Often contact forms circulated on websites or marketing emails seem like an afterthought. Why? Because of the common misconception that contact forms are an outdated method for getting in touch with prospects. If you belong to the school of thought that considers web contact forms archaic, you’ve got another think coming!
Get Started with Interactive Forms
With One Of Our 300+ Responsive Form Templates
Newsletter Sign-up Form for Online News Template
Job Application Funnel Template
Meeting Scheduling Form for Insurance Template
Registration Form Template
360 Employee Survey Template
Discount Form Template
To put it simply, well-designed contact forms work! Everything else you have heard in this regard is a myth. Of course, there are certain caveats to what makes them work.
Believe it or not, several brands experience low engagement through contact forms because of sloppy user experience and interface design and not because it is a lousy medium.
Why Won't Visitors Fill Out Your Web Contact Forms?
Say your SEO company is doing a great job encouraging higher virtual footfall to your website. As a result, more visitors start showing interest in your offerings, but then they reach the 'Contact Us' page, and instead of filling it up, they abandon your website. Here's why:
You Contact Form is Way Too Long
Have you ever abandoned a store purchase because the checkout line was too long? A long contact form feels similar to standing in a virtual queue trying to reach out to the brand but not before jumping major information hoops.
Additionally, a lengthy contact form may make your visitors impatient and suspicious about your motives behind accumulating a great deal of information. Remember, people use the internet to make their lives more comfortable, and a long contact form is the opposite of that. At the very first glance, long contact forms scare and frustrate visitors.
So, what is the ideal length for a web contact form? Ensure the number of fields on your contact form does not leave the range between 3 to 5. The minute you ask for a 6th field, you stand to lose your audience. How much of a real difference can removing only a couple of extra fields make? Neilpatel.com hiked conversions by 26% by getting rid of one additional information field from their contact form.
Another critical thing to keep in mind before drafting a contact form is its purpose. A contact form's primary function is to collect information and not sell any service you offer. Therefore, only get your foot in the door through this page, and for that, you need answers to just a few basic questions.
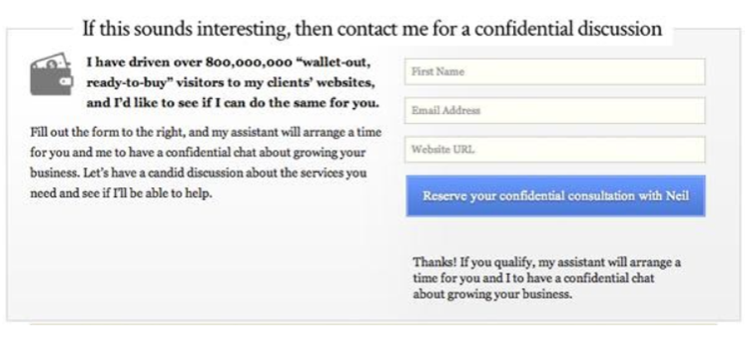
Check out this ideal sample contact form that asks for only three fields.

Your Form Made the Phone Number Column Mandatory
A phone number is an intimate piece of information - one most prospects for whom your business practices are unknown are unwilling to share. So, what do they do when you ask for their contact number? They abandon your site, perhaps never to return.
Sure, your sales reps can argue that asking for a phone number qualifies leads, and if they cannot provide this bit of information, they perhaps are not serious about doing business with a company. But, data sings a different tune, and it doesn’t lie. And it shows that demanding phone numbers on contact forms are often the death of conversions.
So, how do you circumvent this problem? Start by leveraging the email id a visitor willingly provides and earn your way up to their telephone number. Or, reach out to a third-party data vendor and collect ethically sourced phone numbers for the email addresses you possess.
Also, make sure not to use the following buttons or features when drafting a contact form:
CAPTCHA
Age
Auto newsletter signups
Location
Check out this sample contact form, which asks for the phone number. Its design will turn away visitors the minute they land on this page of your website.
Your Form Had a Non-Conversational Tone
Does your contact form sound human? Yes, you read that right! You're far more likely to keep the visitors engaged if they feel the contact form was indeed written in a conversational tone, and there will be a human on the other side to read it rather than a bot.
Not very sure what we mean? Look at the example below to gain a clearer understanding of sounding human vs. machine-like:

Remember, visitors will feel more secure reading a contact form that "speaks" instead of "displays" information. A contact form capable of conversing with the user increases the chances that they will communicate back.
Here is another example of a human-sounding contact form for your reference.

Source: Kayako
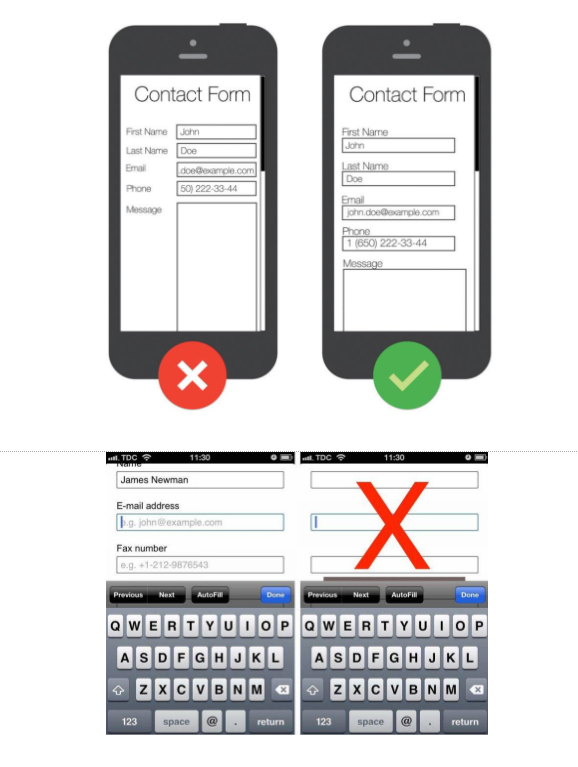
Your Form is Not Responsive Across Handheld Devices
In the second quarter of 2020 alone, 51.53% of global website traffic came from mobile phones. Isn't this reason enough to code your contact form to be compatible across all handheld devices?
In a nutshell, if you have a contact form, then make sure it works everywhere. Since over 50% of web page views come from smartphone devices, design contact form templates especially for them. Every part of the said form – from drop-downs to CTAs must work seamlessly on a mobile phone or tablet. If the user has to zoom in and out too much, consider them gone.
See what happens when your contact form holds a non-responsive template:

Source: Knowband
5 Examples of Bad Contact Forms and How to Fix Them
Moving on from theory to practice is critical to fortify this post further. Therefore, check out these five examples of crummy contact forms that can be fixed.
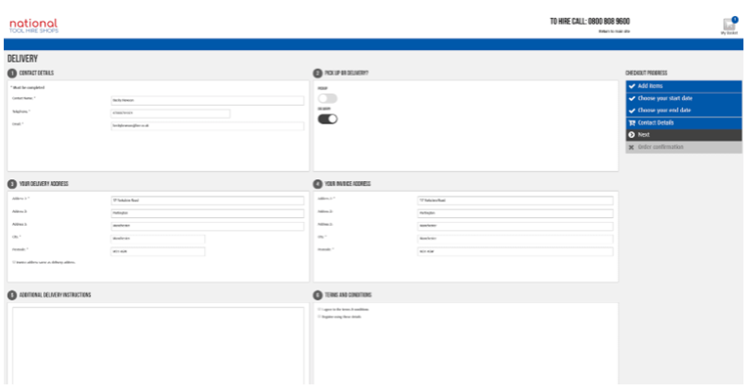
1. The 2004 Callback

Why Will This Checkout Form Fail to Generate Interest?
It looks incredibly lengthy. Indeed, it does not take that long to fill this form up. However, the look of it is distressingly long with a great deal of white space, barely legible text boxes, and small font size. It is challenging to navigate as the “Next” button is an unusual black color and is the same size as the rest of the blue boxes. It contains a lot of unnecessary fields that create redundancy. For instance, users need to fill out both shipping and delivery addresses even if they are the same.
How Can You Fix It?
Reduce white spaces for assimilated eye movement. Reduce the number of columns and ask for lesser information. Highlight CTAs as they create a sense of urgency and prompt customers on what action to take next. Reduce the number of steps one needs to take before hitting "Next." Offer a radio CTA, which says, "Billing address same as the shipping address."
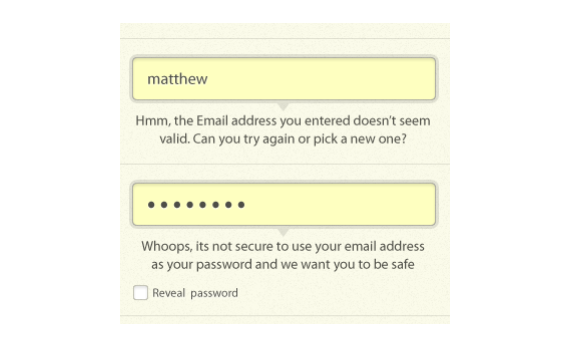
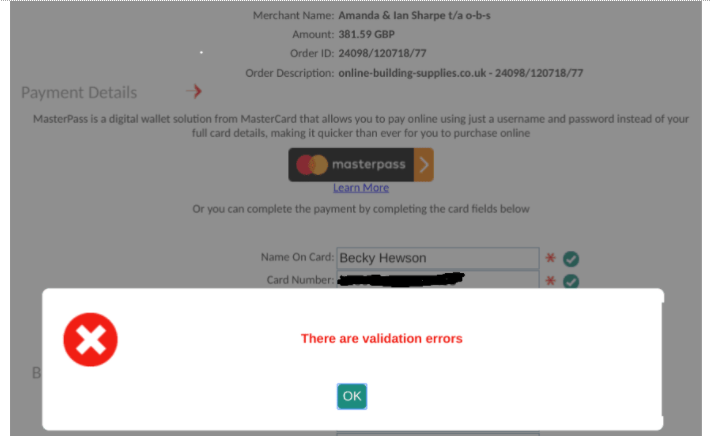
2. The Error Galore

Why Will This Form Fail to Generate Interest?
It contains incomprehensible error messaging. This incoherence can further confuse the reader as to what they are doing incorrectly. Even if the user re-visits the form, the UX design does not pinpoint where on the form lies a validation error. This message cropped up after the user filled out the entire form and hit submit. Meaning, a significant amount of effort goes to waste. The customer will likely not go back and check each column and rectify the problem.
How Can You Fix It?
Instead of flagging an error right at the end, code a flash message at the very spot of the mistake, also called in-line validation. Use easier to understand language. Saying “Validation errors” is vague and ambiguous. It may also seem like spam to a customer. Offer a better CTA than "Ok." Alternatives can be "Allow us to help you," "What went wrong?"
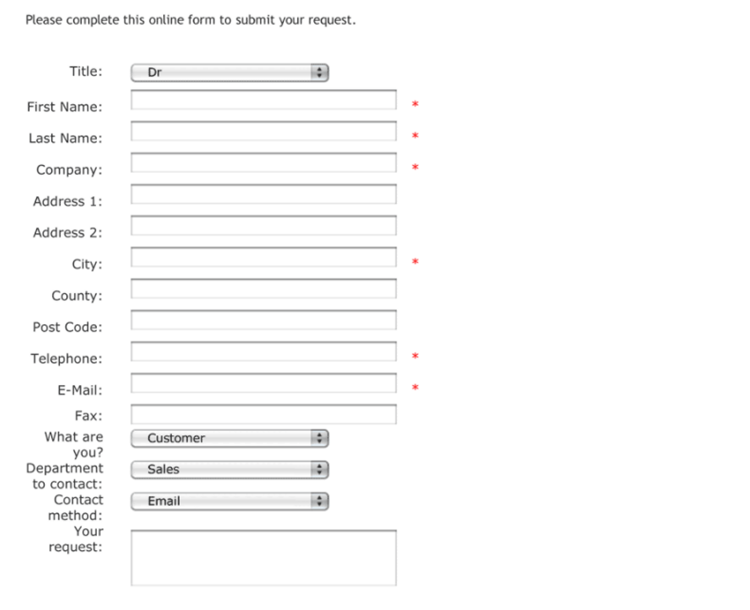
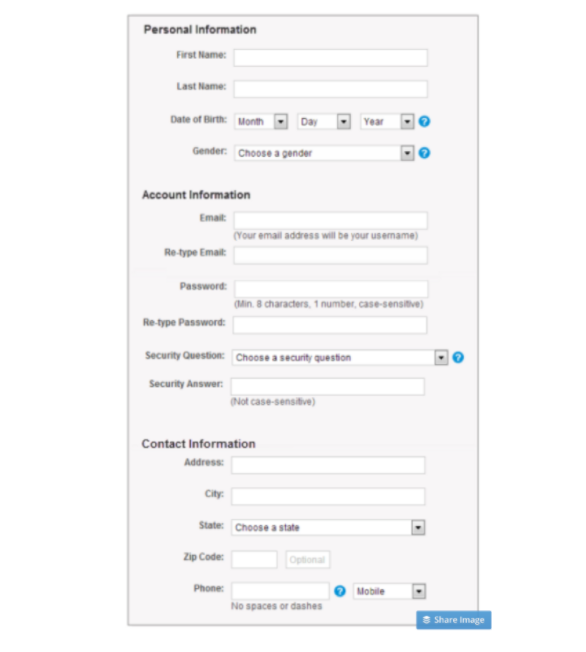
3. The Sad Grocery List

Why Will This Contact Form Fail to Generate Interest?
The clutter caused by unnecessary fields will intimidate the customer. It contains several redundancies like asking to re-type email. The advantage it gains by not asking for a mobile number is lost on the customer the minute they look at its length.
How Can You Fix It?
The “re-type email” row can be done away with. There is no need for a separate first and last name row. If there are data security or validation issues, then the form can provide the user with a choice to verify using either the OTP method or a security question method.
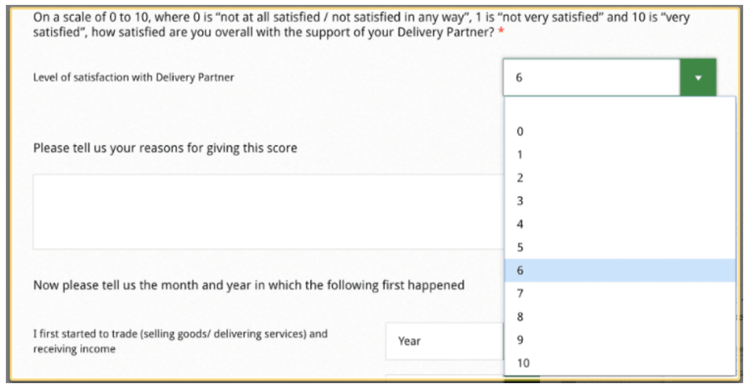
4. The Existential Crisis

Why Will This Contact Come Feedback Form Confuse Customers?
For starters, if you are also looking for quick feedback in your contact form, make sure the animated features like drop-down boxes and radio buttons work seamlessly. The subjectivity in this form can be done away with. The font size and legibility are substandard.
How Can You Fix It?
Since you would club this form with the customer’s contact details, assign only one or two fields for feedback rather than dedicating an entire section to it. Choose large font size, preferably sans-serif like Helvetica or Calibri.
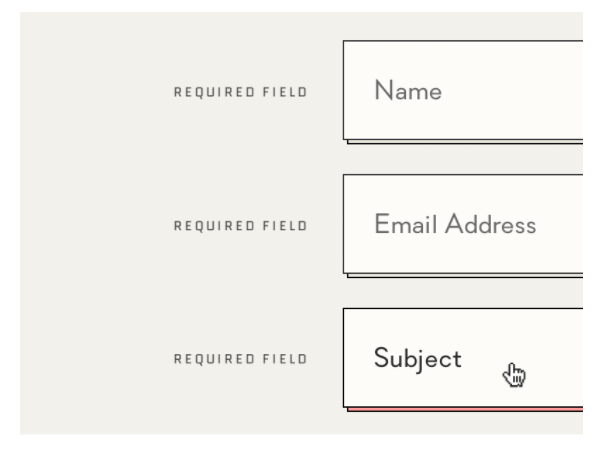
5. The Redundant

Why Can This Contact Form Confuse the Customer?
This form contains both placeholders that appear inside the form field and labels that appear alongside placeholders. But, here they don’t offer much information. The placeholder must show an acceptable value. For example, if you want an email id or a Twitter handle, the placeholder must write @twitter or @gmail.com. The label should display the form field's purpose. For instance, if you want a Twitter handle inside the field, the label must say precisely that.
How Can You Fix It?
All three labels that say “required fields” must be replaced by informative labels.
The placeholders must offer a syntax or a sample email id or name instead of "name," "email address," etc.
Parting Thoughts
Remember, a good contact form, whether shared through automated email marketing or an official web portal, must have personality. There exists various cost-effective marketing software that can help you build a solid email marketing funnel. Also, information from contact forms primarily feeds into demographic data that allows companies to segment and target marketing audiences finely.
, use this post as a starting point for improving your contact forms if you seem unsure of them at the moment. Also, ensure that you create different contact forms for different verticals and individual target groups if need be. Crafting crisp and conversational contact forms for emails, affiliate marketing campaigns, or website visitors will result in more satisfied customers that will ultimately mean higher conversions.
Author
This post is written by Rohan Mendiratta. He helps marketers with building an engaged audience and increasing their sales via SendX: Email Marketing Software.