Looking for a simple way to collect data online, without writing a single line of code? Whether you're running a business, planning an event, managing a classroom, or gathering job applications, online forms are the fastest and most efficient way to get the information you need.
With modern online form builders, you can create an online form free in minutes, using intuitive tools that require zero technical skills.
In this guide, you'll learn how to create online forms that are not only functional but also engaging, mobile-friendly, and optimized for higher conversions. From choosing the right platform to publishing and sharing your form, we’ll walk you through every step, perfect for beginners and busy professionals alike.
What This Article Covers:
What is an online form and why your business or project needs one
Popular types of online forms and how to choose the right one
How to create an online form step-by-step using a drag and drop form editor
Best practices for high-converting, mobile-friendly forms
Common mistakes to avoid during form creation
Answers to frequently asked questions like how to embed form into website or collect payments online
Create online forms without coding
involve.me is a powerful no-code solution to build online multi-step forms in minutes
What Is an Online Form and Why Do You Need One?
An online form is a digital questionnaire or input field embedded on a website, shared via link, or triggered through popups to collect information from users. It replaces traditional paper-based forms and manual data entry with a more efficient, automated data collection process.
Whether you're looking to get customer feedback, gather leads, register participants, or even accept payments, online forms offer a fast, structured, and reliable solution, accessible from any device.
What Can You Use an Online Form For?
Here are the most popular use cases for online forms in both personal and professional contexts:
Contact forms: Allow website visitors to get in touch with you quickly and easily.
Registration forms: Collect sign-ups for webinars, events, courses, or memberships.
Surveys and polls: Get customer feedback, run satisfaction surveys, or conduct research.
Job applications: Streamline the hiring process by collecting resumes and candidate data.
Event sign-ups: Organize RSVPs and attendee information for physical or virtual events.
Payment collection: Use a payment form to securely accept donations, service charges, or online orders.
These forms are built using online form builders that offer intuitive features like drag and drop editors, pre-built templates, and integrations with tools like Google Sheets, Mailchimp, or Stripe, making it easy for non-developers to launch forms in minutes.
Why Do You Need an Online Form?
Still wondering if it’s worth it to build a form? Here are several reasons why millions of businesses and creators rely on online forms:
User-friendly: With drag and drop functionality, you don’t need any coding knowledge. Just pick a template, customize it, and go live.
Mobile-friendly: Today’s best form builders use responsive design, ensuring your forms look great and function well on phones, tablets, and desktops.
Real-time automation: Send auto-replies, route responses to your inbox or CRM, and set up conditional workflows that act based on how users answer.
Fully customizable: Add your branding, adjust layouts, change fonts and colors, no design experience needed.
Scalable: Handle large volumes of submissions without worrying about capacity or missing data.
Time-saving: Automate repetitive tasks like follow-up emails, appointment scheduling, or payment confirmations.
In short, an online form lets you collect data in a way that’s fast, organized, and tailored to your goals, whether you’re managing a small project or running a large campaign.
Different Types of Online Forms
Choosing the right type of form depends on what you want to achieve and how you want it to appear on your site or platform. Here are the most common variations used for different purposes, from lead generation to customer engagement.
1. Popup Forms (Modal)
These appear as overlays triggered by actions like time on site, scroll depth, or button clicks. A popup form grabs attention quickly and is ideal for capturing leads or announcing limited-time offers.
2. Inline Forms (Embedded)
An embedded form stays visible within a page’s layout, perfect for contact sections, newsletter subscriptions, or gated content. It blends into the content naturally and doesn’t interrupt the user journey.
3. Floating Bars or Boxes
These forms stick to the top, bottom, or side of a page and are often used to increase form visibility without being intrusive. Great for ongoing promotions or growing your mailing list with an email subscription form.
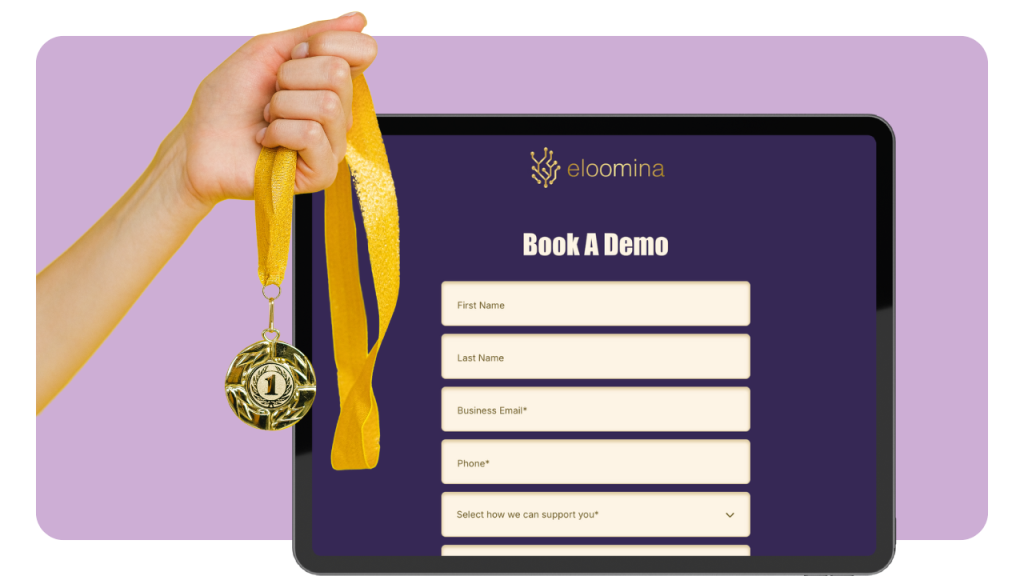
4. Full-Page Forms
Used when the form itself is the main content, such as applications, onboarding, or surveys. A full-page layout gives you more space to explain, guide, and collect comprehensive data.
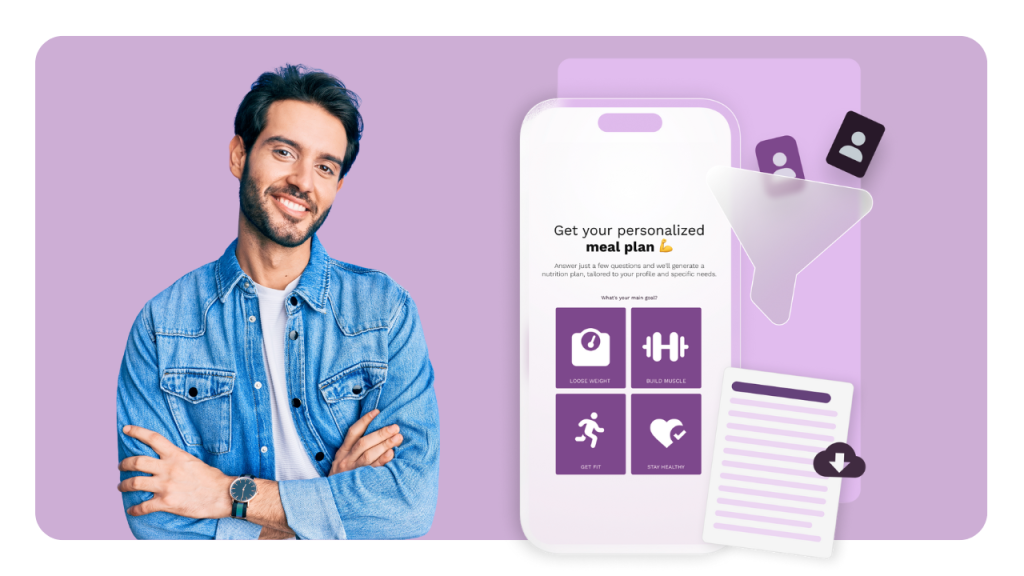
5. Conditional/Logic-Based Forms
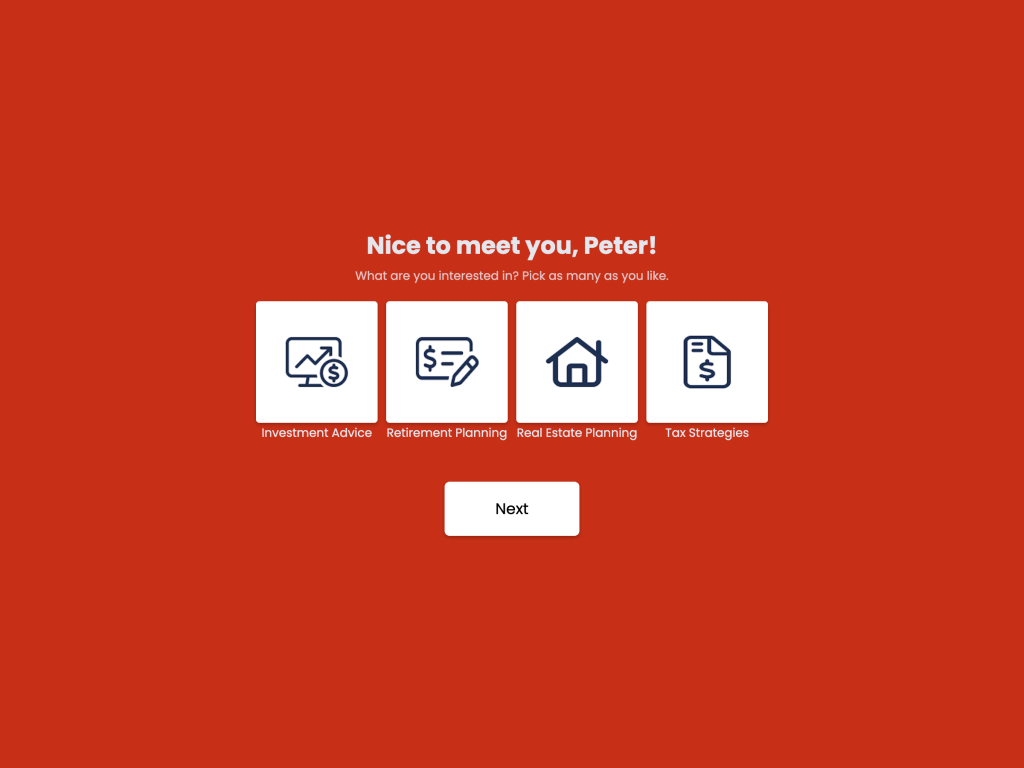
These forms change dynamically based on user input, thanks to conditional logic forms. For example, selecting “Yes” to a question might reveal more relevant fields, creating a personalized and efficient experience.
6. Payment Forms
If you’re selling products, collecting donations, or offering services, collect payments online securely with a payment-enabled form. These forms integrate with payment gateways like Stripe or PayPal and can include tax, shipping, and custom pricing options.
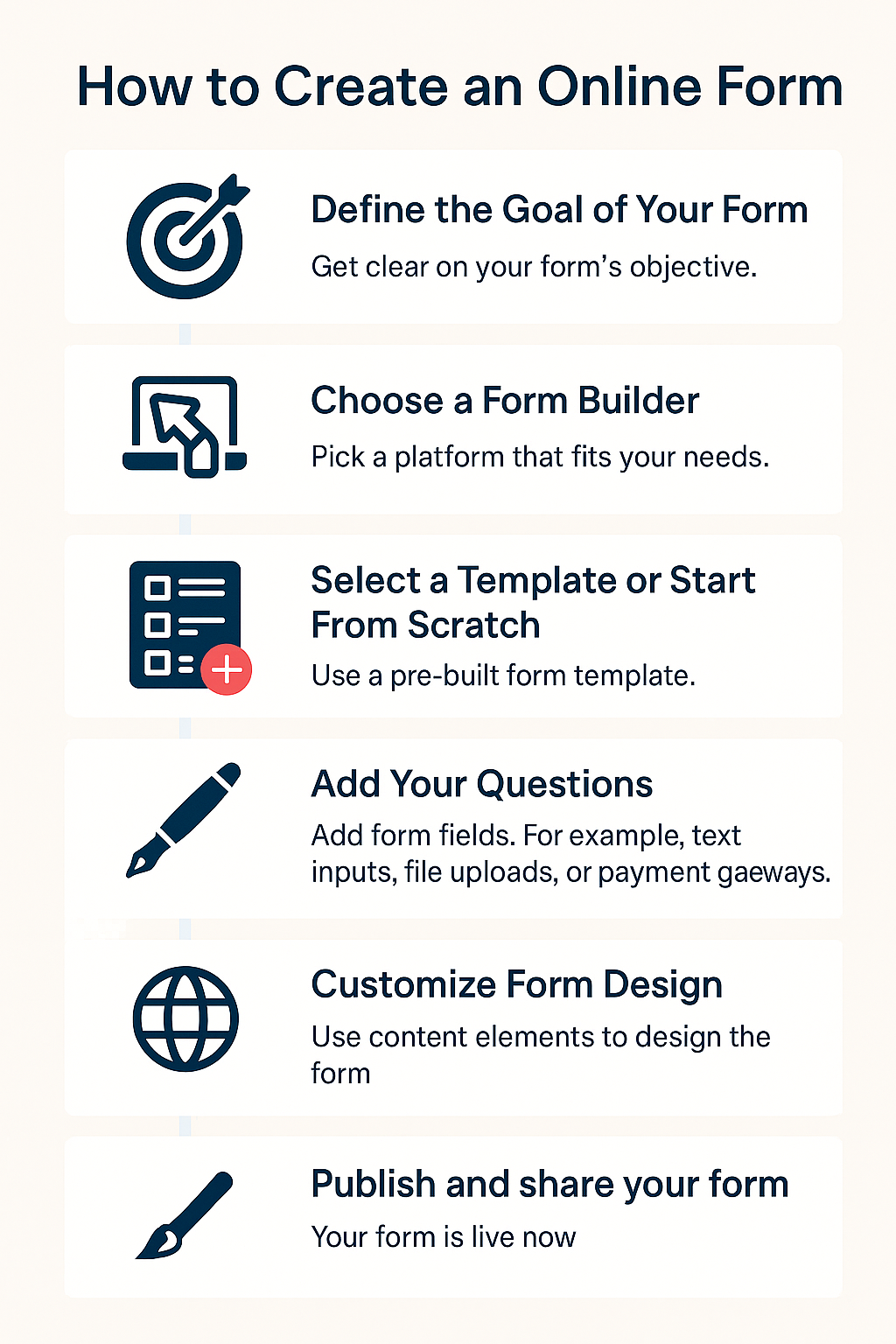
How to Create an Online Form in 6 Simple Steps
Below is a step-by-step guide to help you launch a form that’s functional, branded, and designed to collect the right data from the right people.
One highly recommended platform is involve.me, a no-code form and funnel builder designed for marketers, educators, and businesses. It offers free form templates, lead scoring, conditional flows, and third-party integrations, perfect for those looking to create an online form with advanced features but minimal effort.

Step 1: Define the Goal of Your Form
Before you even open a builder, get clear on your form’s objective. Are you trying to collect contact information for your email list, gather feedback from customers, schedule demo requests, or process payments?
Defining your goal early will help you determine what kind of information to ask for and what fields to include. This clarity also ensures you don’t overwhelm users with unnecessary questions, which can lead to higher abandonment rates.
Step 2: Choose a Form Builder
Pick a platform that fits your needs and skill level. Good form builders offer:
A drag and drop form editor for easy customization
Pre-designed templates based on use cases
Mobile-responsive designs that adapt to all screen sizes
Conditional logic to create personalized experiences
Integration options with tools like Google Sheets, Stripe, HubSpot, or Mailchimp
involve.me, for example, comes with advanced features like logic jumps, embedded calculators, and branding options. It’s built specifically for users who want to drive conversions using personalized, multi-step forms, without coding.
Step 3: Select a Template or Start From Scratch
Once you’ve picked a platform, decide whether to use a template or create your form from scratch. Templates are perfect when you need to launch something fast and follow a proven structure, like a job application, survey, or contact form. They’re often categorized by industry or goal, making it easy to find one that fits.
However, if you have a very specific use case or need full control over layout, fields, and behavior, starting from scratch might be the better route. Most platforms make both options easy to execute, so you’re not locked in either way.
Most form builders come with online form templates categorized by industry or goal. Templates can save time and offer inspiration for structure, copy, and layout.
temps
Step 4: Add and Customize Your Questions
Now it’s time to add the actual form fields. These could be as simple as text inputs or as advanced as rating scales, uploads, or payment gateways.
Common fields include:
Name and email
Multiple choice or dropdowns
Paragraph text (for comments or detailed answers)
File uploads (for resumes, receipts, documents)
Date or time pickers
Rating scales
With tools like involve.me, you can enable conditional logic forms, which means only showing certain questions based on previous answers. For instance, if someone selects “Yes” to a question about needing support, the next field could ask what type of help they need.



Step 5: Customize Form Design
Form design plays a crucial role in whether or not people complete it. To build trust and keep the experience cohesive, match the form’s visual style to your brand by adjusting colors, fonts, and adding your logo. Consider the layout too, some users prefer a single-page format, while others engage more with a card-style, multi-step layout that shows progress.
Make sure all design elements are responsive, meaning they scale properly on mobile devices, tablets, and desktops. A well-designed, mobile-friendly form reduces bounce rates and boosts conversions.
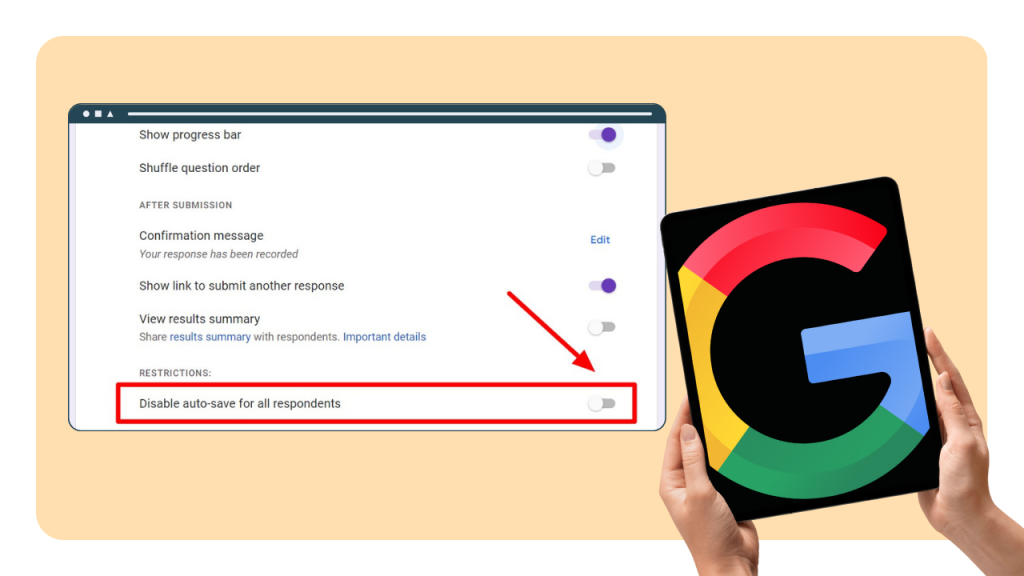
Step 6: Configure Settings and Notifications
Finally, review the backend settings to make sure everything works smoothly after someone hits “Submit.” Set up email notifications so you’re alerted whenever a form is completed, and send an auto-response to confirm receipt for the user.
You can direct users to a custom thank-you page or redirect them to another resource depending on their answers by using logic jumps. If you're collecting payments or booking appointments, you’ll also want to configure integrations with services like PayPal, Calendly, or your CRM system. These automated workflows ensure a seamless experience on both ends, saving you time and keeping your operations running efficiently.
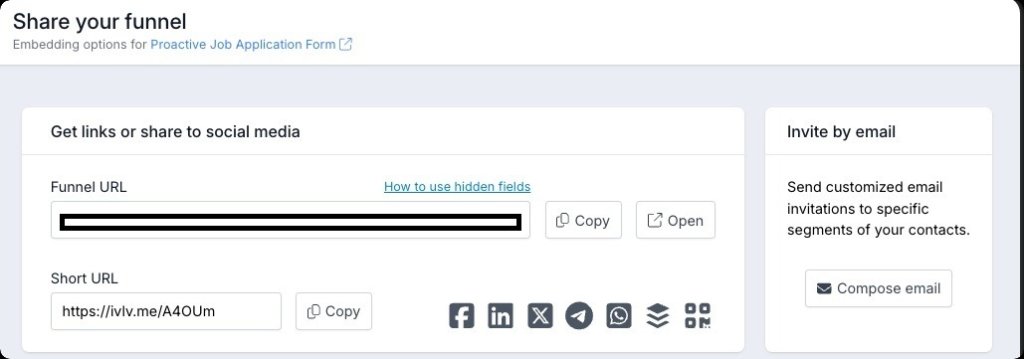
How to Publish and Share Your Form
Once your form is built and tested, it’s time to share it with the world. A great form doesn’t just look good, it needs to be visible, accessible, and easy to interact with. involve.me offers multiple ways to deploy your form depending on where your audience is most active.
The most straightforward method is to share your form via a direct link. Most platforms automatically generate a URL once you publish your form. You can share this link through email, social media, or messaging apps. It’s ideal for quick distribution, especially when targeting mobile users or running fast-paced campaigns.
If you have a website or landing page, another powerful option is to embed form into website content. This makes the form a natural part of the user experience, appearing exactly where your visitors expect to interact, whether it’s on a product page, a blog post, or your contact section. You can embed forms using HTML code provided by your form builder. Some platforms, like involve.me, even allow direct WordPress or CMS integrations to simplify this process further.

Another popular channel is newsletters. If you’re sending out a campaign to your email list, include your form link as a clear call-to-action within the email body. This works especially well for feedback forms, event RSVPs, and content upgrades. Just make sure your form is responsive and easy to complete on mobile devices, since many people check emails on their phones.
Finally, don't overlook your social channels. Sharing your form on LinkedIn, Facebook, or Instagram (via bio links or stories) can expand your reach, especially if you're running a campaign, hosting an event, or collecting entries for a giveaway.
Best Practices for High-Converting Online Forms
A well-designed form does more than just collect data, it encourages users to complete it. Below are the most effective best practices to ensure your online form delivers high conversion rates.
1. Keep It Short and Focused
The shorter the form, the better the response rate. Ideally, aim for fewer than 5 fields unless absolutely necessary. Short forms reduce user friction and are more likely to be completed, especially on mobile devices.
2. Use a Strong and Personalized CTA
Your call to action (CTA) should be clear, benefit-driven, and relevant to your audience. Avoid bland phrases like “Submit” and use something more compelling like “Get My Free Quote” or “Join Now to Save.” A strong CTA tells users exactly what they’ll get and why they should care.
3. Write Conversational and Benefit-Oriented Copy
Forms don’t have to sound robotic. Use conversational language to make users feel like they’re having a one-on-one interaction. For example, instead of “Email Address,” say “Where should we send your checklist?” This small shift creates a more personal experience and increases trust.
4. Avoid Form Fatigue
Asking too many questions upfront is one of the fastest ways to lose users. To prevent form fatigue, only request essential information. For longer forms, break them into smaller steps using progress indicators. This keeps users engaged and helps them feel the end is in sight.
5. Prioritize Mobile Optimization
With more users completing forms on their phones, mobile-friendly layouts and fonts are non-negotiable. Use larger buttons, plenty of spacing between fields, and responsive design. Always preview your form on multiple devices to ensure a smooth experience everywhere.
Common Mistakes to Avoid
Even with the right tools, many forms fall short simply because of overlooked details. Avoiding the following mistakes will help you build smarter, more effective forms that are easy to complete and deliver better results.
1. Poor Placement on Your Website
One of the most common issues is poor placement, burying your form at the bottom of a long page or on an obscure URL. If users can’t find your online form, they won’t fill it out. Make sure it's visible above the fold on high-traffic pages, in your website’s header, or triggered via popup for key interactions.
2. Asking Too Many Questions Upfront
Overloading users with fields, especially at the beginning, can overwhelm and frustrate them. When you create an online form, keep the user journey in mind. Use progressive disclosure or multi-step formats if you must ask for more information later.
3. Missing Confirmation or Auto-Response
Failing to set up confirmation messages or email notifications is a missed opportunity to build trust. A simple auto-responder reassures users that their submission was successful and can even direct them to the next step, such as downloading a file or scheduling a call. This feature is standard in most online form builders and should never be skipped.
4. Over-Reliance on CAPTCHA
While it's important to protect your forms from spam, using too many CAPTCHA layers can create a poor user experience. Especially on mobile, complex CAPTCHA tests can lead to form abandonment. Use lighter spam protection methods when possible or opt for tools that include built-in bot filters.
5. Inconsistent Branding
Designing your form with mismatched fonts, colors, or unclear messaging can hurt credibility. Ensure your form design aligns with your website’s overall look and feel. Most drag and drop form editor tools allow full customization, so take advantage of them to create a cohesive brand experience.
Final Thoughts
Creating online forms no longer requires technical knowledge, a development team, or a budget-draining toolset. With the right online form builder, anyone can design a fully functional, mobile-friendly form in minutes.
So if you want to collect data, accept payments, run surveys, or generate leads, the process is easier than ever. Platforms like involve.me make this possible by offering a drag and drop form editor, conditional logic, automated workflows, and free form templates, all without writing a single line of code.
So instead of overthinking or delaying, take the first step: define your goal, choose a tool, and launch. You’ll be surprised how quickly a good form can improve user engagement, simplify operations, and increase conversions.
Try involve.me now to create and publish your first online form.
Create online for free
Get started iwth 300 templates
Employee Feedback Form Template
Customer Onboarding for Energy Industry Template
Subscription Box Customer Service Template
Price Quote Generator Template
Financial Advisor Appointment Form Template
Life Insurance Revocation Form Template
FAQs
How to make an online form without coding?
involve.me allows you to build forms with visual editors. You can drag and drop elements, apply logic, and publish, no coding required.
How do I make a form mobile-friendly?
Most form builders create responsive forms by default. Just make sure you preview and test your form on various screen sizes. Use large fonts, spaced fields, and touch-friendly buttons.
How do I create an online form for free?
You can create an online form free using platforms like involve.me. This tool offers basic features and templates at no cost.
Can I collect payments through a form?
Absolutely. involve.me allows you to connect payment processors like Stripe or PayPal. You can set up a payment form for donations, orders, or service fees with secure checkout flows.
How can I embed a form on my website?
After publishing, copy the HTML embed code provided by your form tool. Paste it into your website’s code or content block where you want the embedded form to appear.