Cart abandonment is a significant concern for ecommerce businesses, as it represents lost sales and revenue potential.
Statistics indicate that a substantial number of online shoppers add products to their carts but abandon them before completing the purchase, with rates often exceeding 70%.
In this article, we will explore how optimized payment forms can reduce online shopping cart abandonment rates, thereby avoiding a poor user experience and ultimately leading to increased conversions for ecommerce stores.
Factors Contributing to Cart Abandonment
“Cart abandonment” happens when shoppers initiate the purchase process by adding items to their digital shopping carts but fail to complete the transaction. Popular reasons for cart abandonment include:
Complex payment forms can frustrate potential customers, leading to hesitation or abandonment, as they struggle to navigate lengthy or unclear forms.
Hidden fees, which become apparent only during the checkout process, can surprise and deter shoppers who initially had a different price expectation.
Additionally, security concerns, especially regarding the safety of personal and financial information, can cause apprehension among first-time customers, compelling them to abandon their carts to safeguard their data.
Each of these factors directly impacts the completion of the purchase, causing potential customers to second-guess their decision or, in the worst cases, abandon their carts altogether. Thus, understanding and addressing these factors is crucial for e-commerce stores seeking to reduce cart abandonment and improve average conversion rates.
How Payment Forms Address Cart Abandonment
Let's have a look how well-optimized payment forms help in combatting cart abandonment.
Streamlined Checkout
A seamless checkout process involves simplifying the payment form to make it faster and more convenient for customers. This entails a clear form structure and minimizing unnecessary fields.
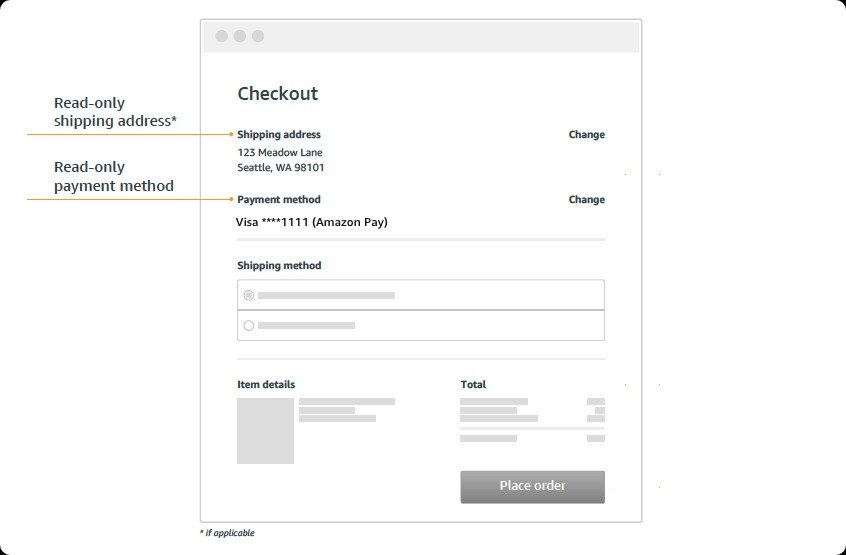
Amazon excels in this area with its "Place Order" one-click purchase option. This results in a swift and user-friendly checkout experience for customers as they can easily complete their orders without the hassle of re-entering payment information,

Transparent Pricing
This is necessary to prevent prospective customers from encountering additional costs during checkout. It involves clearly displaying all expenses, including taxes and shipping fees, throughout the shopping journey.
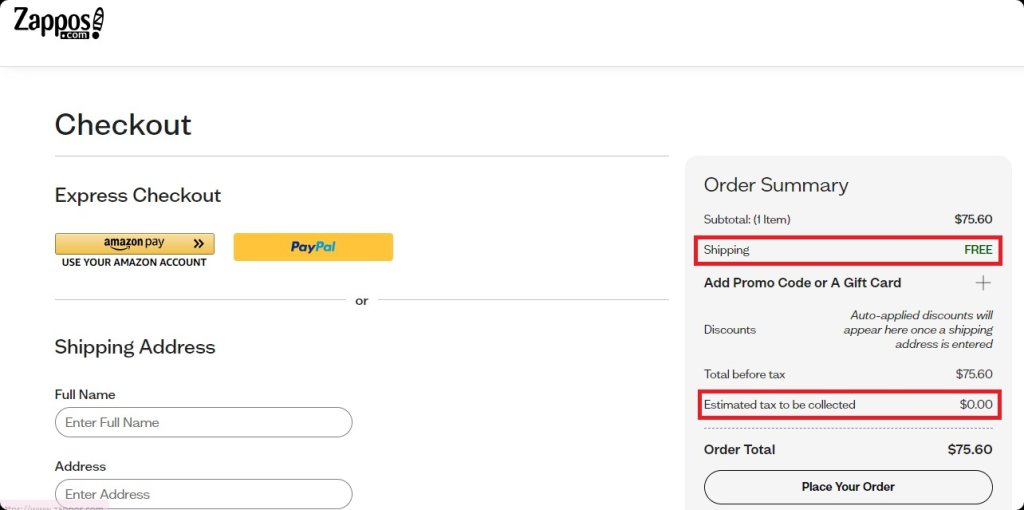
Zappos prominently present total costs on product pages and during checkout, thus customers are fully informed about the final price before making a successful purchase. This transparency builds trust and diminishes abandonment due to unanticipated expenses.

Additional Payment Options
Offering alternate payment methods is key to catering to customer preferences.
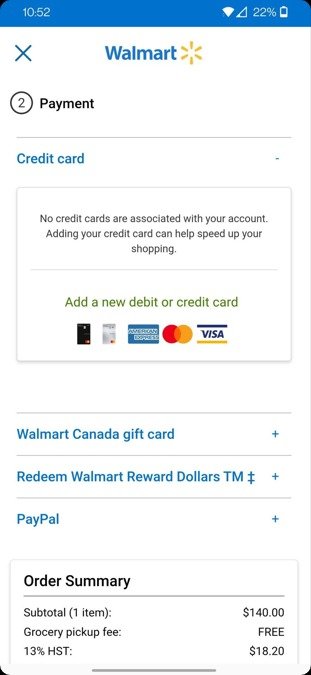
Walmart provides a wide range of payment choices, from credit/debit cards to PayPal and Walmart Pay. This versatility allows online visitors to choose their preferred method, enhancing convenience and minimizing abandonment due to payment limitations.

Security and Trust
Secure payment forms lessen customer concerns about data security.
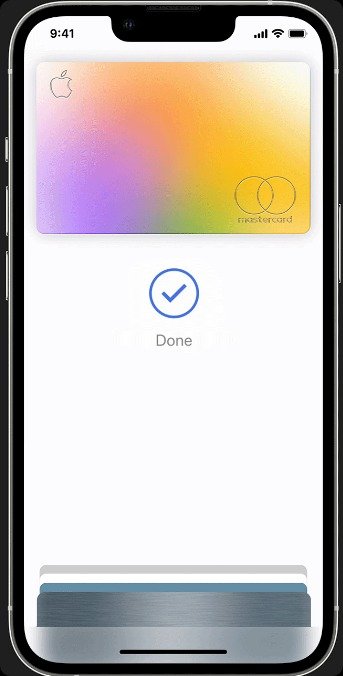
For example, Apple's payment forms, particularly when using Apple Pay, prioritize security with biometric authentication, such as Touch ID and Face ID. Therefore, a customer trusts its Apple devices for secure checkout.

Steps to Create Effective Online Payment Forms
Creating effective payment forms is essential to minimize cart abandonment rates and to avoid complicated checkout process. Let's walk through the step-by-step process:
Step 1: Choose a No-Code Builder
To kickstart the process, opt for a no-code builder like involve.me. This platform comprises of several powerful features like pre-built templates, popular integration options, advanced customizations and AI analytics.
Select a template that aligns with your specific requirements and tailor it to your preferences as needed. You can also start creating payment form from scratch.
Create Your Own Payment Forms
Get Started with 300+ Templates
TrustRadius Review Funnel Template
Personality Quiz for Online Magazines and News Websites Template
Car Insurance Calculator Template
Discount Form Template
Event Sign-Up Form For Online Magazines and News Websites Template
Opinion scale survey for legal services Template
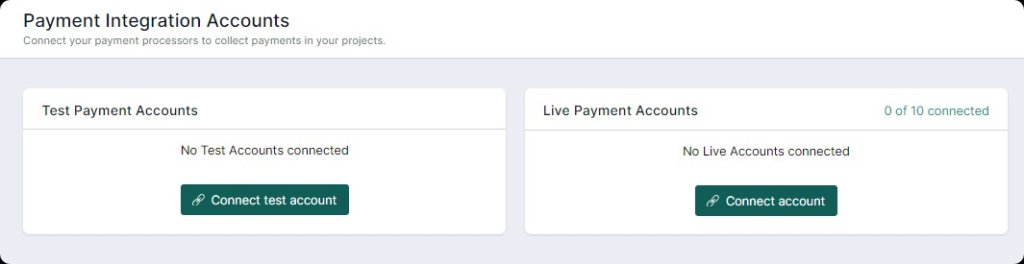
Step 2: Connect Your Payment Account
The next step is to link your form to your payment account. You can use PayPal Premier/Business accounts, or Stripe to accept credit card payments.

For recurring payments (like subscriptions), you'll need to connect either Stripe, PayPal, or Square. Just follow the instructions for the platform you want to use.
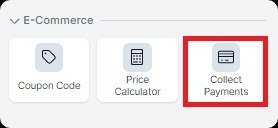
Step 3: Add a "Collect Payments" Content Element
After connecting your preferred payment method, go to the page where you want people to make payments (like a Thank You page). Here, you can add a "Collect Payments" element.

Then, in the settings, choose the payment account(s) you connected earlier. This makes it simple for people to pay you.
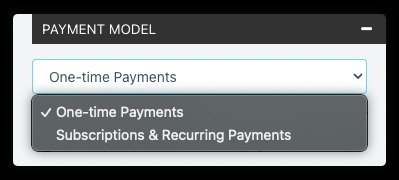
Step 4: One-Time Payments Vs. Recurring Payments (Subscriptions)
Consider your business model and determine whether your ecommerce operations require one-time payments or recurring subscription payments.

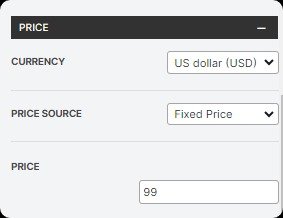
Make sure to choose the currency and how you want to calculate the price, whether it's a fixed amount, based on scores from your page, or from a calculator element on the same page. This gives you control over how you charge people.

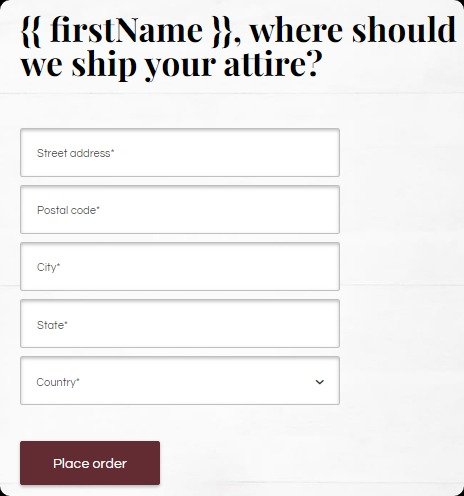
Step 5: Add a Contact Form
Improve user convenience by incorporating a contact form within the payment process. This form should collect essential user information, including their name, email address, and shipping address.
Gathering these details within the payment form facilitates the order fulfillment process and can lead to an excellent post-purchase customer experience.

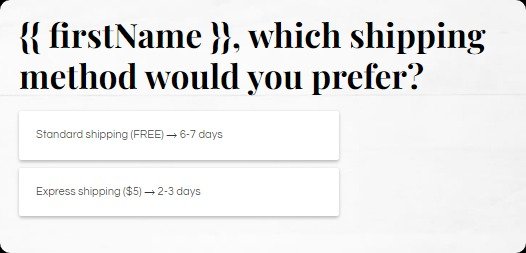
Step 6: Include Unexpected Shipping Costs
Promote price transparency by prominently displaying extra costs within the payment form. This practice minimizes the risk of customers encountering unexpected expenses during checkout. Calculate actual shipping cost based on the customer's location and the selected shipping method, so customers can make informed decisions about their purchases.

Step 7: Incorporate Discounts and Coupons (Optional)
If your business offers discount codes or coupons, include fields within the payment form where customers can enter their promotional codes. Also, provide clear instructions on how customers can apply discounts to their purchases.

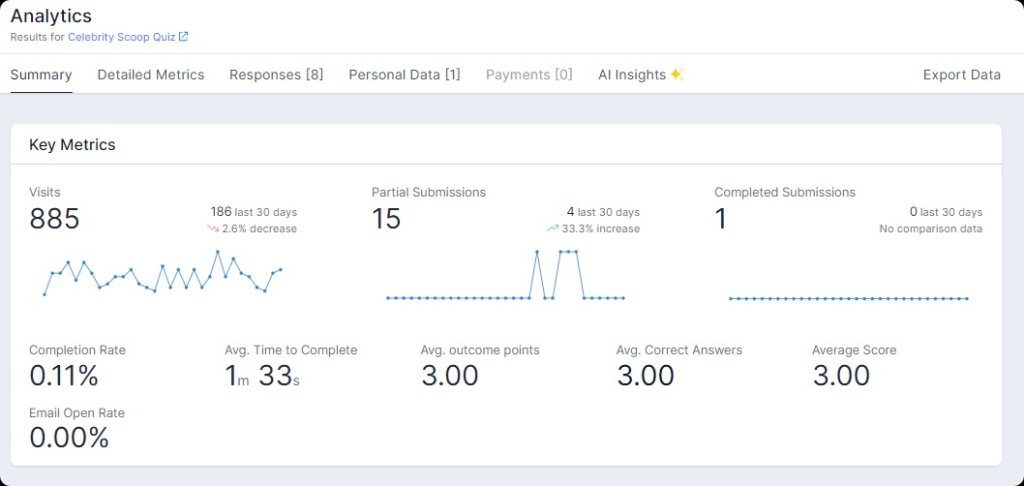
Step 8: Monitor Payments with Analytics
You can track payment transactions, monitor conversion rates, and analyze actionable insights into customer behavior via involve.me analytics dashboard and AI reports. This data-driven approach empowers you to refine your payment forms and improve online shopping experience for your customers.

Final Words
To sum up, cart abandonment is a big issue for online stores, but there's a straightforward solution. The key is to figure out why shoppers don't complete their purchases and improve the payment process.
A smart move is to create better payment forms, which can make shopping smoother and increase online sales.
Use tools like involve.me, which offers easy-to-use, no-code options to simplify this process. Visit involve.me to start creating forms that are more customer-friendly and help reduce cart abandonment.