
Check these templates to see what kind of interactive content you can create with ease: