Do you want to add a contact form to your website? Well, in that case this post can be really helpful for you. In this post, we’ll discuss how to add a contact form to your website even when you don’t have any knowledge of codes.
But before that, let’s understand what a contact form is. A contact form is nothing but a medium through which your visitors can contact you. These forms usually consist of fields for the visitor to enter their name, email address, subject of the message, and a message box where they can type their inquiry or feedback.
When the visitor submits the form, the information is sent to the website owner via email notifications. By using a contact form, you provide a direct and convenient way for your visitors to contact you. The best thing is that they can do it even without using their email client.
But is that the only reason why you need a contact form? Let’s find out.
Why Have a Contact Form on Your Website
Apart from being a source of communication, a contact form serves various other purposes for a business. Let’s look at some of them below.
User Engagement: Having a contact form on your website can encourage users to interact and engage with your business. This can lead to building better relationships with your audience.
Lead Generation: Contact forms can serve as a powerful lead generation tool. You can use these forms to capture visitor information for your future communication and marketing efforts.
Professionalism: Having a contact form gives your website a professional look and shows that you are open to communication with your audience.
Convenience: A contact form enables your visitors to quickly send inquiries or feedback without having to leave your website. This helps improve the overall user experience.
Filtering Spam: Contact forms can include anti-spam measures, such as CAPTCHA. By enabling these features you can prevent automated spam submissions on your website.
Having said that, let’s now move on to understand how to create a contact form. In doing so, we’ll look at two methods in a step-by-step guide form. One in WordPress and another using the involve.me app.
So let’s get started.
How to Create a Contact Form in WordPress
WordPress has made it super easy for anyone to design a fully functional website within minutes. And that too, without writing a single line of code.
Whether you want a landing page for your site or just a contact form, you can do it with just a few clicks. In this section, we’ll talk about how to create a contact form in WordPress in 6 simple steps.
Step 1: Install and Activate Plugin
The first step to creating a contact form in WordPress is to install and activate the plugin called WPForms.
WPForms is a powerful contact form plugin that allows you to create user-friendly forms for your website within minutes. It offers various powerful features to help you create a professional-looking form for your website.
Using this plugin, you can create a basic contact form, an appointment form, multi-page forms, or any other advanced one with just a few clicks. The WPForms plugin comes in two versions. WPForms Lite and Premium version. We'll use the lite version here.
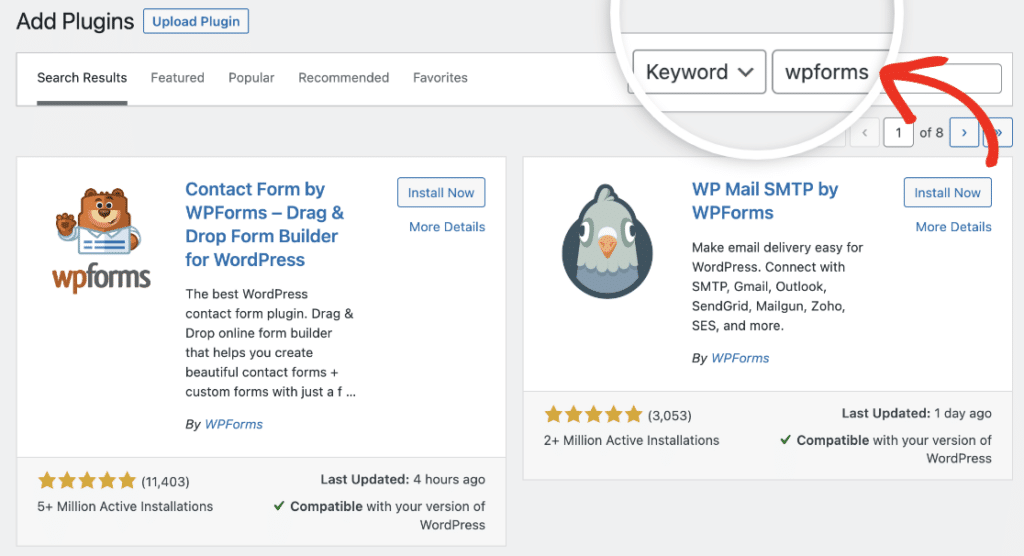
To install the plugin, you need to go to your WordPress dashboard. Now go to Plugins > Add New. In the search field, look for WPForms.

Now click on Install Now > Activate.
Step 2: Create a New Form
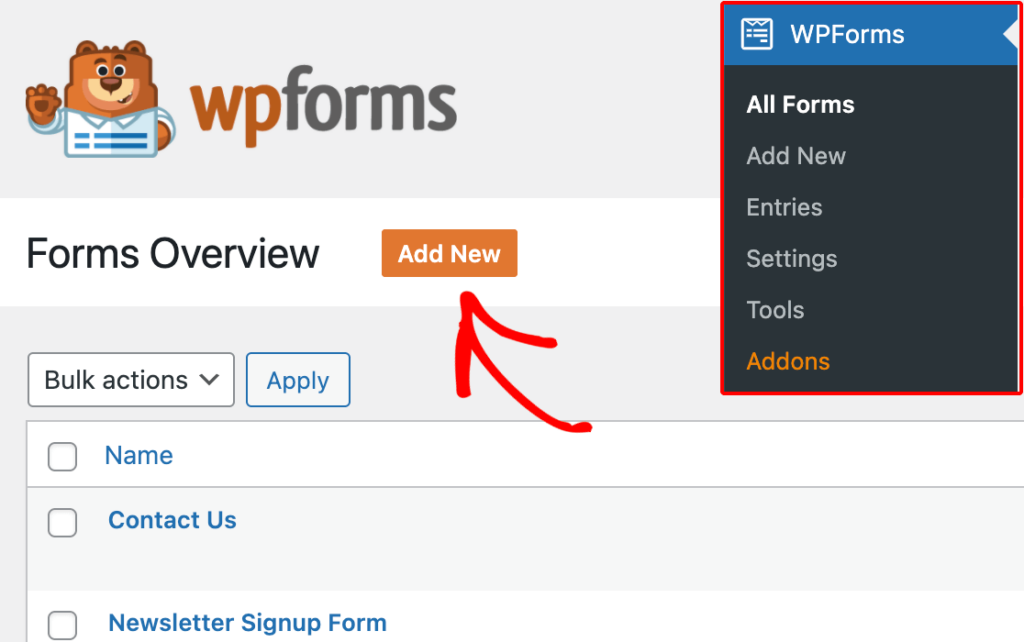
The next step is to create a new contact form for your website. On your dashboard, go to WPForms > Add New.

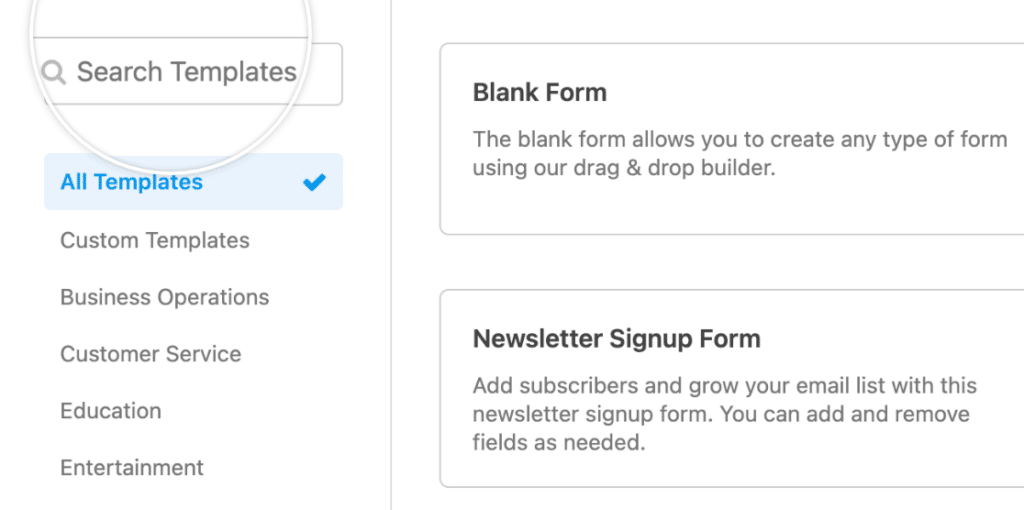
This will launch the WPForms form builder. You can start with a blank form or choose a template to customize. If you would prefer to build your form entirely from scratch, select the Blank Form template.

If you want to use a template, it gives you the option to choose a template that matches your requirements in the left menu. Once you find the template of your choice, hover over it and click the Use Template button. You can now customize your form.
Step 3: Customize Your Form
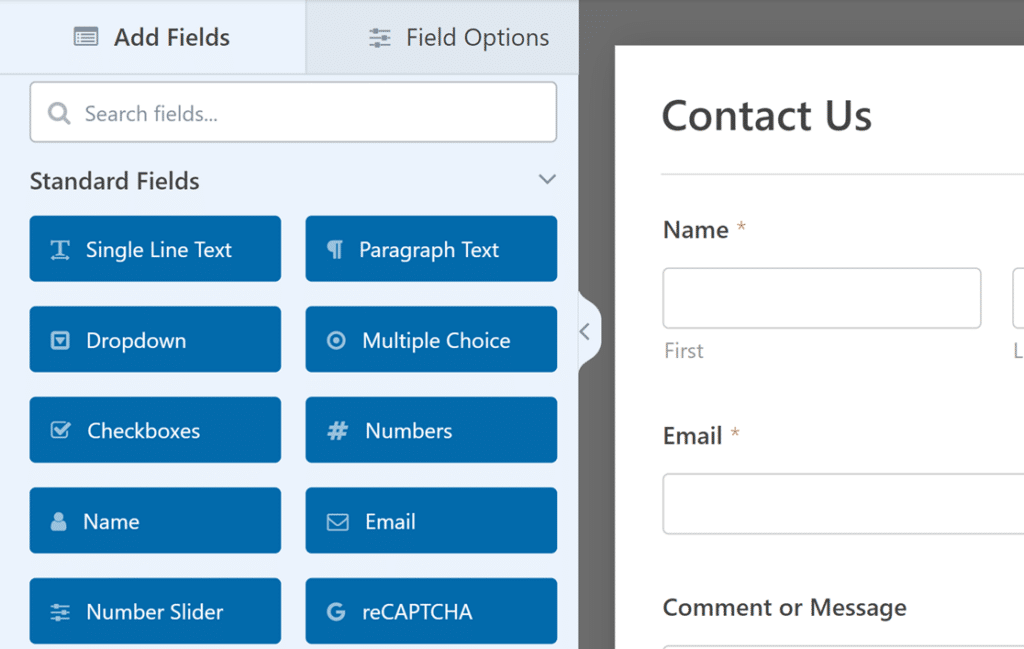
Based on the type of form you’re creating, WPForms gives you the flexibility to add different form fields. Once you click on the form, you’ll see various fields on your left panel.

Simply drag and drop the fields you want in your form. On your right, you’ll see the changes appear on your form. Don’t forget to hit the Save button when you’re done.
Step 4: Configure Form Settings
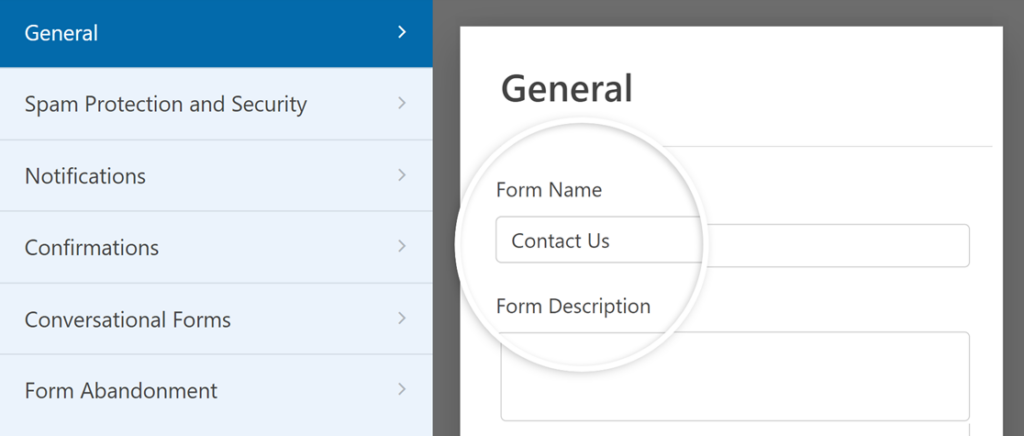
The next step is to configure the contact form settings. For that, click on the Settings tab on the left side of the form builder. In this section, you can change the form name and description.

Now, go to the Spam Protection and Security tab. This section helps keep your forms safe by filtering out any unwanted messages and spam emails and setting limits on who can fill out forms. You can also add CAPTCHAs to make sure only real people fill out your form.
Step 5: Add Your Form to a Page
Now that the form is created and customized, it’s time to add your form to a page on your website. For that, create a new page or open to edit an existing page where you want to add the contact form.
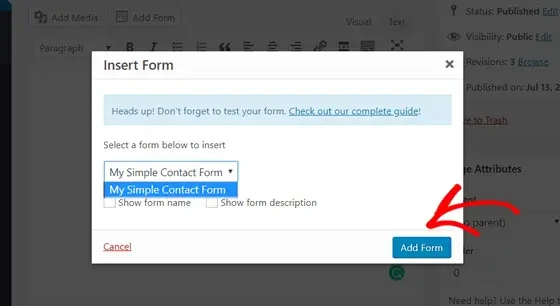
Now, click on the Add Form option. A popup box will appear. Select the contact form you want to add from the dropdown menu, and click the Add Form button.

A contact form shortcode will be added to your page content. You can check the form preview by clicking on the Preview button on your right. If you're satisfied with the way it appears go ahead and save your page. If you refresh your page, you’ll see the contact form being added to your page.
User-friendly Alternative
The next easy way of adding a contact form to your website is by using involve.me. Let’s check out how to do that.
Step 1: Sign Up for an Account
The first step is to sign up for the involve.me account. You can go to the involve.me website and sign in to your account. If you don't have one yet, you can sign up for free.
You can also generate your form with involve.me's AI form builder. Try it for free now:
Create your form with AI
Just paste your URL & click generate
Step 2: Create a New Project
If you decide to create your form from scratch, follow these steps.
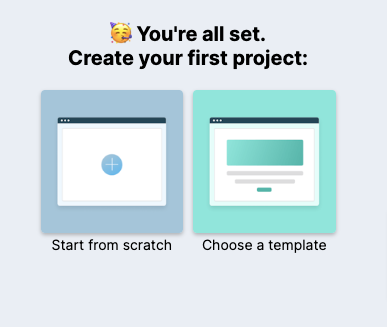
Once you sign in, you need to click on the New Project button. Now you’ll see two different options. One is to choose a ready-made template, and the other is to start a form from scratch.

Based on your requirements, you can go for any of these options. Let’s opt for the 2nd option and choose a template.
Step 3: Design Your Form
The next step is to design your form. On the right side of your page, you’ll see various content elements. You can add the elements of your choice to your form. Add form fields such as name, email, message, etc., by clicking on the Add Field button.
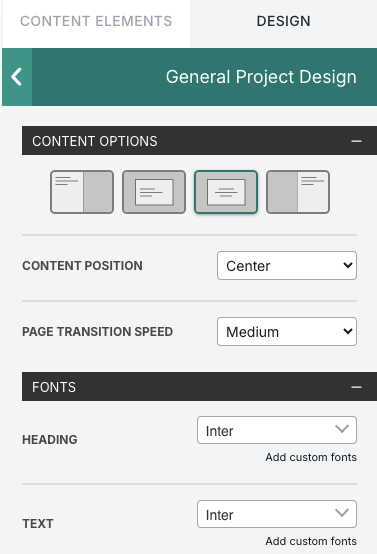
Now, go to the Design button. Click on the General Design Project option. Then, use the options to design your form layout, font, color, etc.

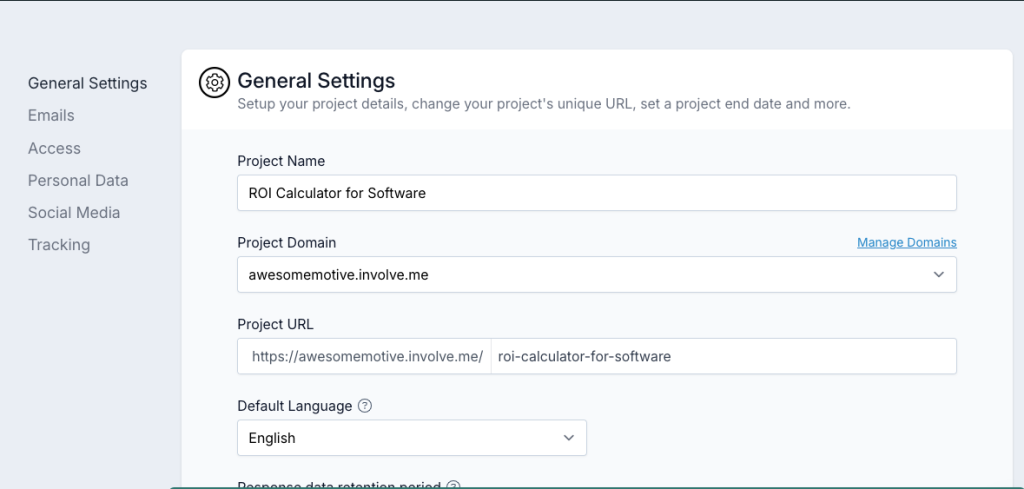
Step 4: Configure Form Settings
involve.me offers various configuration options. For example, in the General Settings, you can add your project name, project domain, your URL, select a language, etc.

It also lets you configure your emails, personal data, and social media details by clicking on the options on the left panel. Now, configure your form according to your requirements.
Once you’re done, click on the Publish button for the form to go live. Now, it’s time to embed your form.
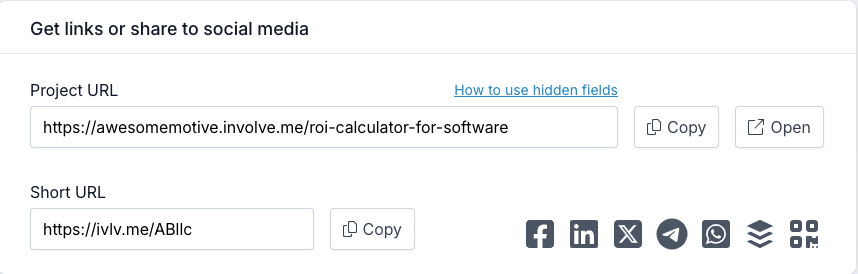
Step 5: Embed Your Form
To embed your form, click on the Share & Embed button at the top of your page. Here, you’ll see an embed code. This will be in the form of a URL.

All you need to do is copy this URL and paste it into the text editor of your WordPress website where you want to publish the form.
Don’t forget to save your changes. You’ll see your form being added to your WordPress page once you refresh it.
Conclusion
Adding a contact form to your website can be tough if you are not a techie. But with a WordPress form plugin or involve.me, it can be a child’s play. Do try out the above steps to see how easily you can create a contact form for your website.
Create All Kinds Of Forms
Start with pre-designed templates
Legal Workshop Registration Form Template
Customer Onboarding for Energy Industry Template
Sales Call Scheduling Form Manufacturing Template
Employee Engagement Survey Template
Sales Lead Form Template
"Advertise with us" Funnel Template
Author
Syed Balkhi is the founder of WPBeginner, the largest free WordPress resource site. With over 10 years of experience, he’s the leading WordPress expert in the industry. You can learn more about Syed and his portfolio of companies by following him on his social media networks.