To attract more candidates to your recruitment process, ensure that your application form is highly visible. This is why it should be embedded directly into the recruitment page on the website, rather than hidden behind a simple link that says 'please apply.'
In this step-by-step guide, we'll walk you through the process of creating a professional and user-friendly job application form that you can easily embed into your website, all without any coding skills.
Step 1: Find a No-code Builder
You can either use native forms in your CMS, which are often quite limited, or work with a no-code builder. We've recently published a comprehensive HR manual on how to incorporate no-code builders into your daily operations.
Here, we will guide you through creating and embedding a form using involve.me's no-code form builder. If you haven't done so already, sign up for an involve.me account. They offer a free plan that allows you to create basic online forms.
Step 2: Create a New Project
Once you're logged in, click on "New Project" to get started. You can also choose a job application form template and use it as your starting point. All templates are customisable, meaning you can add your own questions, custom fields, conditional logic, etc.
Create Your Own Forms With No Code
Create Your Own Tools With No Code
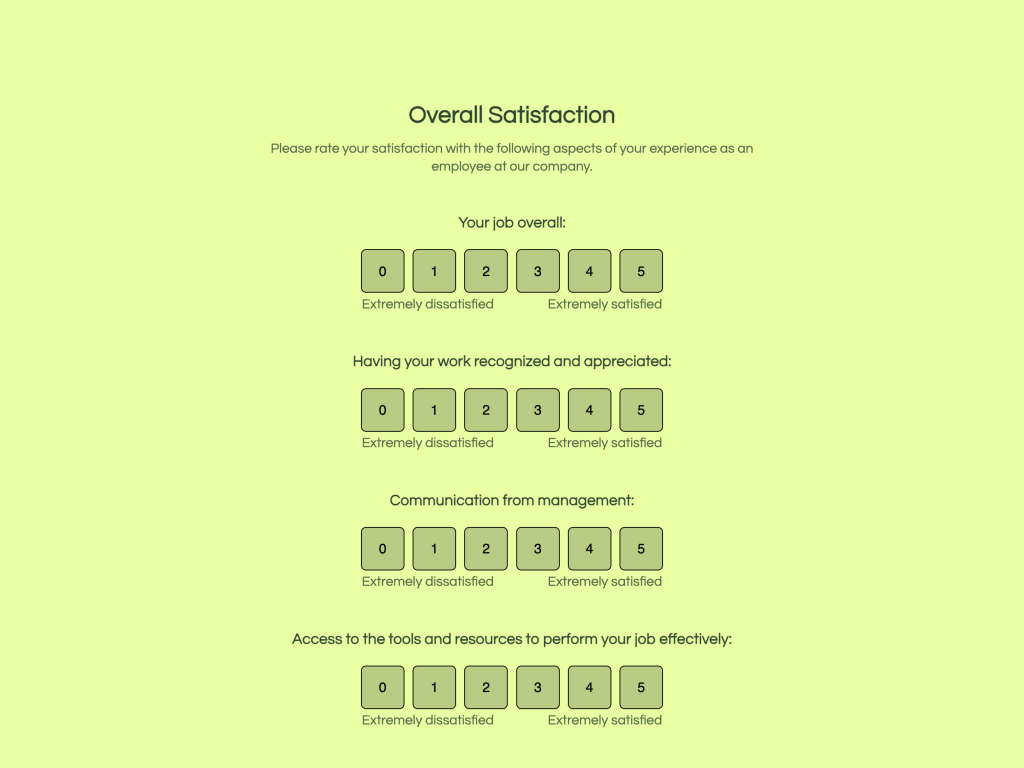
Employee Satisfaction Survey Template
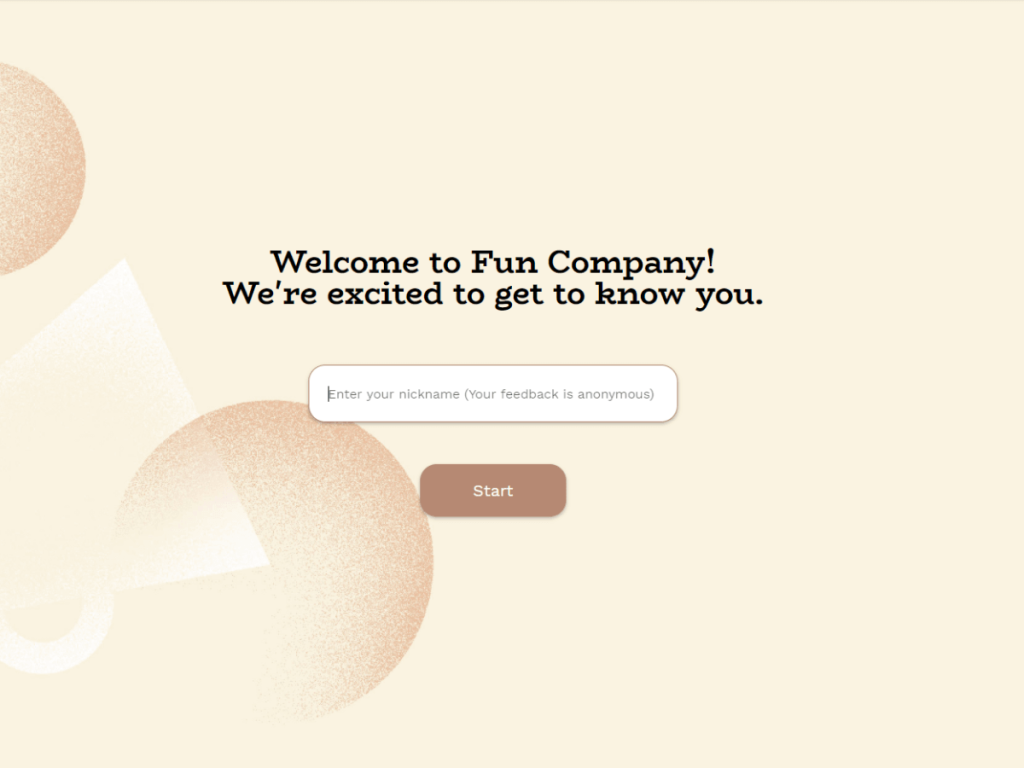
Employee Onboarding Funnel Template
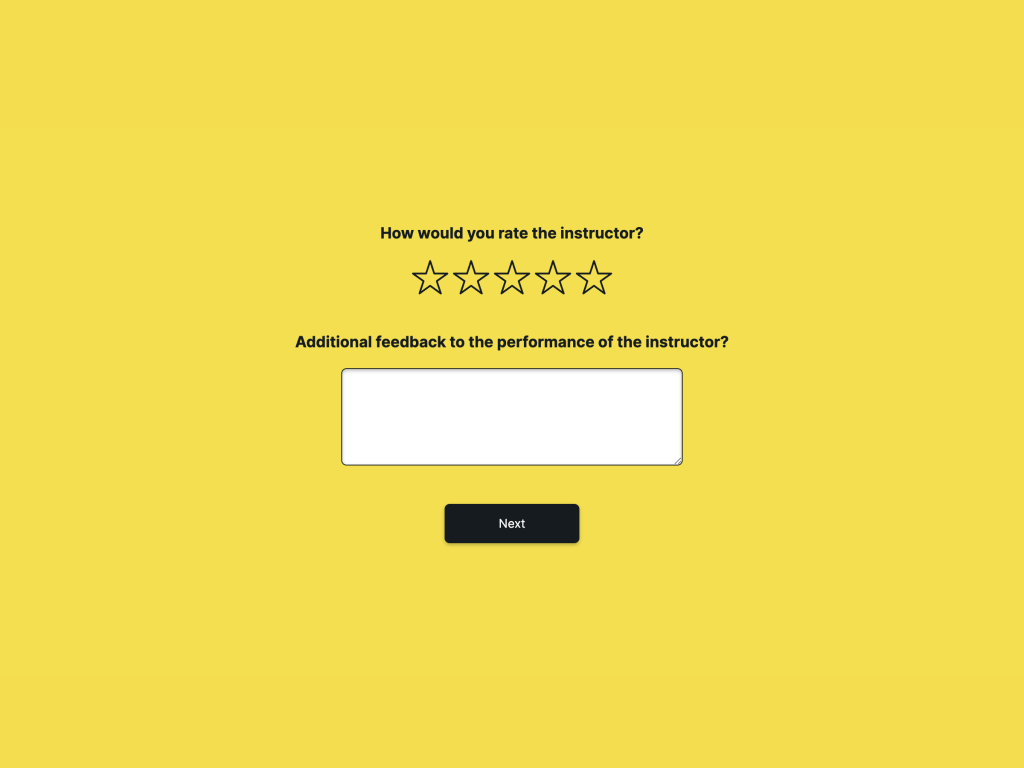
Employee Training Feedback Form Template
Employee Evaluation Form Template
Workshop Feedback Form Template
Job Recommendation Quiz Template
Step 3: Design Your Job Application Form
involve.me offers a user-friendly drag-and-drop interface for designing forms. Start by customizing the form's appearance to match your company's branding. You can choose colors, background images, fonts, and add your logo to give it a professional look.
Pro Tip: If you don't have strong designer skills (which is totally fine!), use Canva's color scheme that will help you find two/three mataching colors.
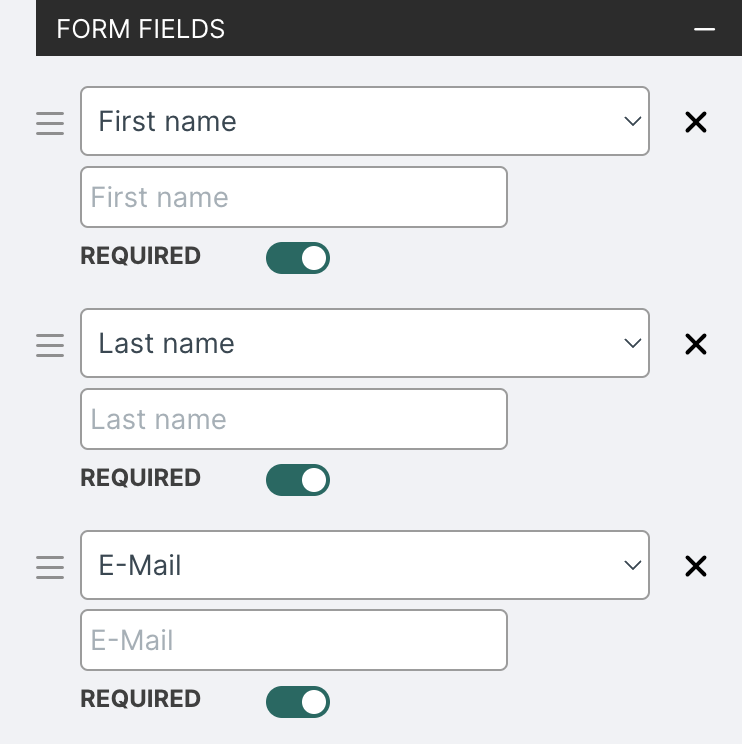
Step 4: Add Form Fields
Now it's time to add the fields you want to include in your job application form. Common fields to consider include:
Full name
Contact details (email address, phone number)
Resume/CV file upload
Educational background
Employment history (optional, as it might scare potential candidates off!)
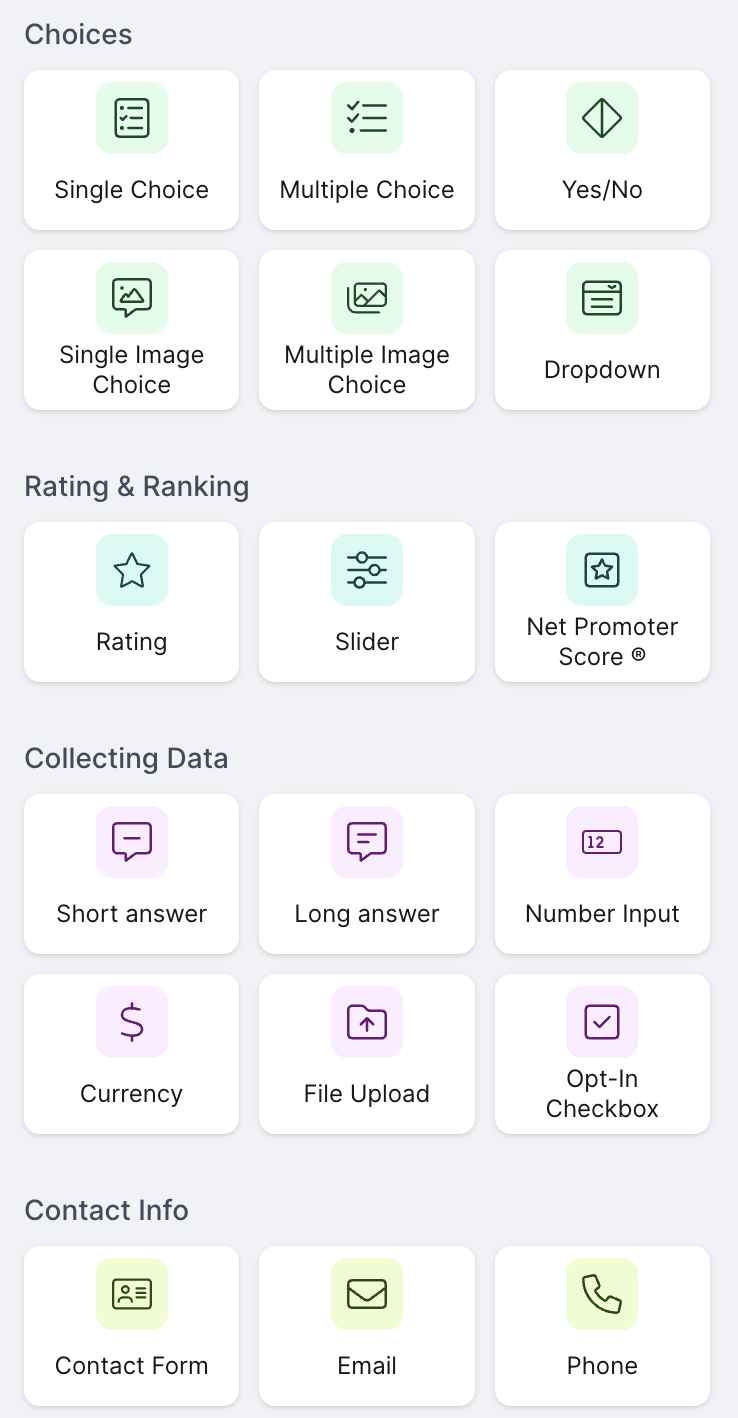
Simply drag and drop content elements onto your form, and customize them as needed.

Content Elements at involve.me
Helpful content elements to include in online job application form:
>Contact form
>File upload
>Text answer
Pro Tip: You can set fields as required to ensure applicants provide essential information.

Step 5: Set Up Your Project Details
Go to "Configure" to change project URL, choose default language and response data retention period ( 24 hours, 30 days, unlimited, etc).
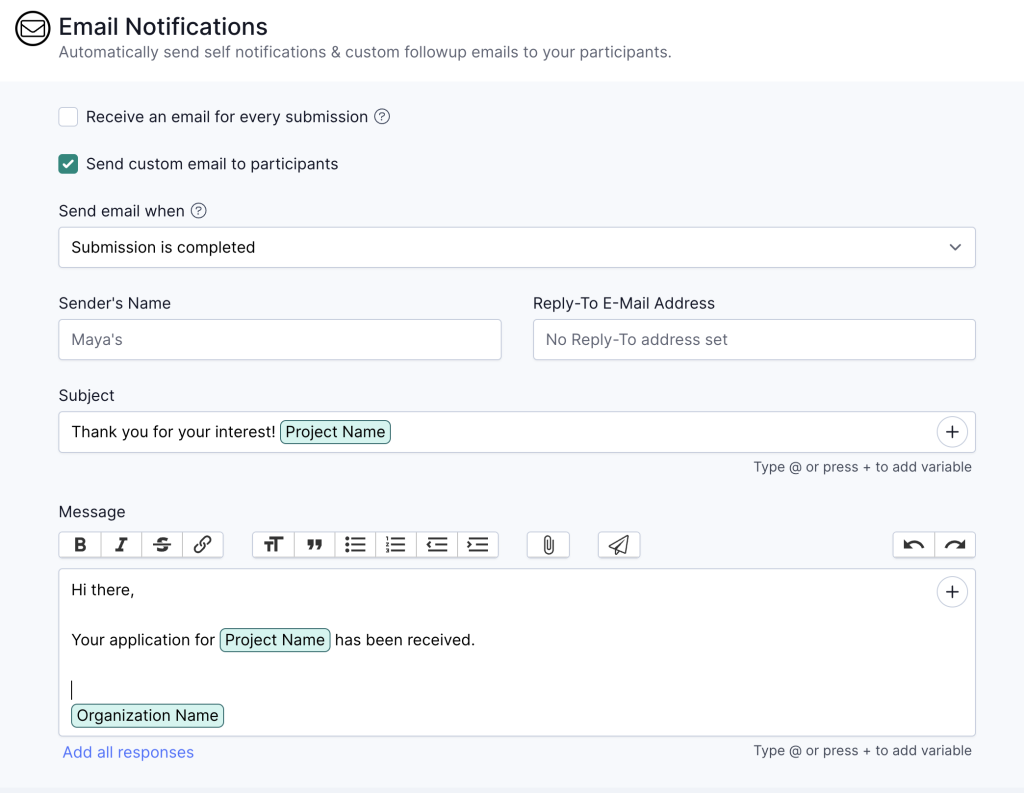
Under 'Configure,' you can update form settings to receive email notifications for every application and also add an email that will be sent automatically to applicants to let them know you received the application.
It's a small thing, but it can definitely improve candidate experience.

In that section, you can also block users from within EU, prevent duplicate email entries and more.
Step 6: GDPR Compliance
If you collect personal data from applicants, it's crucial to ensure GDPR compliance. involve.me provides features to help you add consent checkboxes and privacy statements to your form, ensuring that you handle data responsibly.

Step 7: Publish Your Form
Once you've designed and configured your form to your liking, publish it.
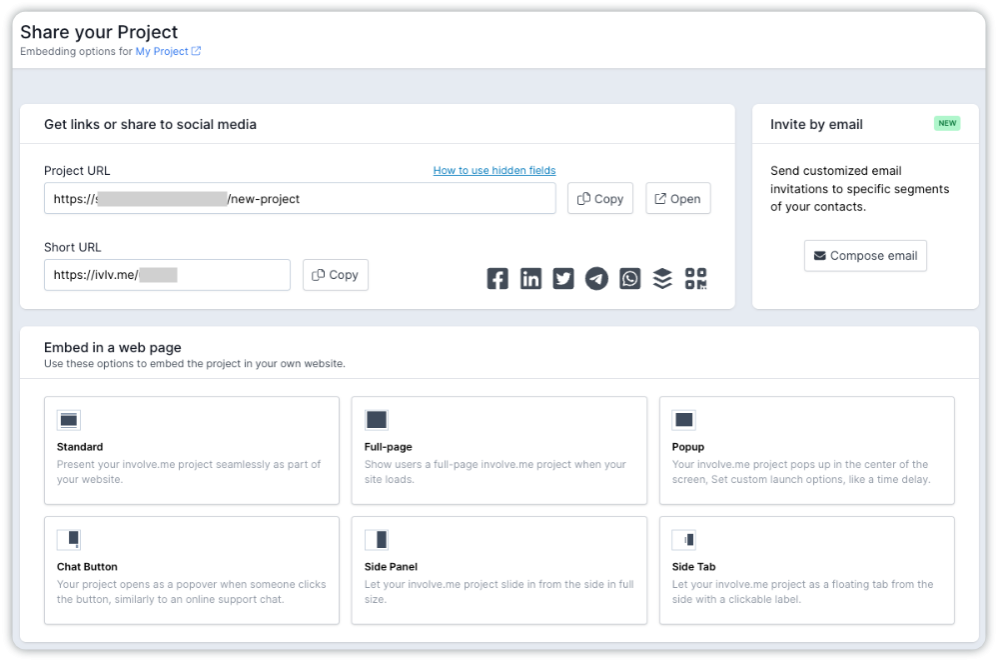
Click on the "Publish" button and choose the embedding option. involve.me provides an embed code that you can copy and paste into your recruitment/ talent page.

Online application forms can also be shared as a link.
For example, you can post a job description on LinkedIn and include a link to your custom form. This encourages job applicants to apply via your form rather than using LinkedIn, which has limited application options and does not provide comprehensive analytics.
Step 8: Test Your Form
Before you go live, test your job application form to ensure that it works as expected.
Submit a test application to verify that all file upload fields function correctly, and that you receive the form submissions as intended.
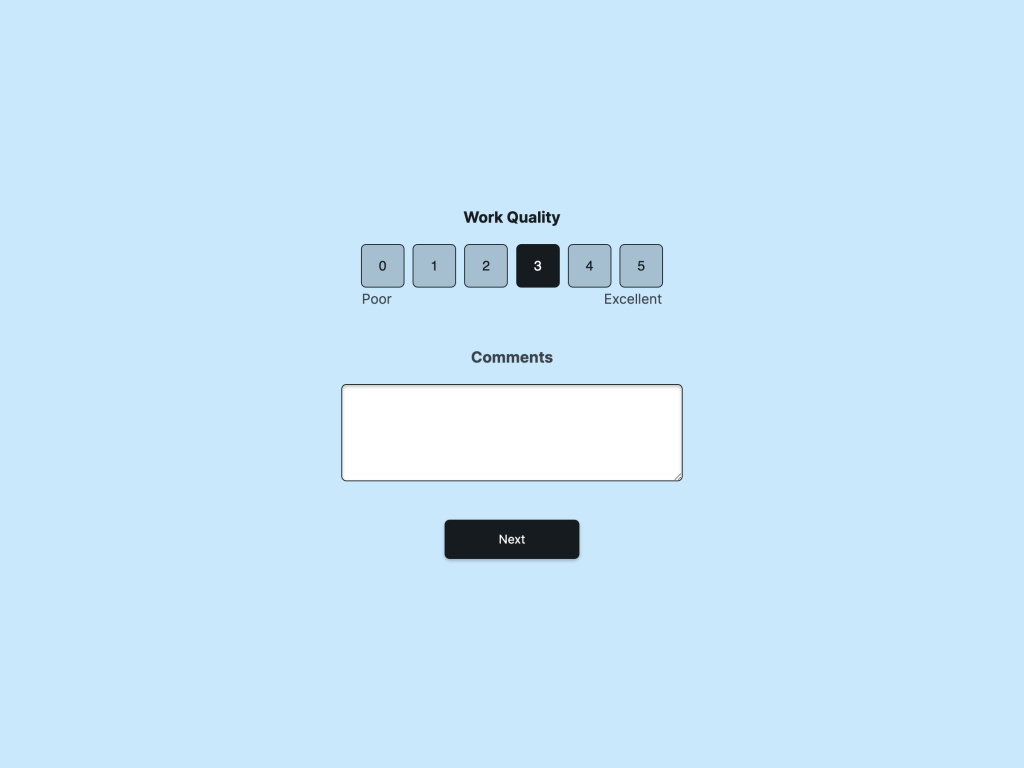
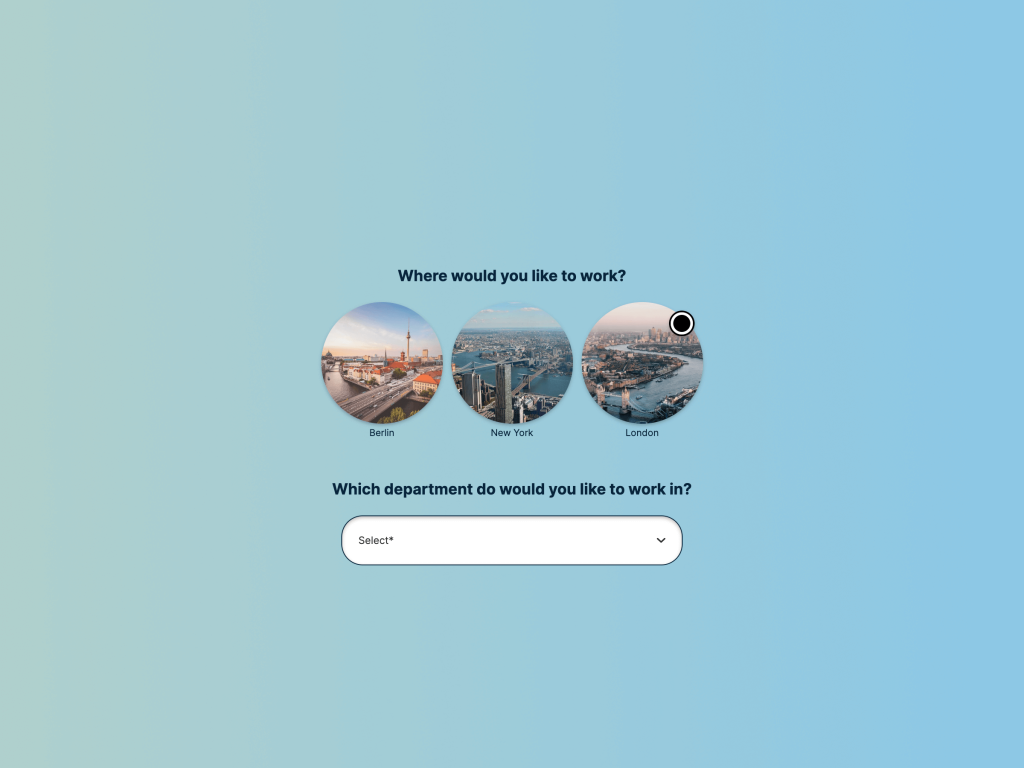
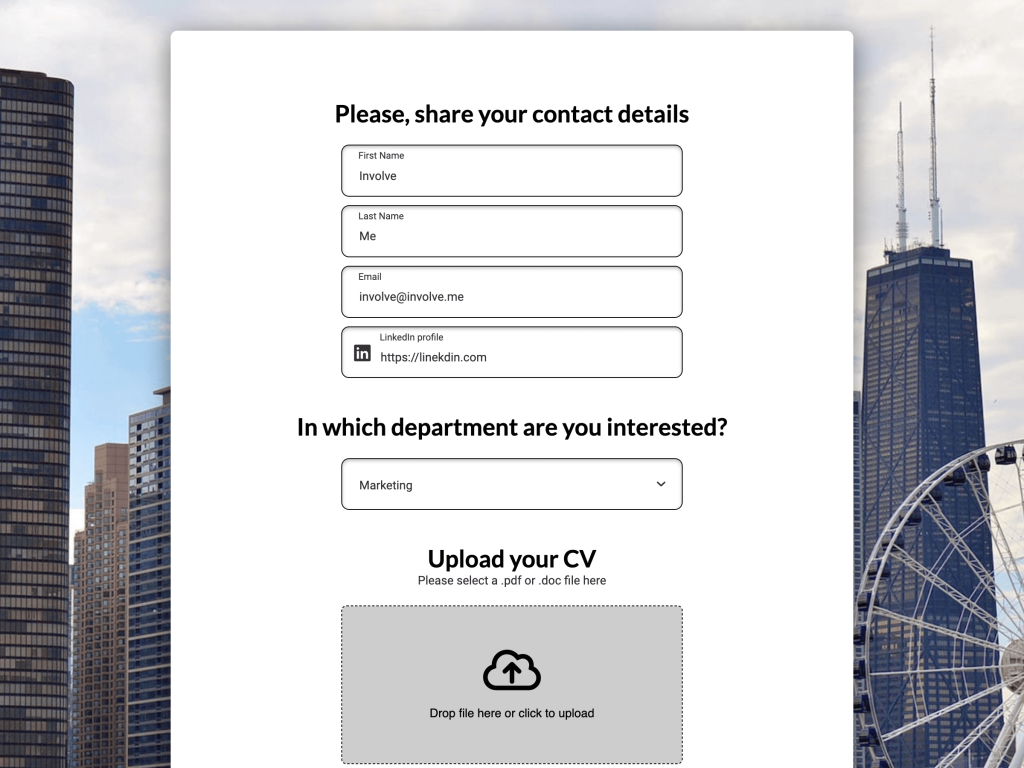
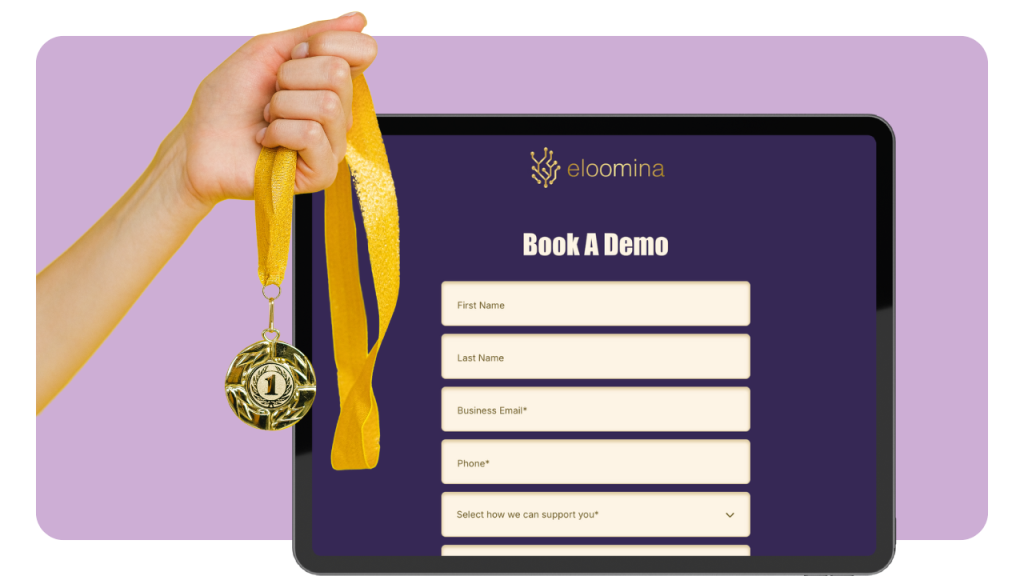
Here's an example of a simple job application form you can create on your own:
Pro Tip: With involve.me analytics you can of course see the summary and analyze applicant answers!
Step 9: Integrate with Other Tools
If you need to store the personal details of job seekers, consider integrating your custom form with other tools using Zapier. This allows you to seamlessly transfer data between involve.me and the other tools you use, enabling you to create a robust applicant pool and segment qualified candidates among thousands of applications.
Explore involve.me's native integrations with platforms like Google Sheets, Notion, Slack, Trello, Airtable, HubSpot, and more. You can find additional app integrations here.
Final Words
You've successfully created an embeddable job application form using involve.me's form builder. Modern HR professionals should know how to create and embed a basic job application form into the recruitment landing page and automate the application process and email confirmations.
This can free up time for more meaningful tasks like engaging with candidates and employees. With no-code builders, you can achieve this without the need for technical skills.
Start with pre-designed form to give it a try: