The payment process on your website should be as seamless as possible. Consider integrating payment forms directly into your landing pages for the added convenience of your leads.
In this article, you will learn how to create a customizable payment form without any coding. You'll also receive a bunch of tips on how to increase your payment form conversions.
Step 1: Find the Template
Avoid hard-code payment forms by all means. If you want to have more control over your forms, integrate them with other tools and embed them into your website easily, use a no-code builder.
In involve.me you can create an entire form from scratch per drag and drop or use one of the pre-designed templates. Check this library of online payment forms to find the one that works best for your business:
Create a Payment Form
Start with a template
Workshop Registration Form Template
Shopping Order Form Template
Purchase Consulting Package Template
Buy E-Book Template
Glasses Recommendation Funnel Template
Product configurator with shipping Template
Important: All templates presented in this article are customisable. You can easily delete, add pages, design elements in all online forms.
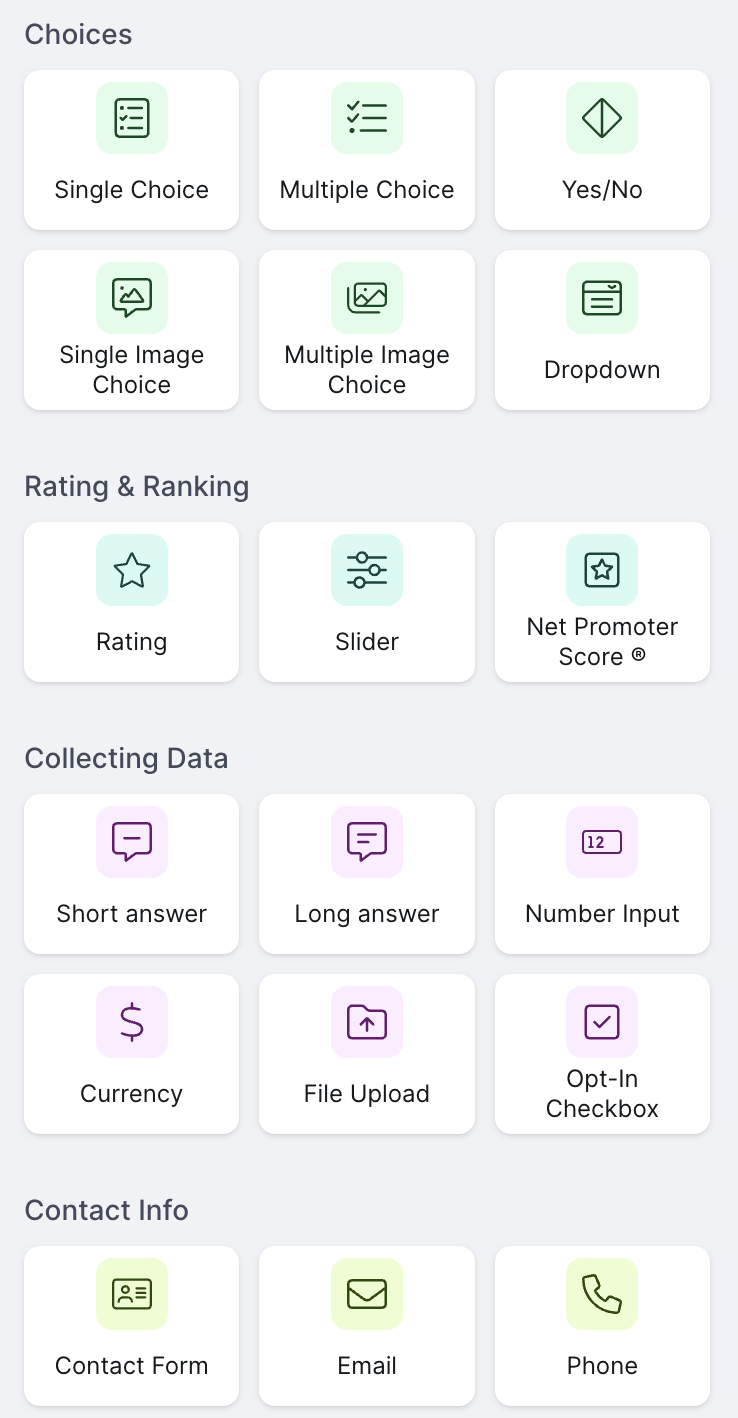
Find content elements on your left and add advanced form features to canvas per drag-and-drop.

Step 2: Select a Payment Method
Add "Collect payments" content elements to the final page of your form.

First of all, choose payment type - one-time payments or subscriptions/ recurring pages.
Secondly, connect a payment processor of your choice. involve.me supports these payment options: Paypal, Stripe, and Square.
Pick currency (from US dollar to Colombian peso) and decide whether you want to have a fixed price on your product or dynamic.
Step 3: Implement Dynamic Pricing
Adding a custom calculator allows you to create dynamic pricing for products. Here's an overview of how a custom calculator works:
1) Choose the "Calculator" element from the available options and add it to your project.
2) Define the variables that will affect the pricing. For example, if you're selling T-shirts, variables could include size, color, and quantity.
3) Assign specific values to each variable option. For instance, small = $10, medium = $12, large = $15.
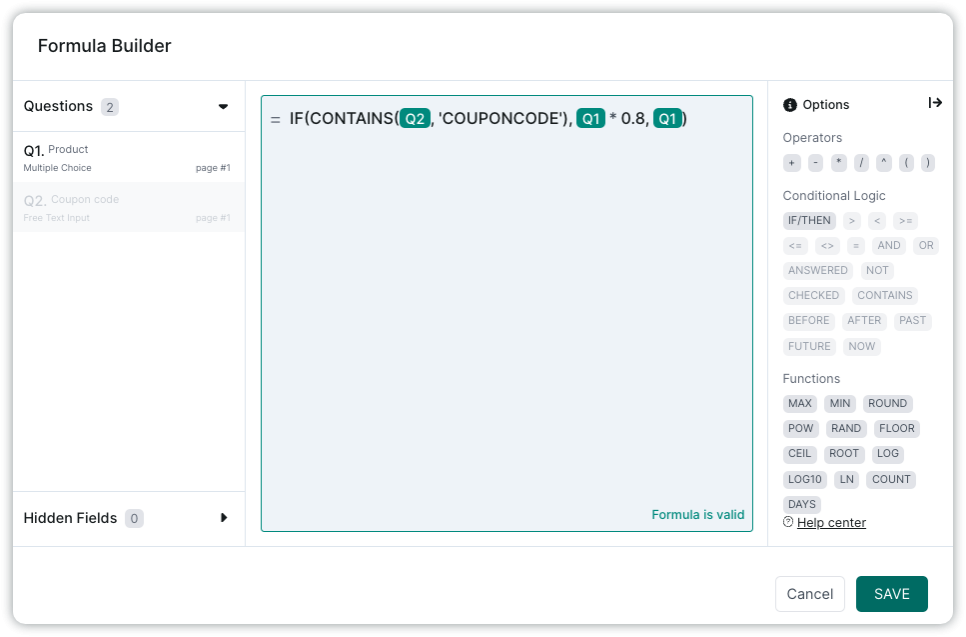
4) Use involve.me's AI formula editor to set up pricing formulas based on the selected options. For example, total_price = (size_price + color_price) * quantity.
5) Add a text or dynamic content element to display the calculated price based on the user's selections.

Coupon Code Checker
With involve.me, a no-code builder, you can create complex multi-step calculation payment forms that calculate final prices, accounting for coupon codes, discounts, and other relevant factors.
Step 4: Brand Your Payment Form
Ensure the overall layout and design align with your brand's visual identity. Adjust background colors, banner image, buttons, custom fields, action buttons, checkbox options, etc. Apply your brand's fonts to maintain consistency in typography.

shopping order form example
Pro Tip: Include links to customer support or FAQs to reinforce your brand's commitment to service.
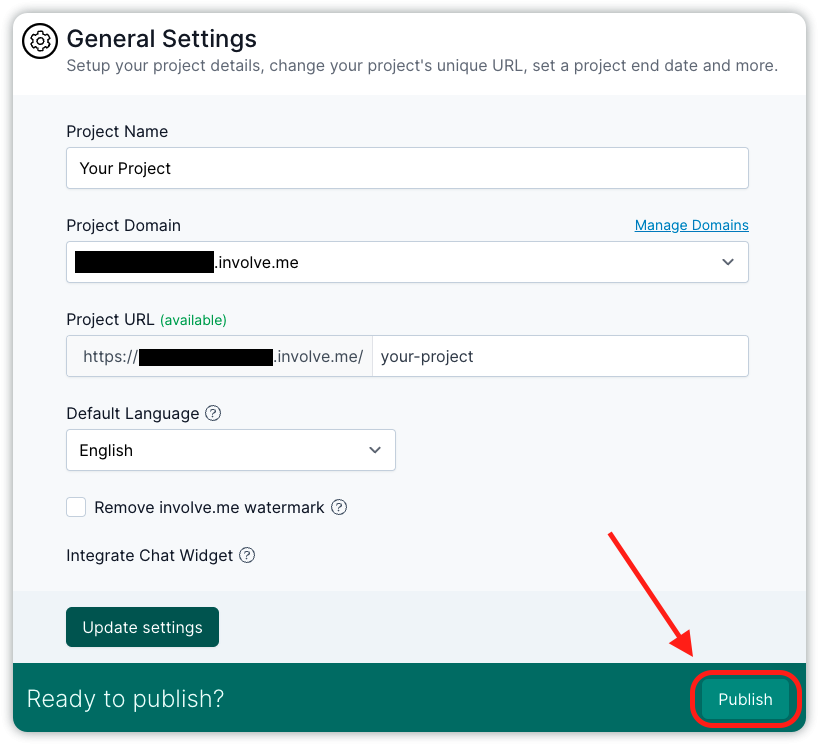
Step 5: Publish & Share
Now that you have completed and designed the brand-new form and set up all the details – publish it. You can also share the link directly on social media or add links to your email. You can also embed the link to the survey on your website's check page!
Pro Tip: You can change the payment form URL in involve.me.

Step 6: See Your Payments in the Analytics
To track your paid form submissions, navigate to your project's analytics and select the "Payments" tab. Within this section, you'll find a comprehensive list of all payments from customers along with their corresponding payment statuses.
It's important to note that you'll only find the total amount, currency, and payment platform details if your users have clicked the "pay button."
Mega Tip: Increase Payment Form Conversations
Your lead might not know what product/service is best for them. This uncertainly can delay the buying decision and negatively impact your conversion rate.
Help your leads by adding product recommendations to your payment form. Here's how to implement it:
Begin by selecting the products you wish to highlight. Then, create questions and answers that will help direct your leads to these products. This way, your leads will perceive that you're not solely focused on selling to them; you're also assisting them in finding the perfect products.

glasses recommendation form
If your product or service is complex or has many options, you may want to explore using product recommendations or developing a product finder tool. Pair this with an engaging payment form that offers multiple payment choices to streamline the user experience.
Read this article to learn how to create a product finder for your website with involve.me.
Wrapping Up
With a payment form, you can accept credit card payments, collect email addresses, recommend products, and set up payment gateway integrations.
That's it! You've successfully created an easy-to-use online payment form for your website using a form builder tool involve.me. Make sure to regularly monitor your analytics and make updates to your custom solution as necessary to optimize your payment collection process.
Check all the templates to find the perfect payment form for your website: