Typography is an inalienable part of your landing page’s design because it matters equally to your brand’s message. The fonts you choose reflect the psychology of your business and create a subconscious impact on your audience.
Want to learn more about the right typography for landing pages? You are at the right place.
Let’s dive into some tips to help you choose the fonts that will work best for your landing pages. These tips are as follows:
1. Don’t Go Crazy with the Typefaces: Set a Limit
Multiple typefaces give the impression that your landing page is created by amateurs. It sends a negative message amongst visitors and compromises the professionalism of your brand.
You should make it a point to stick to two typefaces at max for your landing pages. The idea is to keep the text on your landing page more cohesive. The best course of action would be to use different fonts from a singular font family(typeface).
2. Standard Fonts Are Not Boring
The first consideration of choosing the right typography for any web page, not only a landing page, is to strengthen its readability. Standard fonts, or web-safe fonts, are a safe bet if you are serious about making your landing pages more readable.
That said, it doesn't mean that you have to settle for plain, simple, or boring fonts. You should make a list of appealing standard fonts that users can easily read on multiple digital devices. When you choose from such a list, your landing page can render without font errors on all devices.
You may go for more radical fonts but the chances are that they might end up distracting various sets of users on your website. Now, you know how distractions can lead to increasing the bounce rate on your landing pages.
3. Sans-serif Can Work Just Fine
We have mentioned above that fonts from the sans-serif family are ideal for body text on a web page. The same is true for landing pages as well. Sans-serif fonts are optimized to work best on digital mediums.
Sans-serif fonts work best for the body text because it is relatively the more crowded and smaller portion of the text on a web page. While serif fonts can be used in larger text sizes, such as headings, sub-headings, etc., the lack of decorative tails in sans-serif works in the favor of readability of the body text.
4. Keep Brand Recognition in Mind
You should be vigilant about creating a distinctive brand image for your business with the typography of your landing pages. You should strategize with your design experts in finding the right font combinations to suit the visual hierarchy of your landing pages.
The idea is to find a distinctive combination of typefaces, fonts, font weights, font sizes, etc., to create a lasting impression on the users that land on your landing pages. The right typography combination can become the identity of your brand.
5. Pair the Fonts Carefully: Make Your Landing Pages Dynamic
Instead of sticking to uniform fonts, you can create pairs of different fonts(preferably from not more than two font families, as discussed above). Font pairing, when done right, gives a distinct dynamic feel to your landing pages.
You can make a list of different pairings, where you mix and match fonts from different font families. Test these combinations on your landing page and settle for the ones that feel right to you and your web designers.
6. Pay Close Attention to Line and Text Spacing
Line spacing is a crucial element of a web page’s readability. Users should be able to follow all lines of text without facing accessibility issues. Sufficient whitespace between lines of text helps improve the legibility of your landing page.
Similarly, the text should be sufficiently spaced within lines. Set kerning and leading values such that each letter and word is distinctly visible and comprehensible. Additionally, ensure that each line of text doesn’t have more than 70-80 characters, especially in the body.
7. Text Animations: It’s Best if You Can Avoid Them
While text animations can look enticing and create an illusion of a modern web design, we recommend avoiding them on your landing pages as much as you can. Text animations greatly compromise the readability of text in most cases and end up working to the detriment of your web pages.
Text animations can come across as gimmicky for some users and leave a sour aftertaste. You might consider using subtle animations in the largest headings etc., but that is merely an exception to be used carefully.
Best Typography Practices To Consider
Some of the best practices you can adopt to strengthen your landing page game through the right typography are as follows:
Keep Your Target Audience in Mind While Choosing Typefaces
You should first identify your target audience and keep its expectations in mind while making the typography templates for your landing pages. You can never cover every set of your target audience, but you can try to take into account a large majority.
The idea is to align your typography with the expectations of your target audience in terms of what they are looking for. If your target audience is looking for legal services, they would expect to see formal fonts on your landing pages. Conversely, if your target audience is looking for tech solutions, they might expect to see something that is hip and modern.
When you align the typography template of your landing pages with the expectations of the target audience, you can establish your business’s credibility.
Focus on Substance More Than Radical Style
More often than not, fancier fonts tend to compromise the legibility of text on your landing pages. Users have to pay extra attention to the text to be able to comprehend all of it. Therefore, excessively stylized fonts are more of a roadblock than anything else.
Your end goal is to use your landing pages to push more prospects down the sales funnel. Therefore, you should pay more attention to improving the readability of your landing pages. That said, don’t ignore the design and style choices completely. Try to strike a balance between the two and prioritize the former.
Use a Distinctive Font Call-to-Action
CTA buttons on your landing page are inarguably the most crucial elements. These are responsible for leading visitors towards taking the desired actions. You should choose a font style for your CTA buttons that distinguishes them from the rest of the page and highlights their presence.
Your CTA buttons should be a stand-out feature of your landing pages. You may look past the ‘two-typeface recommendation here.
Maintain Proportionality Between Headers and the Body
The body text should be proportional in size with your headers, as a huge disparity can hamper the overall readability. We recommend choosing balanced text sizes for various parts of the visual hierarchy, as extra-large or extra small choices may leave an adverse impression.
Perform A/B Testing
The best way to determine which typography templates will be well-received by the users is by running A/B testing campaigns. You can identify the best choice with the help of different conversion rates for each template.
Get Started with Converting Lead Pages
With One Of Our 300+ Templates
Solar Lead Generation Calculator Template
Guest Writer Article Submission Funnel Template
Churn Rate Calculator Template
Event Sign-Up Form For Online Magazines and News Websites Template
Insurance Claims Submission Form Template
What's Your Travel Type? Template
How To Do It & How Not To Do It
Let’s look at some examples of landing page typography that get the job done.

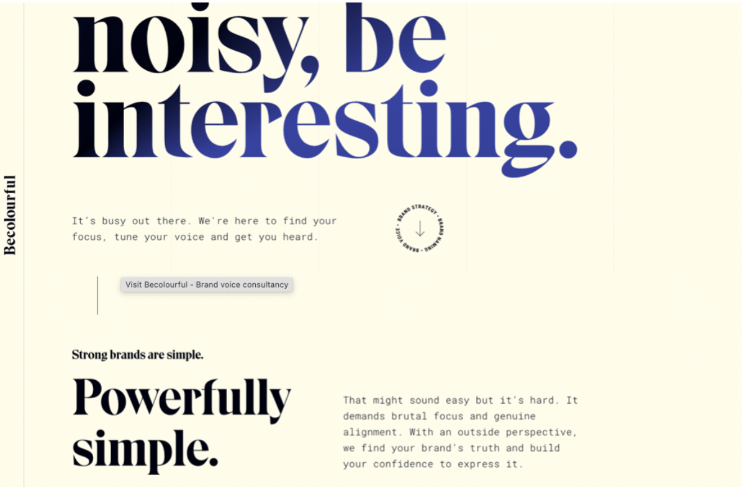
You can see the landing page of becolorful.co.uk. Notice how the readability of the text is impeccable, and the typefaces are limited to just two.

Similarly, you can notice how this landing page of earthlymade.studio stands out because of its typography. Again, you can notice how minimum typefaces are used, and text and line spacing is applied to improve the overall readability. The style also stands out without using fancy fonts.

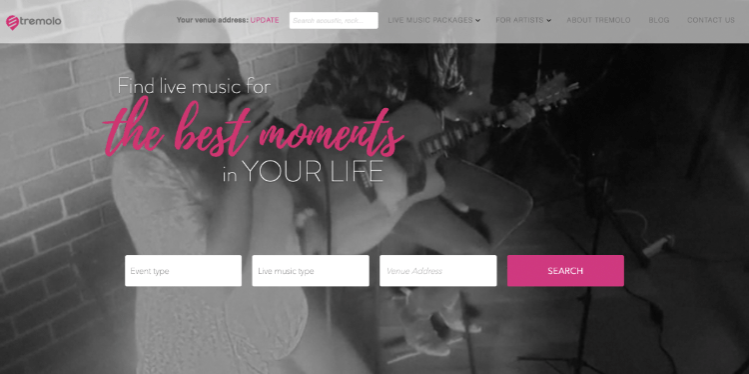
Yet again, here, you can notice how you can pair the fonts from different typefaces to create a stand-out impact on your visitors. You can also notice how adequate spacing between text improves the look of your landing pages.
Now, let’s take a look at some landing page typography choices that are not ideal.

You can notice here how the font-weight and sizes give a cluttered feel. Some font weights just feel inadequate and leave you expecting more.

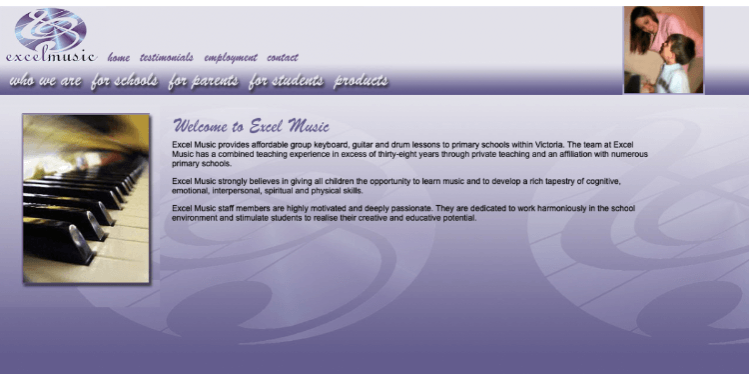
Here, you can notice how the typography choice makes this landing page unremarkable and boring. The use of similar typefaces isn’t doing it any favor either.
Get Started with Converting Lead Pages
With One Of Our 300+ Templates
Hair Product Finder Template
Job Application Funnel Template
Feedback Survey for Online Magazines and News Websites Template
Solar Installation Readiness Quiz Template
Contact Form for Insurance Template
Loan Calculator Template
Back to You
We have established how typography can make a huge difference to the look and feel of your website’s landing pages. You can choose the right typography choices for your landing pages and move more prospects to the conversion funnel if you follow the tips and best practices mentioned above.
Author
Vaibhav Kakkar is the Founder and CEO of Digital Web Solutions, a globally trusted agency with a full suite of digital marketing services and development solutions. Vaibhav believes in building systems over services, and has helped scale up agencies from scratch to niche-leaders with million dollar turnovers.