Every online sale begins with a form. People signing up for your newsletter, creating a cart in your store or booking a call with your team - all of this happens via a form. So it better be a good one.
Get Started with Interactive Forms
With One Of Our 300+ Responsive Form Templates
Recruiting Form for Solar Panel Installation Company Template
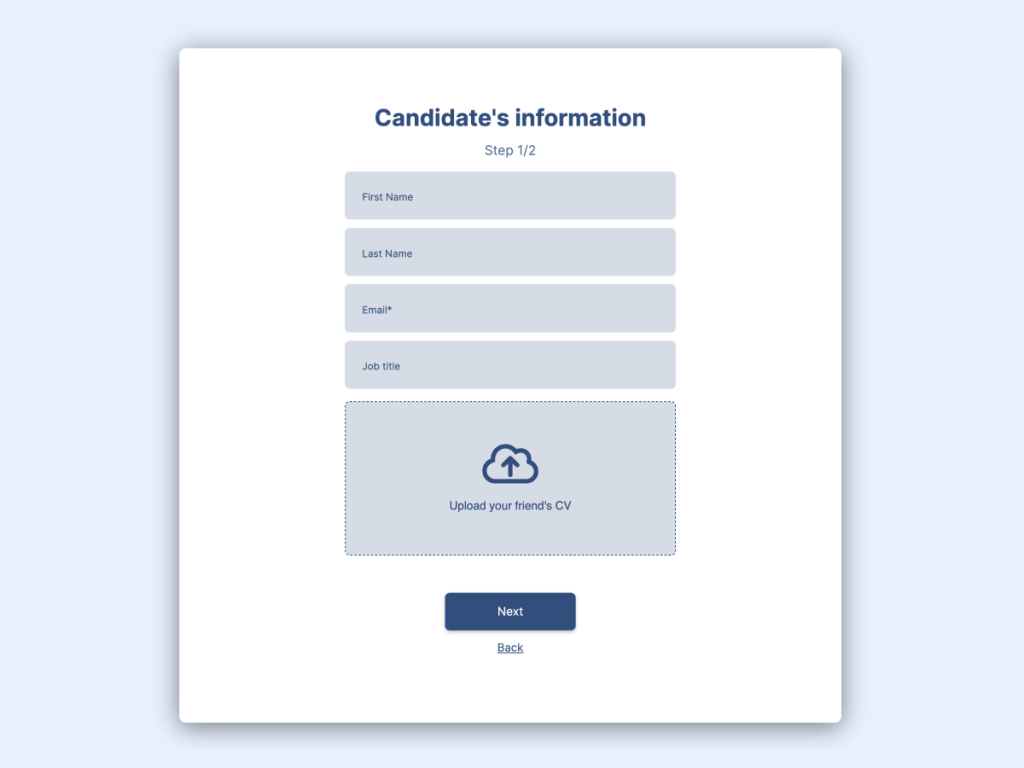
Employee Referral Form for Software Template
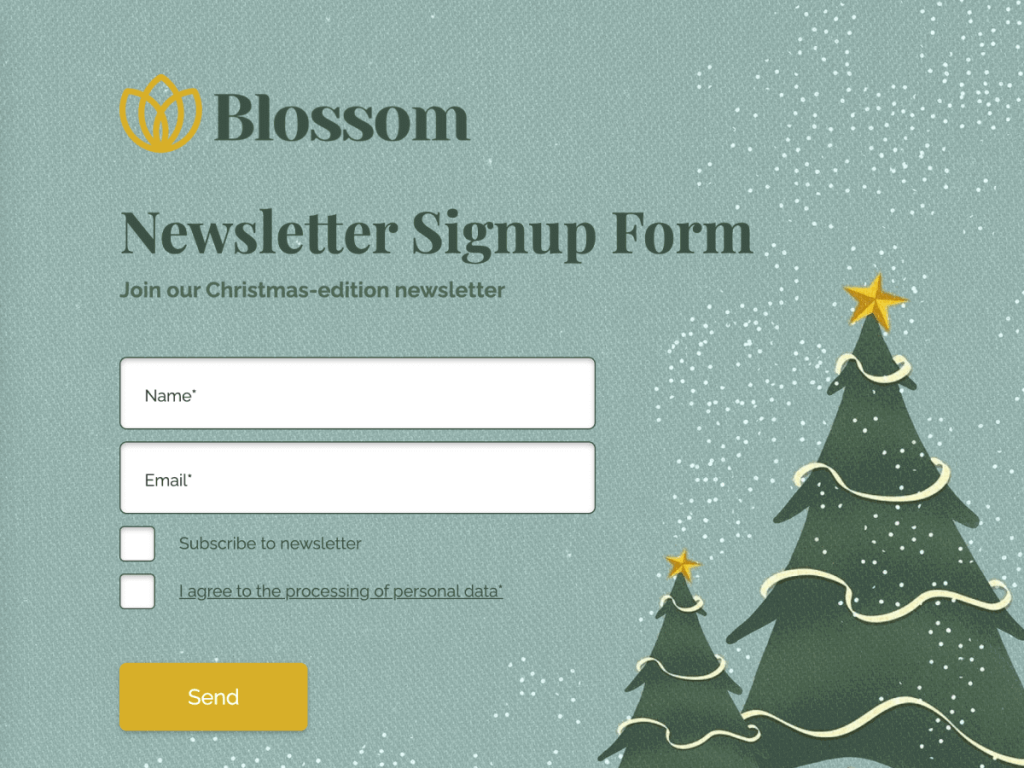
Newsletter Signup Form For Agency Client Template
Client Intake Form For Legal Services Template
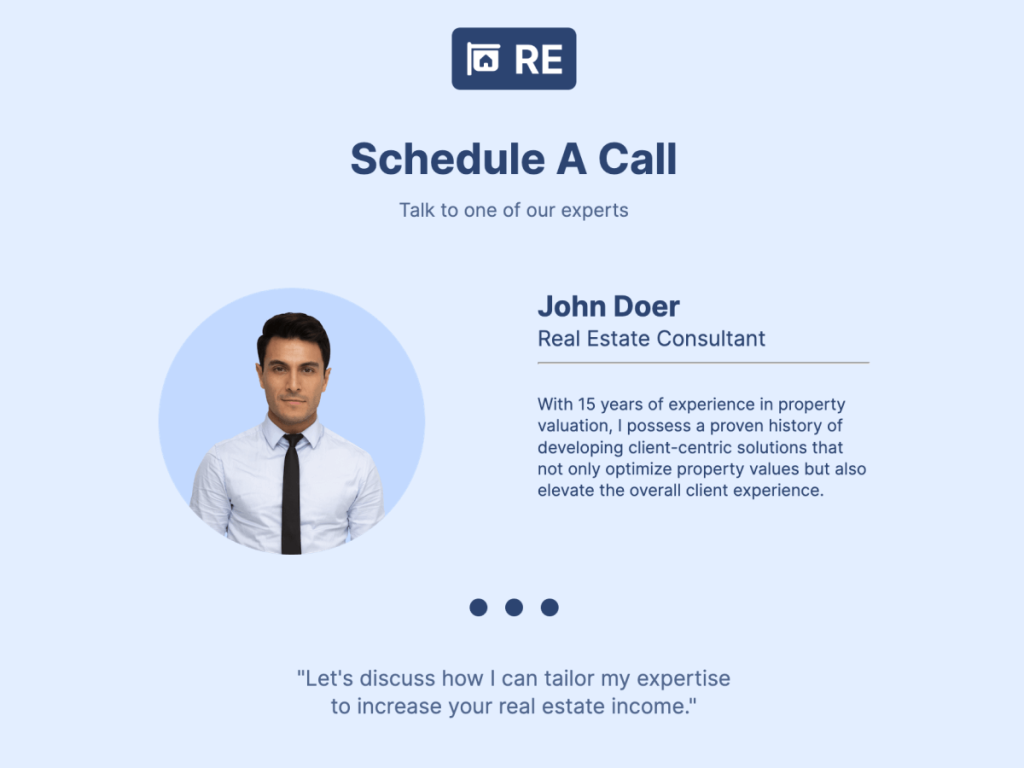
Meeting Scheduling Form for Real Estate Template
Event Sign-Up Form For Online Magazines and News Websites Template
Unfortunately, that’s not the case for most businesses. The average form only converts about 10% of its clicks. That’s 90% of traffic being wasted. It’s especially tragic if you paid for that traffic.
So how do you fix that? How do you build a form that doesn’t suck? We took data from over a million projects built in involve.me to find out what makes them get an average response rate of 63%. Let’s get into it the 5 online form mistakes that kill conversions:
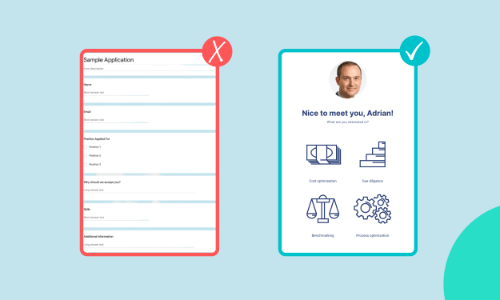
1. Asking Irrelevant Questions
You should only ask for what you can use. Many businesses default to asking for basic information that they’re never going to do anything with. Age, gender, education level, your mother’s maiden name… “I just wanted some head phones, why are you so obsessed with me?”
What’s relevant to other businesses might not be relevant to you. If this is a university application, sure, ask for education level. But not when you’re selling shoes.
Follow up questions can get to a whole new level of irrelevant.
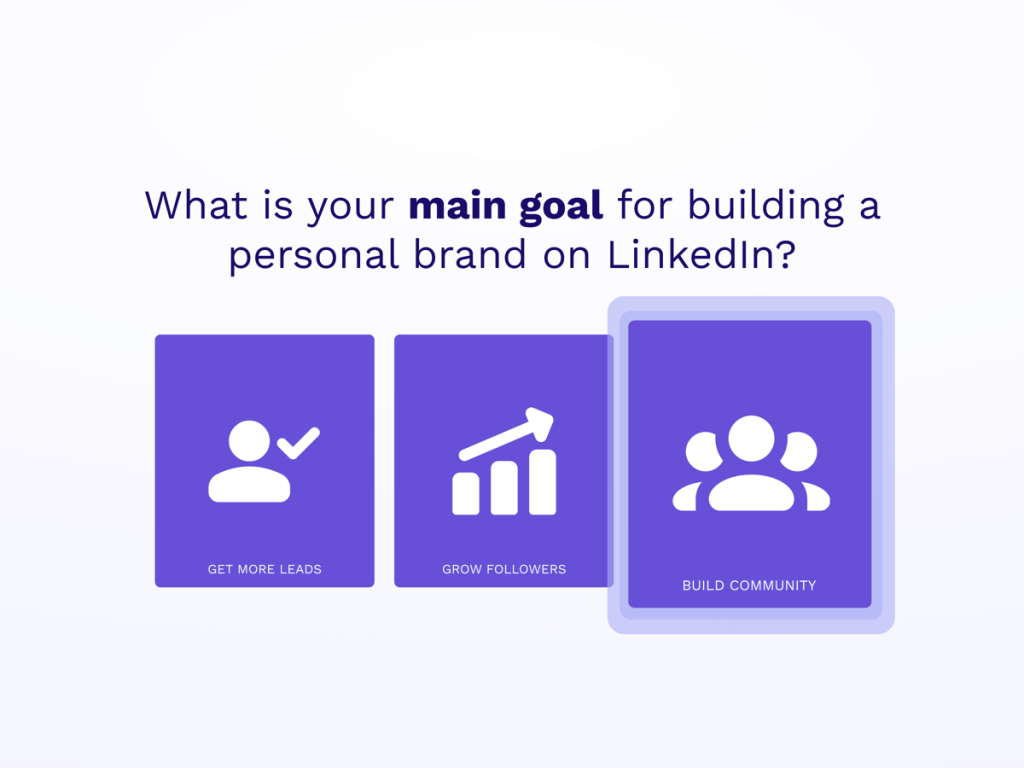
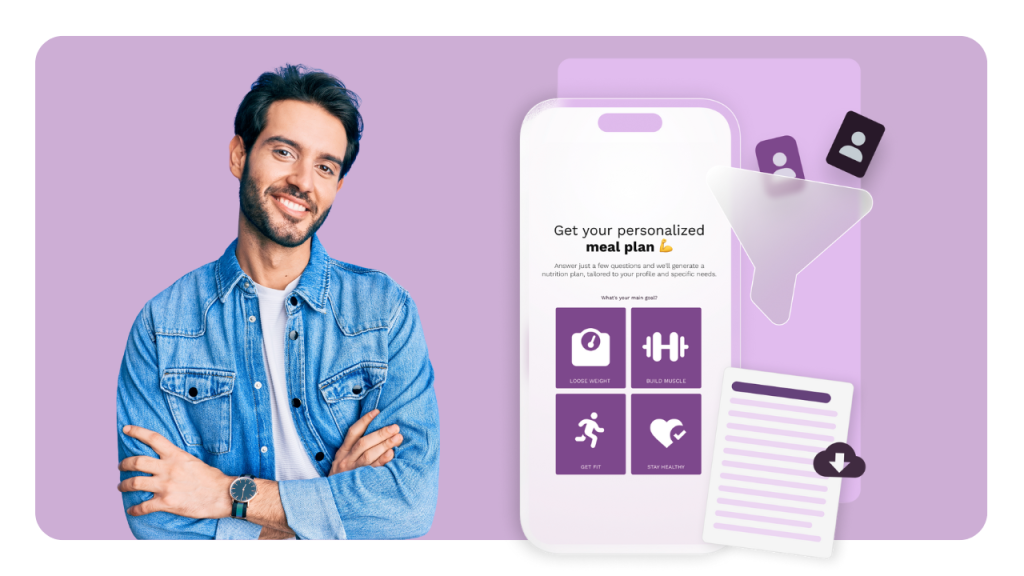
That’s why involve.me forms link answers to following questions. You can skip some or add some, so that every form feels like a two-way conversation that adapts to what the other person is saying.
2. Asking Too Many Questions
Long forms are a lose-lose situation. Fewer people fill them in and the information you get will be less accurate because they just speed through it without paying attention.
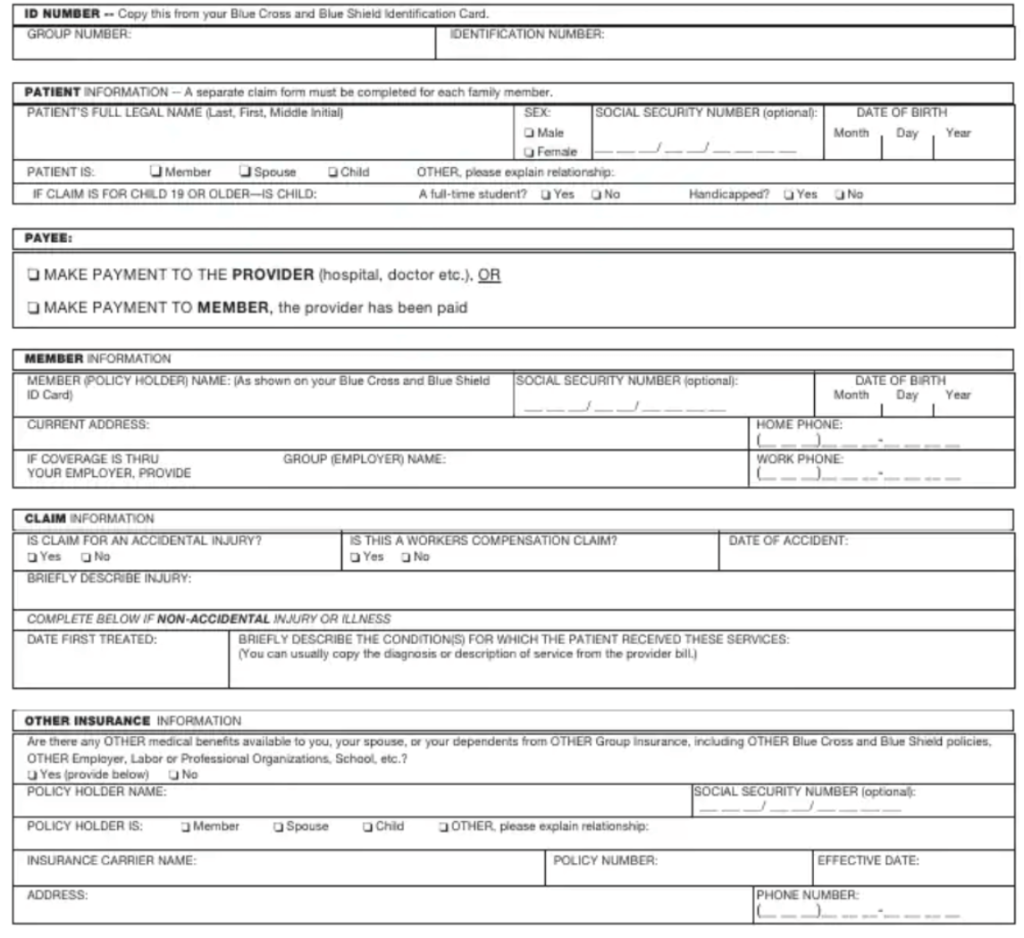
Nobody wants to fill in an online form that looks like an insurance claim.

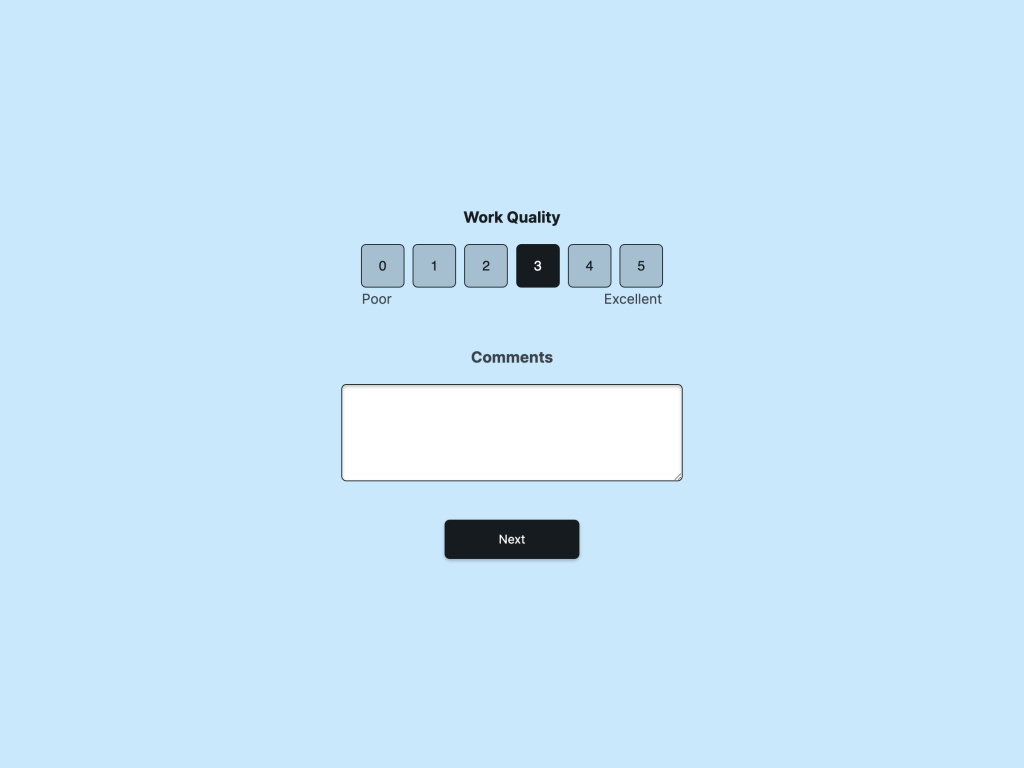
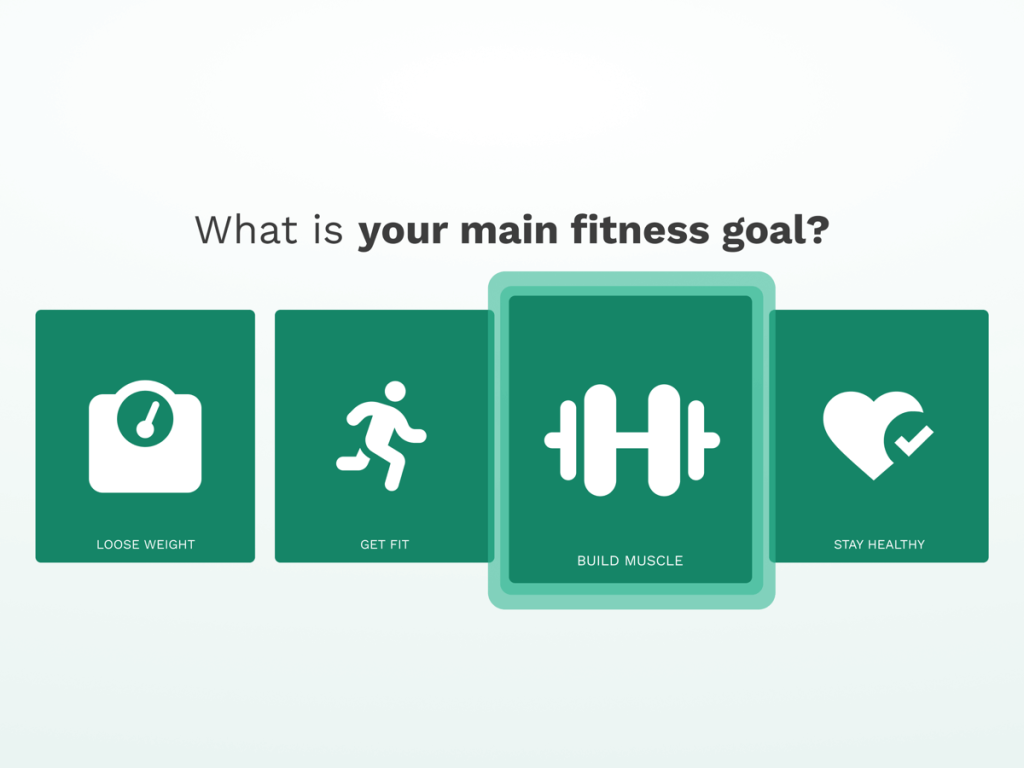
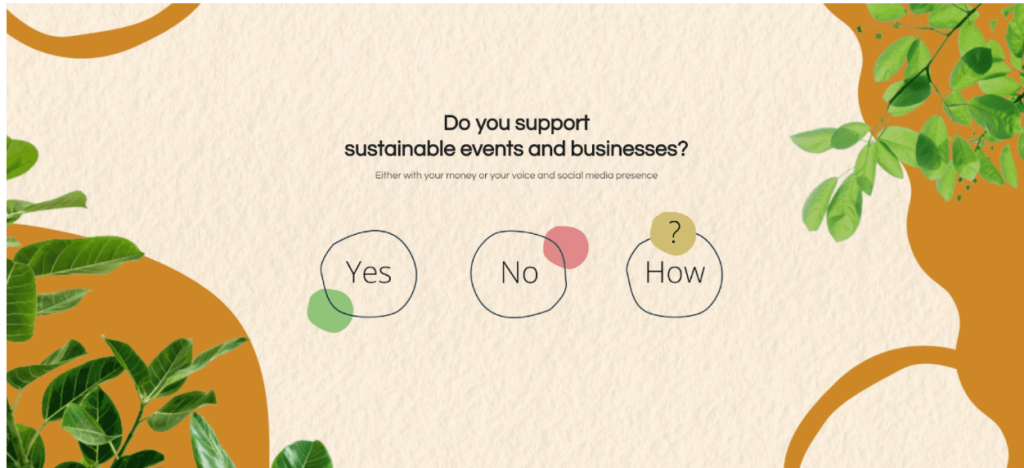
Instead, let your form breathe. Asking one question at a time has 2 main benefits: First, each question will get answered more accurately, because people can only focus on one thing at a time.

Second, as long as you let people know that there isn’t much more left, more of them will make it to the end of your form. Instead of 1.,2.3., number your questions 1/3, 2/3, 3/3.
Or, you can use involve.me’s built in progress bar.

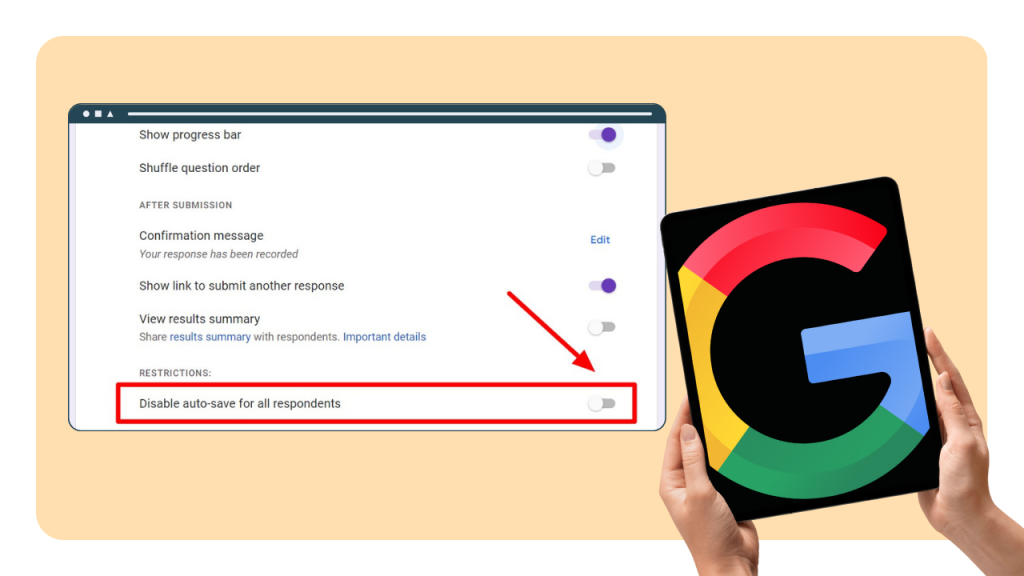
3. No Confirmation Email
Not sending an email after somebody fills in your form is a missed opportunity. Email is the biggest driver of sales. It’s a place where you can continue the conversation.

Not sending confirmation emails is like ending a meeting without agreeing on deadlines and next course of action. It defeats the whole point. A form is the beginning of your relationship with your customers. An email is where you take that relationship next.
A good follow up email has a personalized subject line, helpful links about what to do next and it appears in the inbox immediately after the form is submitted.
4. Form Content is Not Legible
You would think this is obvious and nobody does this, and you would be wrong. Because I see this all the time.
Many times when you’re putting a form into your website, it will just kind of float over whatever background you already have there. That background can work for other parts of the website, but it sure isn’t working for this one.
To avoid this, and I’m going to get a bit technical, but bear with me, embed your form with its own background. In involve.me you can preview what the form will look like when it’s embedded and opened on different devices or you can make it cover the whole page.
I have a tutorial linked in the description.
If your forms are still not legible and it’s NOT because of the embed, here’s a quick way to fix that.
5. Form is Not Mobile Friendly
55% of all internet traffic comes from mobile devices and it’s only going to increase. At this point, if you can’t do mobile, you might as well do nothing.
This may vary based on your industry. B2B and service purchases tend to happen on desktop, but everyone else: think of mobile users first.
View and fill in your own form on your phone before putting it on your website.
If it looks wonky, here’s how I’d fix it:
I would make the text shorter so it doesn’t cut off at a weird point or fill up most of the screen. The button needs to be in view without scrolling. And I always like to upload a different background for mobile so I’m fully in control of what my form looks like.
And that’s it, folks, that’s how you make a form people will fill in.