Mobile shoppers are busy people. If they made their way to your website, be rest assured they’re ready to buy or are reviewing your prices, at the very least. You have seconds to influence their decisions.
It’s not enough to simply build aesthetically-pleasing eCommerce websites; although it can make 75% of users see your brand as credible. Your customers must be able to access your products conveniently, and on all devices. This goes beyond using CTAs and installing chatbots.
Having mobile-friendly product pages can bump your conversions up to 400%.
These mobile product pages lay the groundwork for a successful shopping experience, from the homepage to the shopping cart, and finally, checkout. It also allows your customers to decide what they want to buy based on specifications such as features, price, reviews, and comparisons.
Here’s how you can build high-converting mobile product pages for your website in six steps!
6 Steps For Building Mobile Product Pages
1. Product Pages Should Be Responsive to Swipes and Zooms
Regardless of its smaller screens, mobile devices are convenient because users can easily access extensive web features on-the-go. Hence, they expect the same ease when navigating your website.
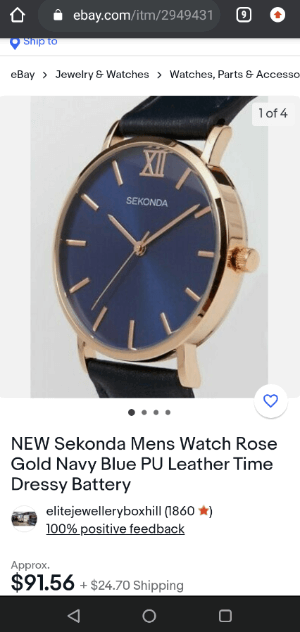
Mobile gestures such as the “Tap to Zoom” and “Swipe” functionality must work in a way that mobile users expect. Therefore, ensure that visitors can use a simple swipe left/right motion to see product images like eBay does it here:

Avoid UX designs where users have to click a left or right arrow to see related images. Why?
Other than the fact that these arrows might be unresponsive when you click the wrong angle, who knows what state a user’s phone is in? No, really, think about it. Cracked screens are harder to operate — why add to their frustration with unclickable arrows? These issues are likely to make them bounce.
For a better experience, include dots (as shown in the example above) below the product images so shoppers can know how many images are left to view.
That aside, the Zoom feature is just as crucial.
Mobile shoppers need to zoom in to see specific details, especially when they’re in writing. Some websites allow the pinch-in and pinch-out zoom feature, while others make use of the double-tap.
You can use both zoom features when building websites — it’s totally up to you. This will allow for more zoom flexibility and compensate for small mobile screens.
2. Optimize Images
We know it’s a no-brainer, but no one likes a laggy website.
While 39% of shoppers expect eCommerce websites to take two to three seconds, at most, to load, only 19% will, in fact, tolerate it. According to this survey, it means that one in two visitors will abandon a website after six seconds.

No matter how you look at it, it’s scary to lose half your customers in six seconds.
While there are several things you could do to reduce bounce rate and increase site speed on mobile, optimizing product images are necessary for site aesthetics as well as load speed. Since high-quality images tend to be bulky, you must consider the file size of the images you use on your product pages.
Why? Responsive web design.
A responsive design on a website allows users to see the same site regardless of their device’s screen size, platform, orientation, or even if they use a NZ domain.
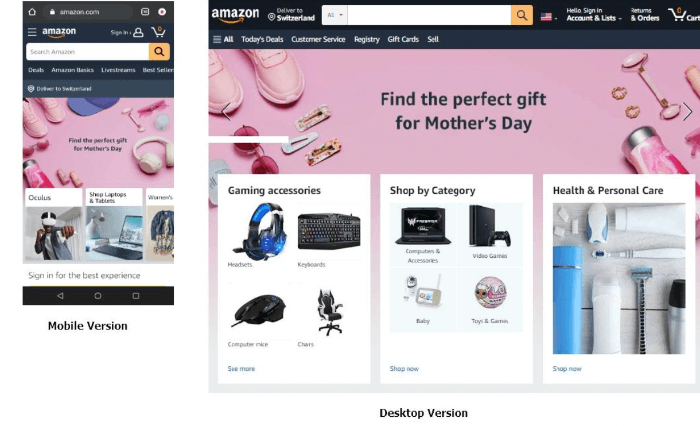
Here’s how Amazon’s homepage looks on desktop and on mobile. Notice the difference?
There’s a striking resemblance on the user interface for both versions. The images and product category are all the same; down to the microcopy — “Find the perfect gift for Mother’s Day.”
To achieve something similar for your eCommerce store, your UI/UX designer must rearrange website content and images in a way that it utilizes mobile-screen estate. Thus, the image appearance might be different on mobile, but the file size would remain the same.
Moreover, Google hates slow load times, because it interferes with the user experience. This could potentially plummet your search engine optimization (SEO) ranking, reduce site traffic, and tank conversion rates.
3. Keep It Simple and Short with Text
Leave the longer articles to create high-quality guest posts and on your blogs, but keep your product copy descriptions short and crisp.
The reason is simple.
Mobile screens are small. Reading large chunks of text on it might be cumbersome.
Users are there to buy products, not read articles.
For the best mobile experience, highlight your product details in bullet points and short paragraphs. Surround these texts with lots of white space, so they stand out to smartphone users.
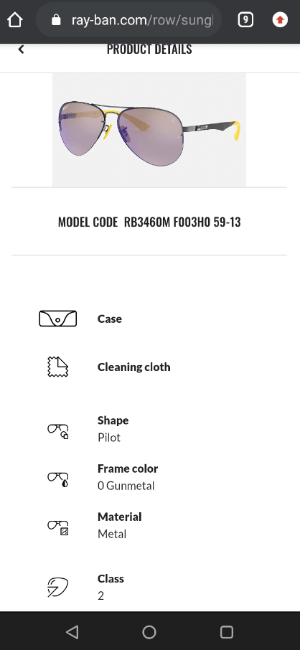
See how Ray Ban does this.

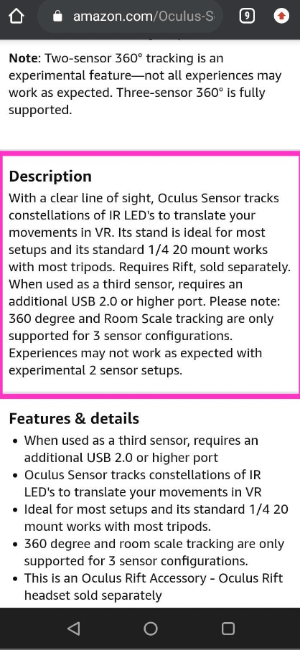
Whatever you do, ensure your web copy is readable and focuses on only the relevant things. Put a cap on the word count for the product description. Be like Amazon — anything within 150 to 200 words should fit the bill.

And if visitors want to see the shipping and returns section? Have them tap the little plus/minus icon (if you have that) to expand or collapse the information or keep them scrolling to the bottom of the page to see it.
That said, tap-optimized dropdown icons are more intuitive to show longer lists on mobile product pages. These icons have a simple design and maximize mobile real estate efficiently.
4. Use Product Reviews Well
Shopping on eCommerce sites could be somewhat risky for first timers who have never purchased from you before. These potential customers need a little nudge to complete their purchase process.
This is where product and customer reviews come in.
Product reviews on mobile websites are just as efficient as they’d be on their desktop versions. But mobile phones have a screen limiting factor, so you must prioritize their placement for effectiveness. Display overall product ratings right below the product names so new buyers may gauge the quality of an eCommerce product based on other customers’ reviews.
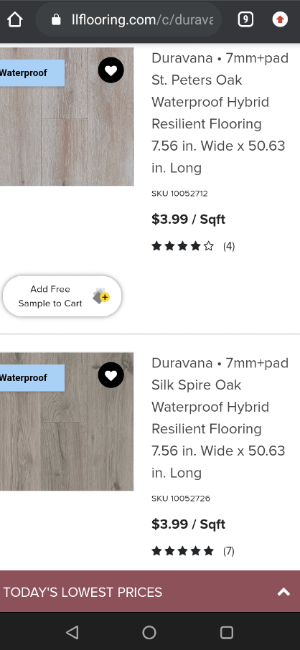
LL Flooring does precisely this, and shows visitors how many reviews that specific product has.

These product ratings act as quality social proof to motivate users to complete their customer journey. The product page should also contain written reviews so visitors can read what past customers had to say about the product and identify its pros and cons.
While you’re at it, avoid subtle marketing mistakes that could cause you returning customers. Follow up with customer feedback and customer reviews left on your site. That way, when new visitors stumble upon the thread, they’ll be confident that you’re with them every step of the way.
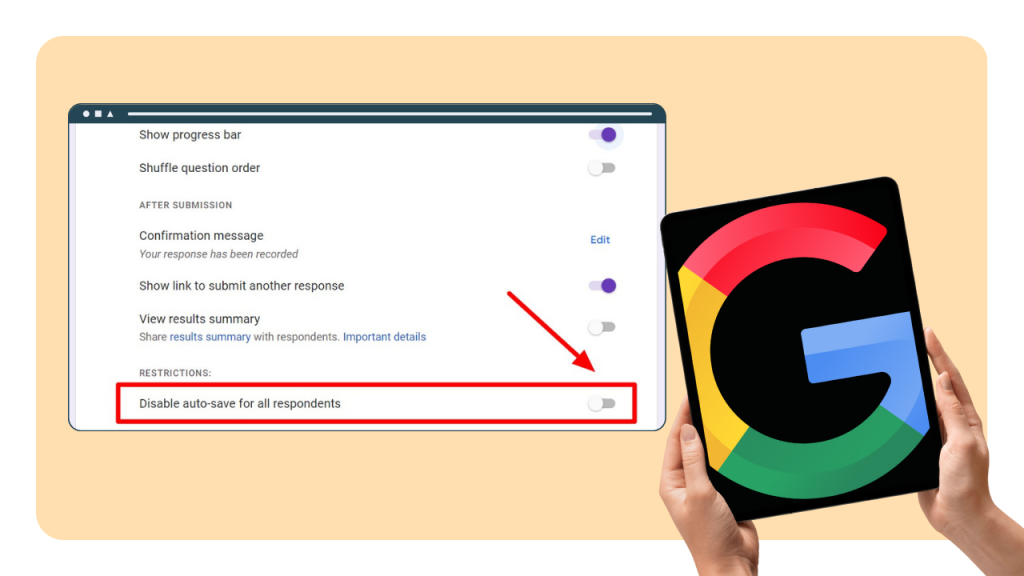
5. Always Automatically Save Data
Mobile users shop on the go. That means distractions can easily creep up, or they might lose their internet connection on transit. Whichever way, they’ll get frustrated if they have to start their mobile shopping from the beginning each time they open the page.
Create a seamless mobile shopping experience by automatically saving data for every user session. This way, shoppers will find their items in their carts, and you won't lose a potential sale to people who won't fill their carts again.
6. Add the “add to Cart” Function Above the Fold
Make it easy for mobile shoppers to add products to their cart at first glance. If they have to scroll ‘infinitely’ to find the “add to cart” button, they might lose interest fast.
The perfect way to avoid this is to place the cart button above the fold, like so:

By doing so, the “add to cart” button is impossible to miss, leading to a quicker checkout.
Conclusion
Everything on an ideal mobile product page must be seamless, structured, and properly optimized. Your product pages are extremely important for mobile conversions.
While you must use high quality product photos for your mobile product pages, optimize the size so you don’t end up with a slow website.
Keep in mind that you have limited mobile screen estate when optimizing your mobile eCommerce store. Opt for shorter product descriptions, and place all essential information like product ratings and the cart button in a place that’s impossible to miss.
In the same light, ensure your mobile product pages are responsive to swipes and zooms for the best mobile shopping experience.
Author
Daryl Bush is the Business Development Manager at Authority Builders. The company helps businesses acquire more customers through improved online search rankings. He has extensive knowledge of SEO and business development.