Your website is more than just a digital billboard - it's a platform that can foster a dynamic relationship between you and your audience. One of the most effective ways to facilitate this interaction is through the use of embedded forms.
In this blog, we'll explore diverse ways you can leverage online forms, providing a clear guide for non-techies ton how to embed a form in WordPress website effortlessly . Let's start optimizing your website together!
Why Use Embedded Forms on Your Website? Use Cases
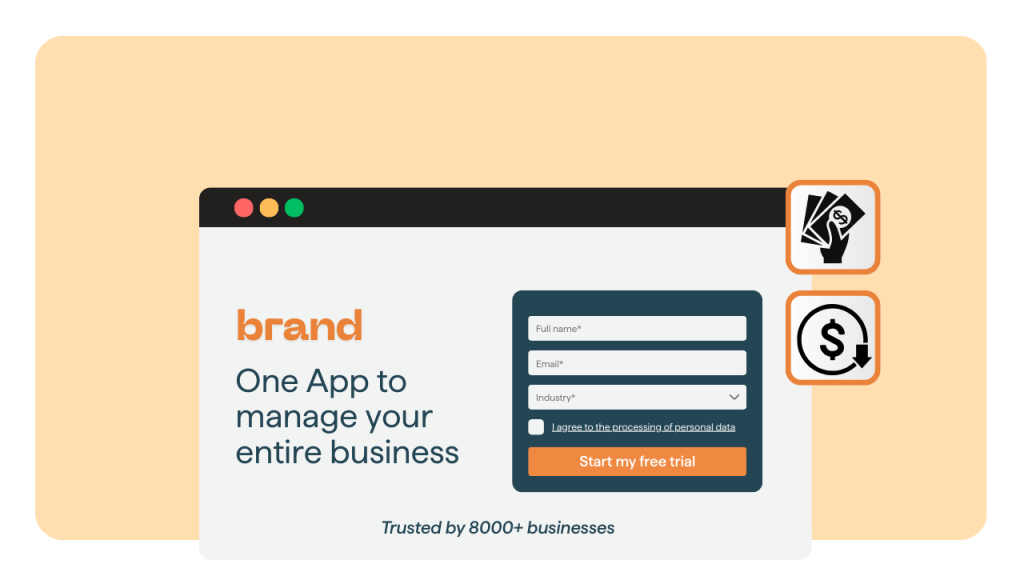
Embedded forms offer a vital touchpoint to interact with your website visitors, acting as an incredible tool to understand their needs, capture their interest, and provide personalized experiences. There are various type of forms, such as lead generation form, signup forms, appointment forms, assessment forms, job application forms, etc. Each type presents an opportunity to gather information, generate leads, register attendees for an event, or offer customer support.
1. Data Collection
Speaking of data collection, it serves as the backbone of understanding your audience better. It helps you optimize your content, tailor your offerings, and ultimately, foster more meaningful relationships with your visitors. With an amazing form builder plugin, you can collect data via:
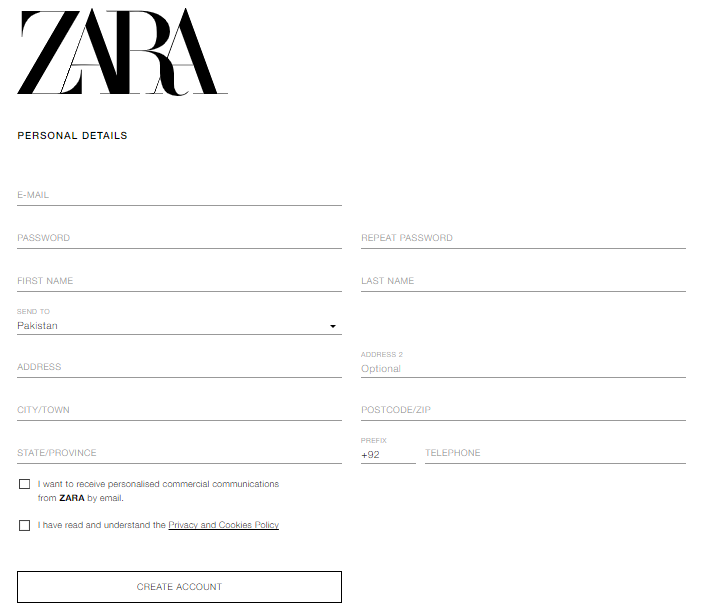
User Registration: This is the initial point of form submission and user engagement. For instance, consider Zara's registration form, which efficiently captures essential customer information, paving the way for personalized marketing communication.

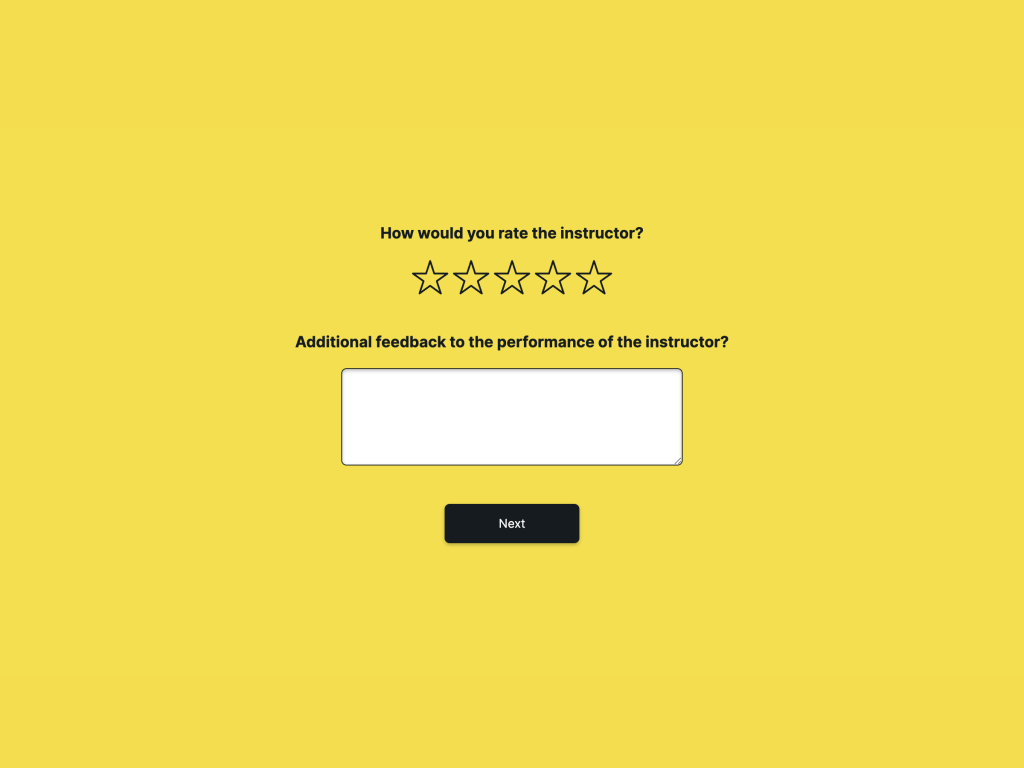
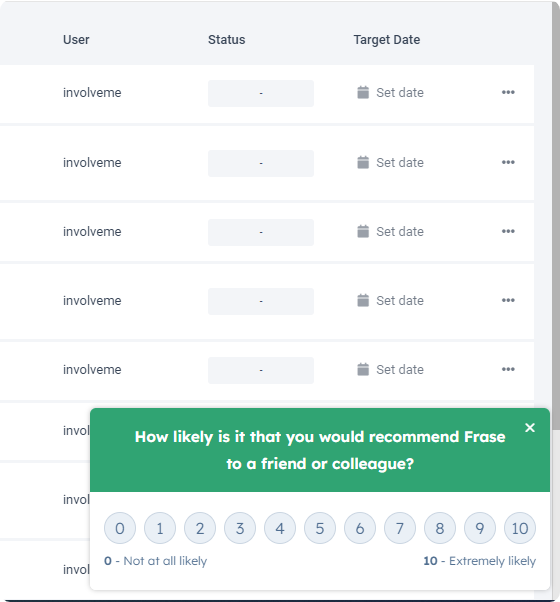
Surveys and Feedback: These forms collect valuable insights directly from the users. A standout example is Frase's Net Promoter Score (NPS) survey, which uses customer feedback forms to constantly enhance their services.

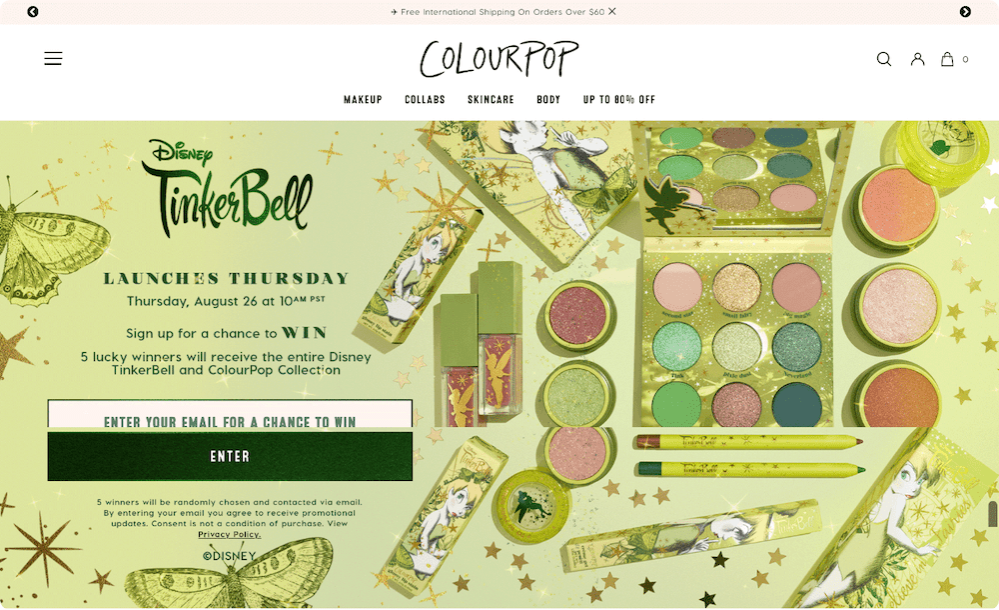
Contest Entries: They boost user engagement while collecting user data. Take Colorpop's 'Chance to Win' makeup contest form as an example. You just have to fill up all the form fields to participate in the contest.

2. Lead Generation
Lead generation is another critical use case for embedded forms. It is a strategic sales process to attract and convert strangers and prospects into leads who have indicated interest in your company's product or service. According to HubSpot, 61% of marketers say generating traffic and leads is their top challenge. Utilizing online forms effectively can greatly alleviate this issue.
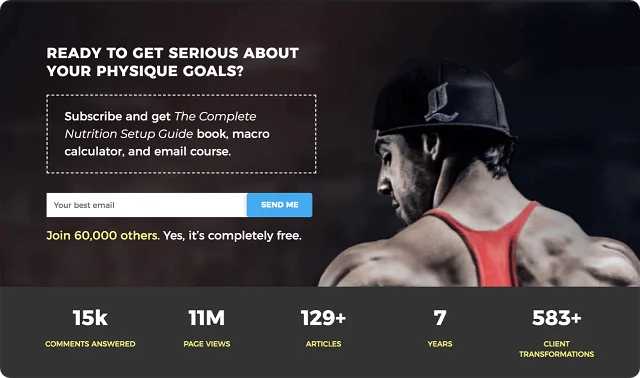
Offering a free e-book or resources in exchange for an email address: This is a common practice to generate leads, providing value to the user and in return, acquiring their email address. For example, Ripped body offers a macro calculator, nutrition guidebook and course for free, provided users supply their email - a win-win situation.

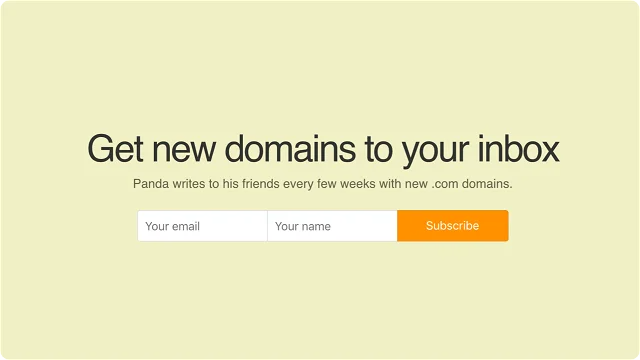
Newsletter sign-ups: A well-crafted newsletter can help maintain regular contact with your audience, offering them valuable content while keeping your brand top-of-mind. For instance, Hustle Panda encourages users to sign up for their newsletter to receive updates on new domain availability, effectively building their lead base.

3. Event Registration
With the world increasingly moving towards virtual interaction, events like webinars, workshops, and conferences are becoming commonplace. These event booking forms include event specific information that lead to efficient registration processes.
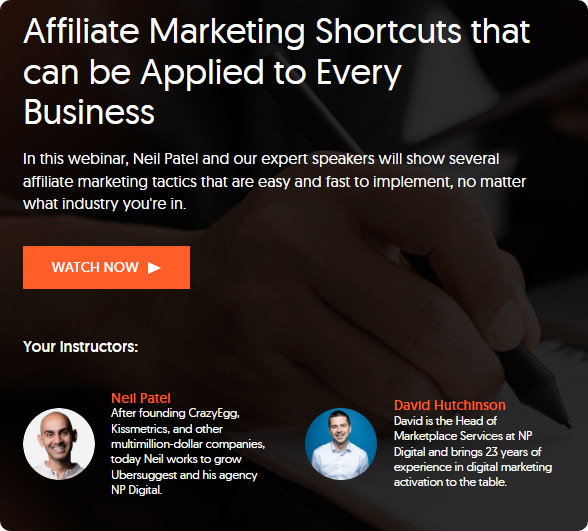
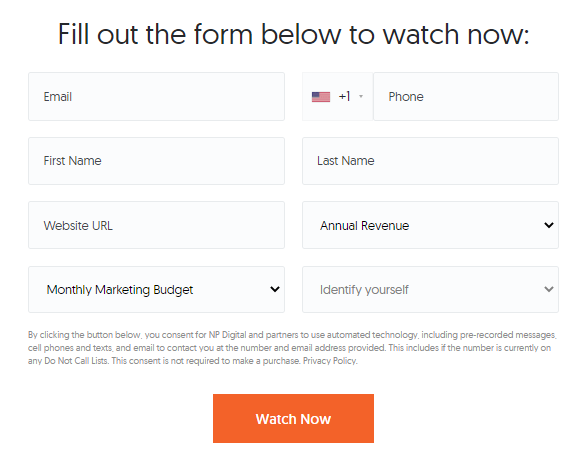
Webinars/Workshops: Embedded forms streamline the event schedule registration process, making it easy for interested individuals to sign up. An example of this is Neil Patel's webinar on affiliate marketing.

The use of an embedded form on the website simplifies the sign-up process, encouraging more participants to register.

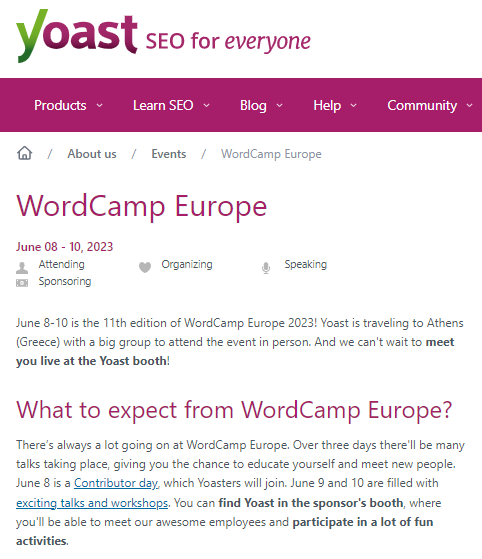
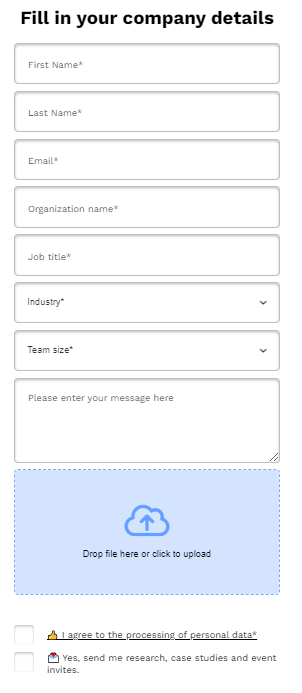
Other Events: Large-scale events, such as conferences, also benefit from the use of embedded forms. For instance, the WordCamp Europe 2023 event, hosted by Yoast, successfully handled large-scale registrations through a basic form on their website

4. Customer Service
Customer service is another crucial aspect that can be greatly enhanced with the use of online forms on your website. They provide an easy and immediate way for customers to reach out to your company for inquiries, feedback, or support, enhancing the customer experience and improving satisfaction.
Support Request Forms: This type of form can streamline the process for customers to request support or report issues. For instance, Apple's Support Request form is a perfect example. It guides users through various queries, ensuring they get the right support in a timely manner.
Contact Forms: They are a standard feature on many websites, allowing customers to get in touch with the company easily. The simple contact form on involve.me's contact page is a great example. It's straightforward and user-friendly, encouraging users to reach out for any inquiries.

Step-by-Step Guide: How to Embed a Form into WordPress Website
Embedding forms into your WordPress website may initially appear to be a daunting task. Yet, when equipped with the right tools and a form editor, it can be quite simple. For this guide, we'll use involve.me - a platform with a user-friendly interface and over hundreds of form templates to choose from.
Create Your Own Online Forms
Get Started with 300+ Templates
Meeting Scheduling Form for Insurance Template
Demo Booking Form for Software Template
Sales Call Scheduling Form Manufacturing Template
Newsletter Signup Form for Software Template
Employee Training Feedback Form Template
Open Job Application Template
Now, let's dive into the process of embedding a lead generation form (that I created using involve.me) into a WordPress website.
There are four different embed methods to insert a form:
Embed Form Using HTML Code
Embed Form with URL
Embed Form Using Elementor
Embed Form using the involve.me plugin
Let’s explore each one:
Embed Form Using HTML Code
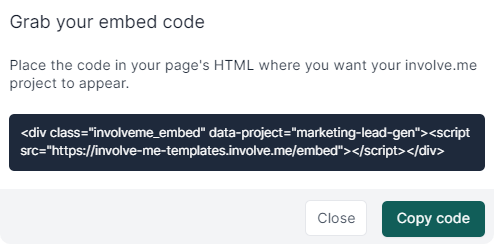
Once you have created your beautiful form using involve.me’s pre-built templates, locate the form's unique embed code in the 'Share' or 'Embed' section.

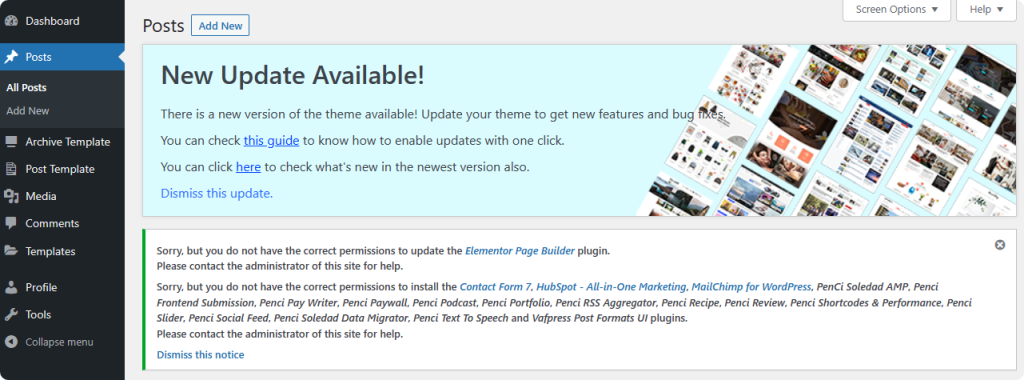
Now, switch to your WordPress site and log in to your WordPress dashboard. This is where you manage all aspects of your website, including embedding new form elements.

Depending on where you want to embed the form, navigate to 'Pages' or 'Posts' from the dashboard and then select 'Add New' or choose to edit an existing page/post.

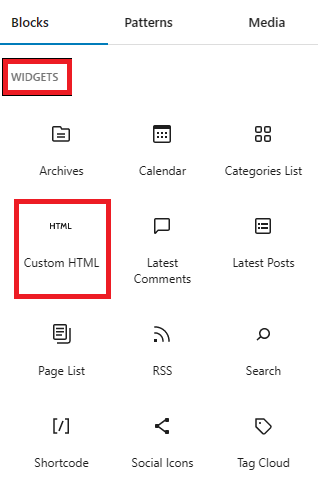
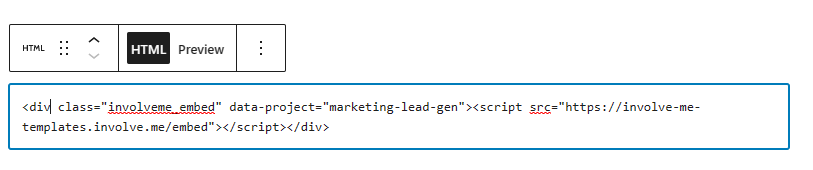
Use the WordPress block editor to insert the form's code snippet. Switch to the text editor mode, click on the 'Widget' tab, select 'Custom HTML', and paste the code.

After pasting the code, save your changes.

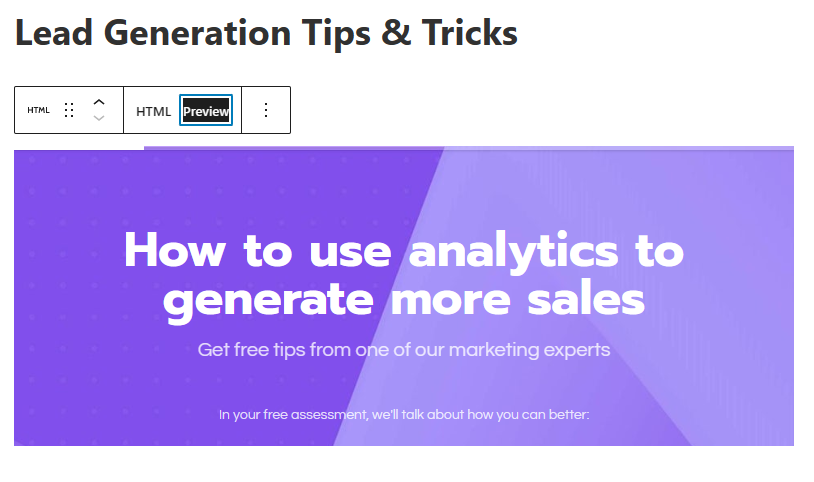
Always preview to ensure the form appears as intended.

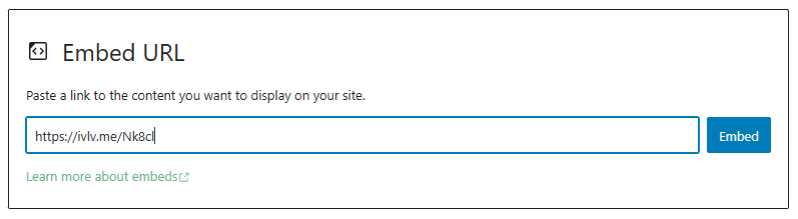
Embed Form with URL
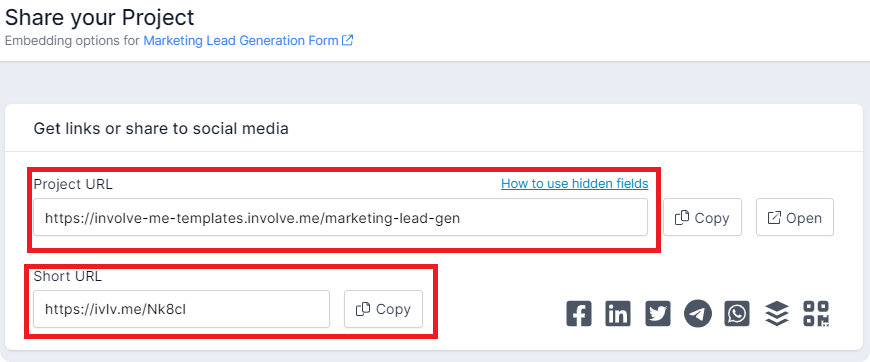
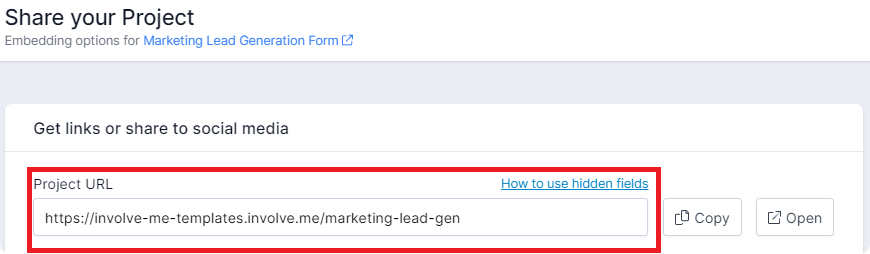
Find the 'Share' or 'Embed' section in your form settings on involve.me again and this time copy the form's URL.

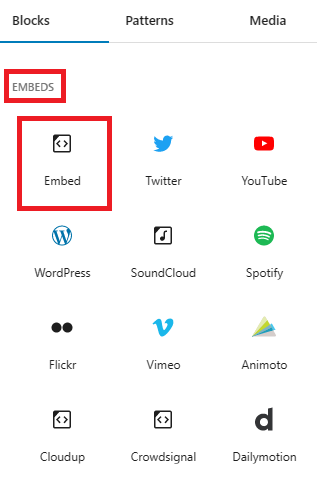
Go to your WordPress editor, and locate the 'Embed' option under the 'Embeds' section.

Paste the embed link here, and your form is ready to go!

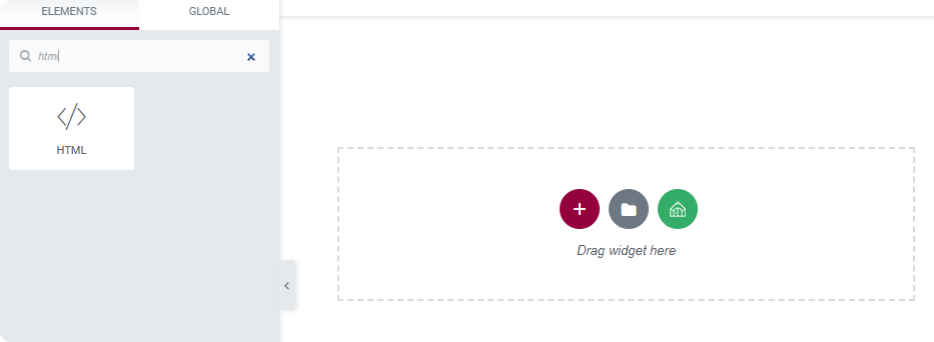
Embed Form Using Elementor
In your Elementor page builder, drag and drop the HTML widget where you'd like to insert the form.

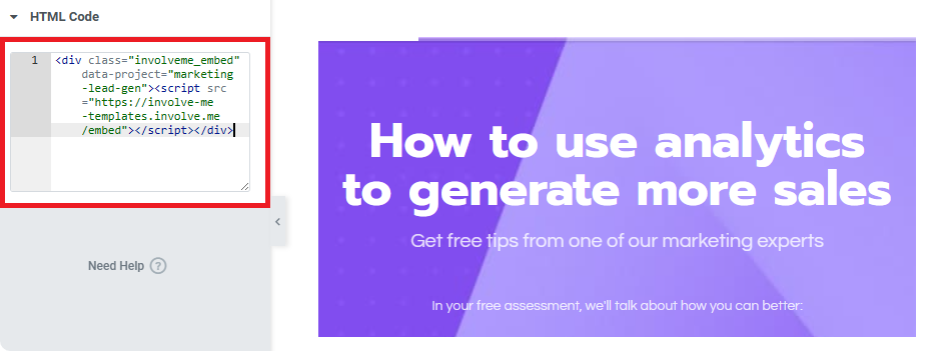
Go back to involve.me and copy the form's embed code. Paste this code into the HTML widget in Elementor.

Update the page, and your form will be embedded successfully.

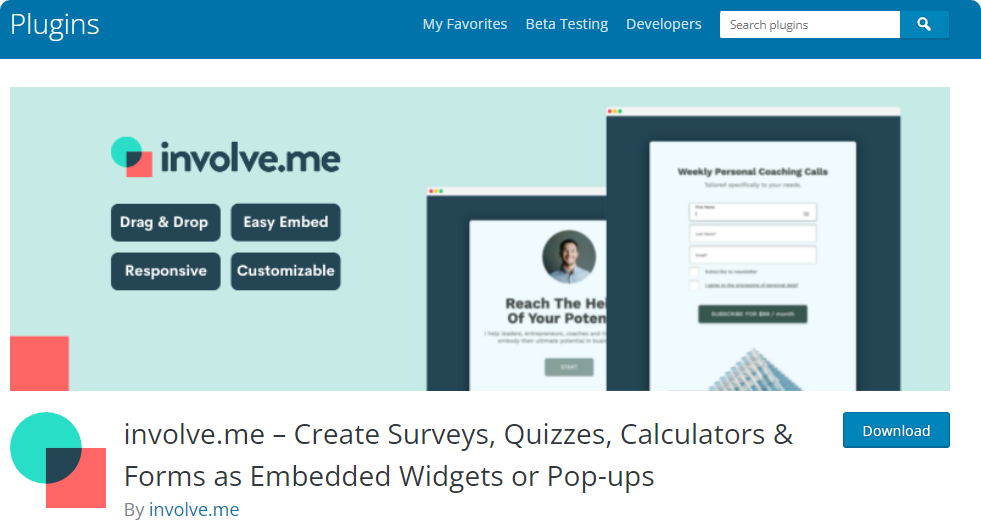
Embed Form Using involve.me Plugin
Install and activate the involve.me WordPress form plugin.

Now, navigate to 'involve.me projects' and click 'Add New'. Here, you'll see an input field labeled 'Project URL'. Copy your involve.me project URL and paste it into this field.

Finally, you can now use the provided shortcode on any post or page, and within any page builder. In your WordPress editor, simply paste this code where you'd like your form to appear. Update the page, and its done!
With these methods, embedding forms into your WordPress website is simple and hassle-free. Choose the method that best fits your needs and level of comfort with the WordPress platform.
Final Words
As we've seen, online forms play a crucial role in improving user engagement and transforming your digital interactions. Regardless of your tech know-how, you can easily create and embed forms into your WordPress website using involve.me. This will open up new avenues for interaction, feedback, lead generation, and customer service.
Start your journey with involve.me today and embrace the power of well-crafted, purpose-driven and interactive forms on your WordPress website. Your audience is waiting!